 interface Web
interface Web js tutoriel
js tutoriel Développement pratique de JavaScript à l'aide de DeviceOne (2) Génération de compétences package_javascript d'installation de débogage
Développement pratique de JavaScript à l'aide de DeviceOne (2) Génération de compétences package_javascript d'installation de débogageDéveloppement pratique de JavaScript à l'aide de DeviceOne (2) Génération de compétences package_javascript d'installation de débogage
Dans le dernier article, je vous ai présenté le développement JavaScript à l'aide de DeviceOne (1) Configuration et démarrage Cet article continuera à vous présenter le contenu pertinent sur la pratique de JavaScript.
Générer le package d'installation de débogage
Tout d'abord, il convient de noter que cette étape n'est pas nécessaire à chaque fois que vous déboguez l'application. Dans la plupart des cas, le package d'installation de débogage est généré une seule fois et vous pouvez ignorer toute cette étape après l'avoir installé sur le téléphone. Étant donné que le package d'installation de débogage contient de nombreux composants natifs, qui peuvent tous être personnalisés et sélectionnés. Si vous devez ajouter des composants natifs supplémentaires, vous devez sélectionner davantage de composants et régénérer le package d'installation de débogage.
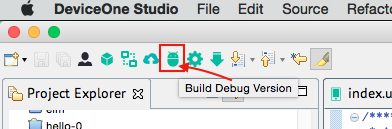
Cliquez sur le bouton « Construire la version de débogage » dans le menu du débogueur. Si vous n'êtes pas connecté, vous serez invité à vous connecter
.
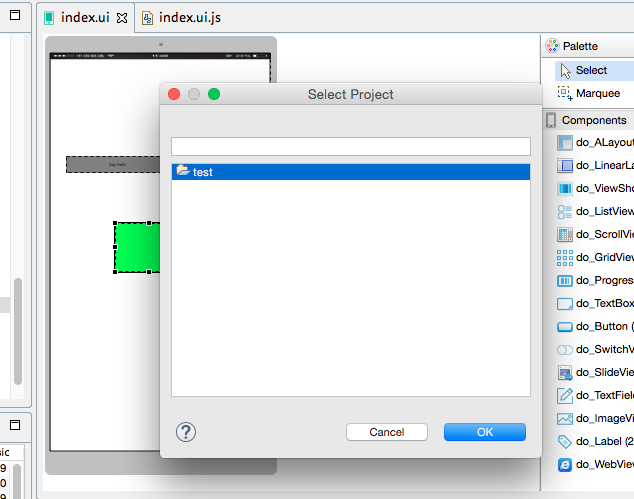
Si vous avez plusieurs projets ouverts, vous devez sélectionner un projet spécifique que vous souhaitez emballer et vous devez être en ligne lors de l'emballage.


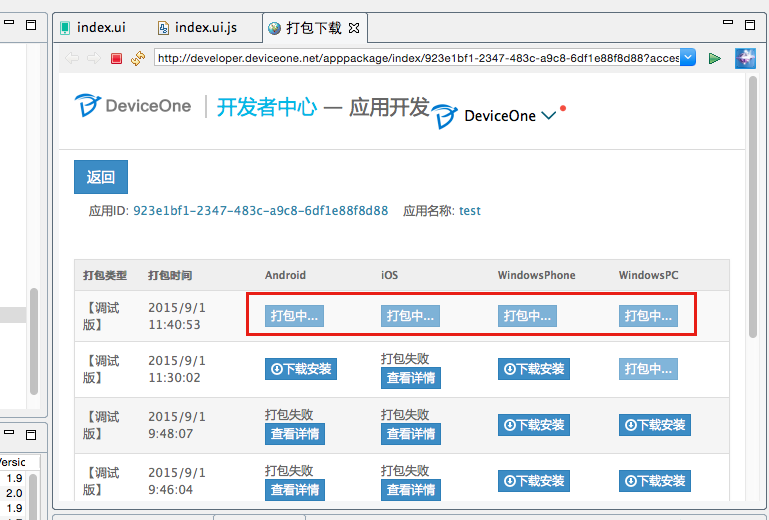
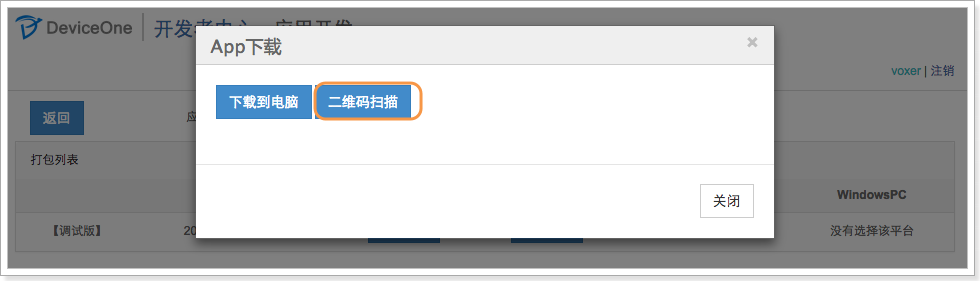
Cela ne prend que quelques minutes, "Emballage..." sera terminé et deviendra "Télécharger et installer". Après avoir cliqué, vous pouvez choisir d'installer le code QR ou de télécharger le fichier sur votre ordinateur et de l'installer. votre téléphone via l'outil.


