Maison >interface Web >js tutoriel >Explication détaillée des étapes pour télécharger des fichiers de manière asynchrone à l'aide du plug-in PHP+jQuery
Explication détaillée des étapes pour télécharger des fichiers de manière asynchrone à l'aide du plug-in PHP+jQuery
- php中世界最好的语言original
- 2018-04-23 14:04:292856parcourir
Cette fois, je vous apporte une explication détaillée des étapes de téléchargement asynchrone de fichiers par le plug-in PHP+jQuery Quelles sont les précautions pour le téléchargement asynchrone de fichiers par le plug-in PHP+jQuery-. dans. Ce qui suit est un cas pratique, jetons un coup d'œil.
Le plug-in de téléchargement d'images JQuery le plus couramment utilisé est Uploadify, qui fonctionne très bien. Cependant, comme le téléphone mobile ne prend pas en charge Flash, je dois trouver un autre plug-in de téléchargement de fichiers. à utiliser. Plus tard, j'ai découvert que le plug-in ajaxFileUpload était plutôt bon, j'ai donc utilisé ce plug-in pour obtenir l'effet de téléchargement de fichiers de manière asynchrone. Il existe également de nombreux articles sur l'utilisation du plug-in ajaxFileUpload sur Internet, mais j'ai constaté qu'il n'y a pas de version PHP, donc cette fois le traitement côté serveur est géré en langage PHP.
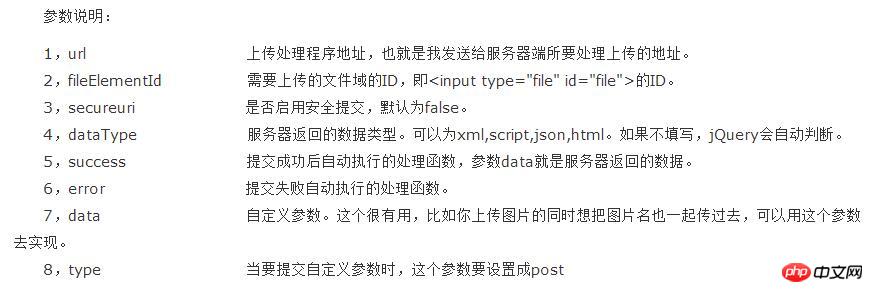
1. Explication détaillée des paramètres de syntaxe du plug-in ajaxFileUpload
Principe : ajaxfileupload est implémenté par surveillant la méthode onload de l'iframe, lorsque le traitement depuis le serveur est terminé, l'événement onload de l'iframe est déclenché pour appeler sa méthode de liaison, et dans la méthode de liaison, le corps de données renvoyé par le serveur dans l'iframe est obtenu ( texte ordinaire pris en charge, json, xml, script, html)
Syntaxe : $.ajaxFileUpload([options])

2. Voyons ensuite comment utiliser
1. Présentez d'abord le plug-in ajaxFileUpload.
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
Ici j'utilise la version jq1.11.1 On dit sur Internet que la version jq et la version ajaxfileupload doivent correspondre pour qu'il n'y ait pas d'erreurs anormales. maintenant.
2. Collez le code HTML.
<p data-role="fieldcontain" class="upload-box"> <label for="id_photos"><span class="red">* </span>您的有效证件照:</label> <input type="file" id="id_photos" name="id_photos" value="上传" style="filter:alpha(opacity=10);-moz-opacity:10;opacity:10;" /> <p style="margin-top:0.5em;color:#999;font-size:11pt;">说明:请上传手持证件的半身照,请确保照片内证件信息清晰可读。</p> </p> <p class="id_photos" > </p>
L'essentiel ici est le code de . ceux-là, car ici je suis du côté mobile et j'utilise le plug-in jqueryMobile.
3. Accédez au code js pour le traitement.
$(document).bind('pageinit', function(){
//照片异步上传
$('#id_photos').change(function(){ //此处用了change事件,当选择好图片打开,关闭窗口时触发此事件
$.ajaxFileUpload({
url:'/uploader/', //处理图片的脚本路径
type: 'post', //提交的方式
secureuri :false, //是否启用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服务器返回的数据类型
success : function (data, status){ //提交成功后自动执行的处理函数
if(1 != data.total) return; //因为此处指允许上传单张图片,所以数量如果不是1,那就是有错误了
var url = data.files[0].path;
$('.id_photos').empty();
//此处效果是:当成功上传后会返回一个json数据,里面有url,取出url赋给img标签,然后追加到.id_photos类里显示出图片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" style="width:80%" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失败自动执行的处理函数
alert(e);
}
})
});
Ici, j'ai essentiellement écrit des commentaires sur chaque ligne de code pour que tout le monde puisse comprendre. Le processus consiste à télécharger l'image sur uploader.php pour le traitement. Si le traitement réussit, les données json seront ensuite extraites du json, attribuées à la balise img, puis à la balise img. sera ajouté à la page pour affichage.
Ici je joins les données renvoyées par json :
{
"total": 1,
"success": 1,
"files": [
{
"srcName": "3.jpg",
"error": 0,
"size": 10715,
"type": "image/jpeg",
"success": true,
"path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg",
"width": 124,
"height": 126
}
]
}
La page HTML avant le téléchargement est comme ceci :

