Maison >interface Web >js tutoriel >Le plug-in jQuery Le nœud dynamique Tocify implémente le menu répertoire
Le plug-in jQuery Le nœud dynamique Tocify implémente le menu répertoire
- php中世界最好的语言original
- 2018-04-23 11:46:072481parcourir
Cette fois, je vous présente le nœud dynamique du plug-in jQuery Tocify pour implémenter le menu répertoire. Quelles sont les précautions pour le nœud dynamique du plug-in jQuery Tocify pour implémenter le menu répertoire. un cas pratique, jetons un coup d'oeil.
Tocify est un plug-in jQuery qui peut générer dynamiquement un répertoire de nœuds d'articles. Si nous avons un long article avec plusieurs nœuds, alors Tocify peut être utilisé pour générer dynamiquement un répertoire d'articles basé sur les éléments du nœud. En cliquant sur le répertoire, vous pouvez faire défiler en douceur jusqu'au nœud correspondant. Bien sûr, lors du défilement de la page, Répertoire. structure Passera au répertoire actuel état en fonction du nœud actuellement surveillé.

Affichage des effets Téléchargement du code source
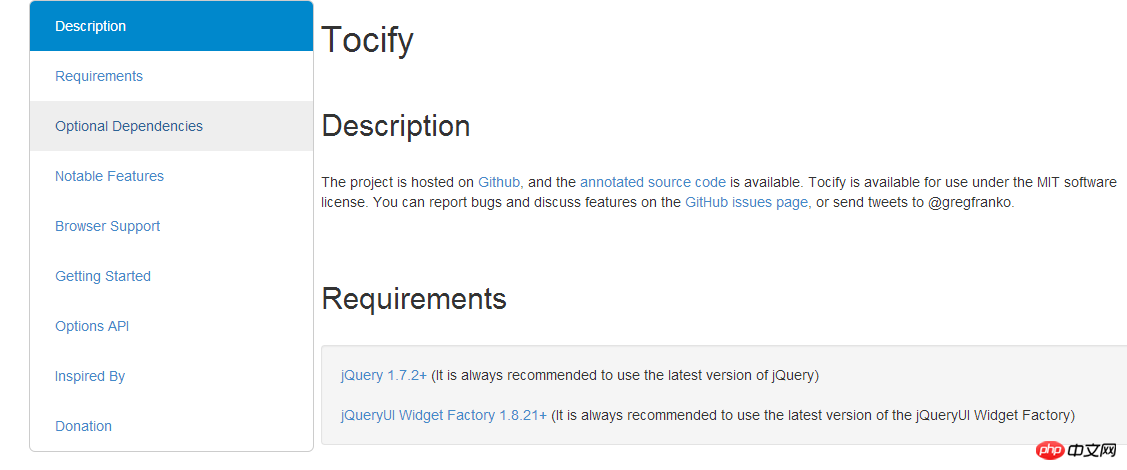
Tocify prend actuellement en charge deux styles de thème : Twitter Bootstrap et jQueryUI Themeroller . Nous pouvons choisir l'un des styles en fonction du projet réel. De plus, les exigences nécessaires sont jQuery 1.7.2+ et jQueryUI Widget Factory 1.8.21+. Soyez assuré qu'il peut être utilisé sur IE7+, qui est un navigateur moderne.
Présentation des fichiers CSS et Javascript
fichiers CSS
<link type="text/css" rel="stylesheet" href="jquery.tocify.css" /> <link type="text/css" rel="stylesheet" href="bootstrap.css" />
JavaScript Fichier
<script src="jquery-1.7.2.min.js"></script> <script src="jquery-ui-1.9.1.custom.min.js"></script> <script src="jquery.tocify.min.js""></script>
Structure HTML
Créez une balise p, puis ajoutez un ID ou une classe à cette balise, par exemple : toc
<p id="toc"></p>
Ce p#toc a un contenu vide par défaut. Il est utilisé pour générer dynamiquement des répertoires d'articles. Comment le répertoire d'articles associe-t-il dynamiquement les nœuds d'articles ? Nous devons également faire quelques plans pour les nœuds d'article, tels que :
<p class="wrap"> <h1>Tocify</h1> <br /> <section> <h2>节点1</h2> <p>内容</p> </section> <br /> <section> <h2>节点2</h2> <p>内容</p> </section> ... </p>
Vous pouvez modifier le code de structure HTML ci-dessus dans le fichier CSS de cify pour répondre aux besoins visuels de votre projet.
Javascript
Utilisez jQuery pour sélectionner notre élément toc, puis appelez le plug-in Tocify via la méthode tocify().
$(function() {
$("#toc").tocify();
});
De cette façon, exécutez la page Web et un répertoire d'articles dynamique sera généré.
Paramètres d'options
Tocify fournit une multitude de paramètres d'options, et nous pouvons définir différents paramètres d'options en fonction des besoins réels du projet. Ce qui suit est une introduction aux principales options de paramètres :
| Options | Description | Valeur par défaut |
| contexte | Tout jQuery disponible sélecteurs | "body" |
| sélecteurs | Les nœuds d'articles peuvent être associés pour générer des répertoires | "h1,h2,h3" |
| showAndHide | S'il faut afficher la structure du répertoire secondaire | true |
| showEffect | Effet d'affichage du répertoire : "aucun", "fadeIn", "show" ou "slideDown" | "slideDown" |
| showEffectSpeed | Vitesse d'affichage du répertoire : "lent", "moyen", "rapide" ou nombre (millisecondes) | "moyen" |
| hideEffect | Effets de masquage du répertoire : "aucun", "fadeOut", "hide", "slideUp" | "aucun" |
| hideEffectSpeed | Vitesse de masquage du répertoire : "lent", "moyen", "rapide" ou nombre (millisecondes) | "moyen" |
| smoothScroll | Lorsque vous cliquez sur le menu du nœud du répertoire, s'il faut faire défiler en douceur jusqu'au contenu du nœud correspondant à l'article | true |
| smoothScrollSpeed | Taux de défilement fluide, peut être un nombre (millisecondes) ou une Chaîne: "lent", "moyen" ou "rapide" | "moyen" |
| scrollTo | Lorsque la page défile, le haut de la la page est conforme à la table des matières L'intervalle entre | 0 |
| showAndHideOnScroll | Lors du défilement de la page, s'il faut afficher et masquer le répertoire submenu | true |
| theme | Style d'affichage du contenu, qui peut être "bootstrap", "jqueryui" ou "aucun" | "bootstrap" |
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
Comment utiliser le plug-in jQuery pour limiter la taille et le format des fichiers téléchargés
JQuery analyse XML fichiers et ajout dynamique Comment implémenter des fichiers js
Explication détaillée des étapes de lecture et d'analyse de fichiers XML par jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

