Maison >interface Web >js tutoriel >Comment jQuery implémente les statistiques du nombre de téléchargements de fichiers
Comment jQuery implémente les statistiques du nombre de téléchargements de fichiers
- php中世界最好的语言original
- 2018-04-23 13:40:525527parcourir
Cette fois, je vais vous montrer comment jQuery implémente les statistiques du nombre de téléchargements de fichiers et quelles sont les précautions à prendre par jQuery pour implémenter les statistiques du nombre de téléchargements de fichiers. Voici un cas pratique, jetons un coup d'œil.
Dans le projet, nous devons compter le nombre de téléchargements de fichiers. Chaque fois qu'un utilisateur télécharge un fichier, le nombre de téléchargements correspondant augmente de 1. Des applications similaires sont utilisées dans de nombreux sites de téléchargement. Cet article utilise PHP+Mysql+jQuery avec des exemples pour réaliser le processus de clic sur les fichiers, de téléchargement de fichiers et d'accumulation de temps. L'ensemble du processus est très fluide.

Travail de préparationCet exemple nécessite que les lecteurs aient des connaissances de base en PHP, Mysql, jQuery, html, css, etc. Avant de développer l'exemple, vous devez préparer une table de données Mysql. Cet article suppose qu'il existe une table de téléchargement de fichiers, qui est utilisée pour enregistrer le nom du fichier, le nom du fichier enregistré sur le serveur de fichiers et le nombre de téléchargements. Le principe est que les données existent déjà dans la table de téléchargement. Ces données peuvent être insérées à partir du fichier de téléchargement en arrière-plan dans le projet afin que nous puissions les lire dans la page. La structure du tableau des téléchargements est la suivante :
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Vous pouvez également télécharger directement la Démo, importer le fichier SQL, et les données seront là.
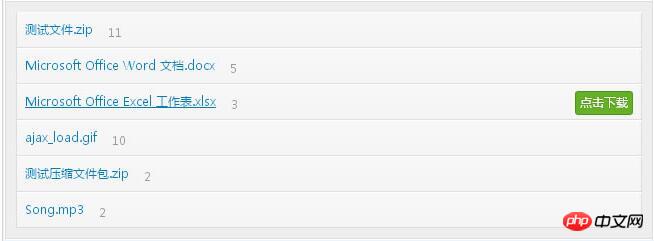
HTMLNous ajoutons la structure HTML suivante au corps de la page index.html, où ul.filelist est utilisé pour afficher la liste des fichiers. Nous allons maintenant utiliser jQuery pour lire le fichier. list de manière asynchrone Alors n'oubliez pas, nous devons également charger le fichier de la bibliothèque jQuery en html.
<p id="demo"> <ul class="filelist"> </ul> </p>
CSS
Afin de permettre à la démo de mieux afficher l'effet de page, nous utilisons CSS pour modifier la page. Le code suivant définit principalement l'effet d'affichage de la liste de fichiers. Bien sûr, dans le projet réel, vous pouvez définir le style correspondant selon vos besoins.
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}
PHPPour une meilleure compréhension, nous le divisons en deux fichiers PHP, l'un est filelist.php, qui est utilisé pour lire les données dans la table de données mysql et les afficher sous forme JSON Les données au format sont utilisées pour appeler la page front-end index.html, et l'autre est download.php, qui est utilisée pour répondre à l'action de téléchargement, mettre à jour le nombre de téléchargements du fichier correspondant et terminer le télécharger via le navigateur. filelist.php lit la table des téléchargements et génère les données au format JSON via json_encode(), qui est préparé pour l'opération asynchrone Ajax suivante.
require 'conn.php'; //连接数据库
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}
download.php passe les paramètres en fonction de l'url, interroge pour obtenir les données correspondantes, détecte si le fichier à télécharger existe, s'il existe, met à jour le nombre de téléchargements des données correspondantes +1 , et utilise header() pour implémenter la fonction Download. Il convient de mentionner que la fonction header() est utilisée pour forcer le téléchargement du fichier et que le nom du fichier peut être défini pour être enregistré localement après le téléchargement. Dans des circonstances normales, nous utilisons le programme de téléchargement en arrière-plan pour renommer les fichiers téléchargés et les enregistrer sur le serveur. Les fichiers couramment utilisés sont nommés d'après la date et l'heure. L'un des avantages de cette méthode est d'éviter la duplication des noms de fichiers et les noms chinois tronqués. . Pour les fichiers que nous téléchargeons localement, nous pouvons utiliser header("Content-Disposition: attachment; filename=" .$filename) pour définir le nom du fichier sur un nom de fichier facilement identifiable.
require('conn.php');//连接数据库
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('参数错误!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名称注意转换编码
$savename = $row['savename']; //实际在服务器上的保存名称
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下载次数
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下载文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}
jQuery
JQuery sur la page frontale effectue principalement deux tâches L'une consiste à lire la liste de fichiers de manière asynchrone via Ajax et à l'afficher, et l'autre consiste à lire la liste des fichiers de manière asynchrone via Ajax et à l'afficher. répondez à l'événement de clic de l'utilisateur et ajoutez le Nombre de téléchargements de fichiers correspondant + 1, regardons le code :
$(function(){
$.ajax({ //异步请求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在载入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下载次数">'+array['downloads']+'</span>
<span class="download">点击下载</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下载次数+1
});
});
Tout d'abord, une fois la page chargée, une requête Ajax sous la forme de GET est envoyée en arrière-plan filelist.php via $.ajax(). Lorsque filelist.php Une fois la réponse réussie, recevez les données json renvoyées, parcourez l'objet de données json via $.each(), construisez la chaîne html et ajoutez la finale. chaîne à ul.filelist pour former la liste de fichiers dans la démo.
Ensuite, lorsque l'on clique sur le fichier pour le télécharger, l'événement de clic de l'élément de liste ajouté dynamiquement reçoit une réponse via live() et le nombre de téléchargements est accumulé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisation du plug-in jquery ajaxupload pour le téléchargement de fichiers
Plug-in jQuery Tocify nœud dynamique vers implémenter le menu répertoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