Téléchargement asynchrone est réussi L'effet de la page HTML finale est le suivant :

4. Voyez comment PHP le gère
class UploaderController extends XXXX_Controller {
public function index() {
$files = array();
$success = 0; //用户统计有多少张图片上传成功了
foreach ($_FILES as $item) {
$index = count($files);
$files[$index]['srcName'] = $item['name']; //上传图片的原名字
$files[$index]['error'] = $item['error']; //和该文件上传相关的错误代码
$files[$index]['size'] = $item['size']; //已上传文件的大小,单位为字节
$files[$index]['type'] = $item['type']; //文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"
$files[$index]['success'] = false; //这个用于标志该图片是否上传成功
$files[$index]['path'] = ''; //存图片路径
// 接收过程有没有错误
if($item['error'] != 0) continue;
//判断图片能不能上传
if(!is_uploaded_file($item['tmp_name'])) {
$files[$index]['error'] = 8000;
continue;
}
//扩展名
$extension = '';
if(strcmp($item['type'], 'image/jpeg') == 0) {
$extension = '.jpg';
}
else if(strcmp($item['type'], 'image/png') == 0) {
$extension = '.png';
}
else if(strcmp($item['type'], 'image/gif') == 0) {
$extension = '.gif';
}
else {
//如果type不是以上三者,我们就从图片原名称里面去截取判断去取得(处于严谨性)
$substr = strrchr($item['name'], '.');
if(FALSE == $substr) {
$files[$index]['error'] = 8002;
continue;
}
//取得元名字的扩展名后,再通过扩展名去给type赋上对应的值
if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) {
$files[$index]['type'] = 'image/jpeg';
}
else if(strcasecmp($substr, '.png') == 0) {
$files[$index]['type'] = 'image/png';
}
else if(strcasecmp($substr, '.gif') == 0) {
$files[$index]['type'] = 'image/gif';
}
else {
$files[$index]['error'] = 8003;
continue;
}
$extension = $substr;
}
//对临时文件名加密,用于后面生成复杂的新文件名
$md5 = md5_file($item['tmp_name']);
//取得图片的大小
$imageInfo = getimagesize($item['tmp_name']);
$rawImageWidth = $imageInfo[0];
$rawImageHeight = $imageInfo[1];
//设置图片上传路径,放在upload文件夹,以年月日生成文件夹分类存储,
//rtrim(base_url(), '/')其实就是网站的根目录,大家自己处理
$path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/';
//确保目录可写
ensure_writable_dir($path);
//文件名
$name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}";
//加入图片文件没变化到,也就是存在,就不必重复上传了,不存在则上传
$ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name);
if($ret === false) {
$files[$index]['error'] = 8004;
continue;
}
else {
$files[$index]['path'] = $path . $name; //存图片路径
$files[$index]['success'] = true; //图片上传成功标志
$files[$index]['width'] = $rawImageWidth; //图片宽度
$files[$index]['height'] = $rawImageHeight; //图片高度
$success ++; //成功+1
}
}
//将图片已json形式返回给js处理页面 ,这里大家可以改成自己的json返回处理代码
echo json_encode(array(
'total' => count($files),
'success' => $success,
'files' => $files,
));
}
}
/*********************************分割*************************************************/
//这里我附上ensure_writable_dir()函数的代码
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
chmod($dir, 0766);
chmod($dir, 0777);
}
else if(!is_writable($dir)) {
chmod($dir, 0766);
chmod($dir, 0777);
if(!is_writable($dir)) {
throw new FileSystemException("目录 $dir 不可写");
}
}
}
Le code est essentiellement commenté. . , pour faciliter la compréhension de tous. Bien que PHP soit utilisé pour traiter les téléchargements d'images, si vous comprenez les idées logiques traitées par le code du programme lors du téléchargement, vous pouvez toujours utiliser les idées en .net ou Java.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment jQuery convertit l'adresse URL pour obtenir le répertoire URL
jquery analyse la chaîne XML + XML étapes du fichier Explication détaillée (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