Débogage et développement
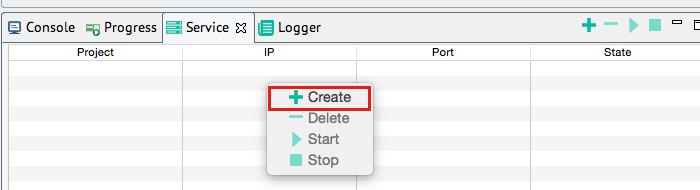
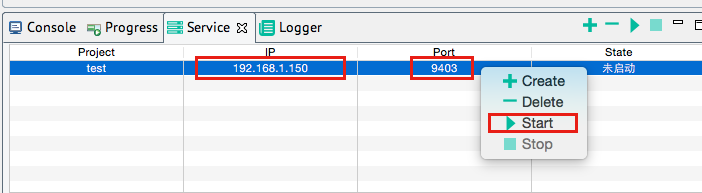
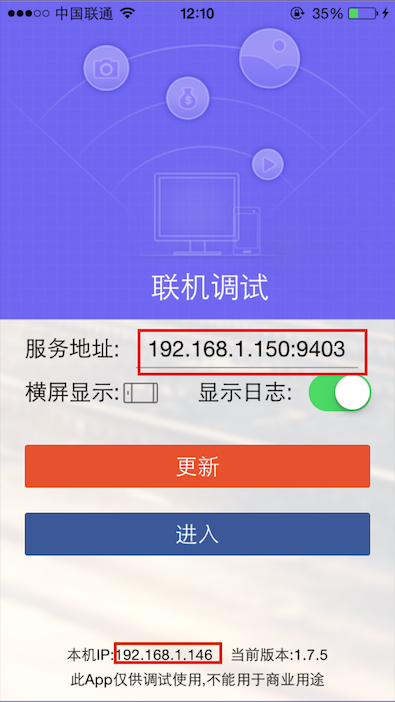
Après avoir installé le package d'installation généré à l'étape précédente sur l'appareil mobile (téléphone mobile ou tablette), l'interface de base est la suivante. L'interface de base est la même pour Android, IOS et Winphone. Pour déboguer, vous devez cliquer avec le bouton droit sur le bouton "Créer" sur "Service" dans le concepteur, puis cliquer sur "Démarrer" pour démarrer le service, enregistrer l'adresse IP et le numéro de port affichés, puis saisir l'adresse IP dans le champ " Adresse de service" de la version de débogage sur le téléphone mobile. ", veuillez vous assurer que l'IP du téléphone mobile et l'IP du concepteur sont dans le même segment de réseau, sinon la communication ne sera pas possible. Enfin, cliquez sur le bouton "Mettre à jour"



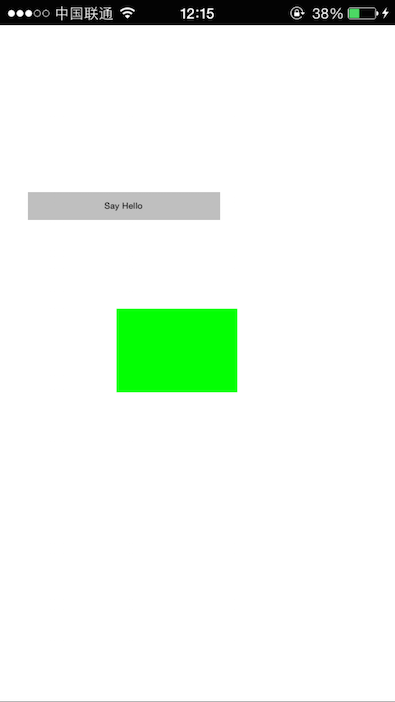
Une fois la mise à jour réussie, cliquez sur le bouton "Entrée" pour voir l'effet réel de l'application développée sur le concepteur sur le téléphone mobile. Nous pouvons voir que l'effet est exactement le même que celui observé sur le concepteur, et. nous pouvons voir l'étiquette de couleur verte, vous pouvez également cliquer sur le bouton « Dire bonjour » et « Bonjour DeviceOne !!! » apparaîtra. De cette façon, nous pouvons continuer à modifier le code et l'interface utilisateur du concepteur, puis cliquer à nouveau sur le bouton « Mettre à jour » et sur le bouton « Entrer » pour voir l'effet de développement en temps réel. Jusqu'à ce que cette application remplisse toutes les fonctions dont vous avez besoin.

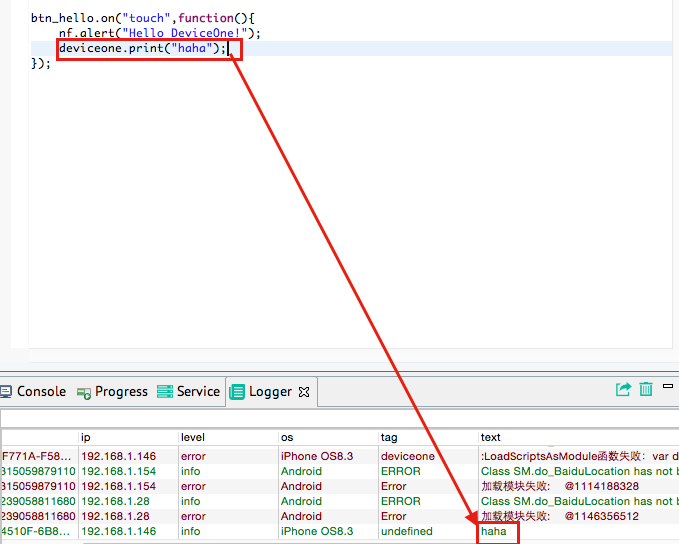
Le débogage en une seule étape n'est pas encore pris en charge. Actuellement, le débogage en mode alerte, toast et le débogage deviceone.print sont pris en charge. Parmi eux, le débogage d'impression peut afficher les données imprimées dans le « Journal de débogage » du concepteur en temps réel, mais vous devez vous assurer que le « Afficher le journal » du terminal de débogage est coché.

Publier l'application
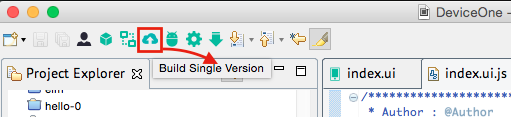
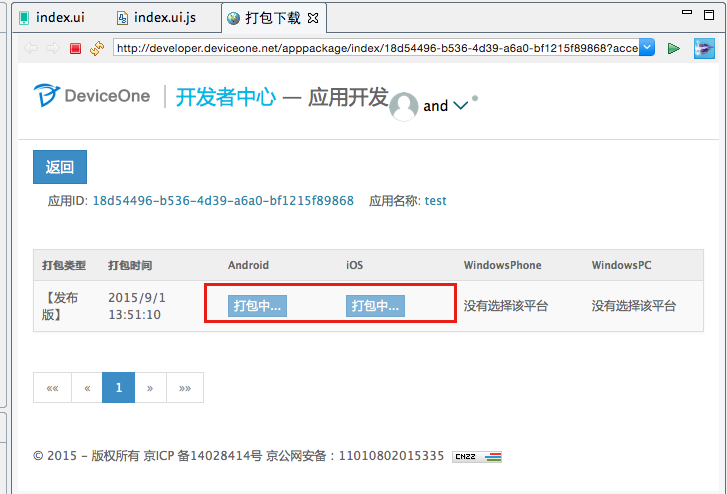
Une fois l'application développée, le programme peut être regroupé dans un package d'installation formel via le service de packaging cloud. Il a sa propre icône, son nom, sa signature, etc. Il peut être téléchargé sur l'Appstore officiel et peut être téléchargé et téléchargé. utilisé par les utilisateurs finaux. Cliquez simplement sur le bouton « Construire une version unique » dans le concepteur, et enfin téléchargez le package d'installation sur la page de téléchargement.


À suivre.....
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Dreamweaver Mac
Outils de développement Web visuel




