Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du framework jQuery
Explication détaillée de l'utilisation du framework jQuery
- php中世界最好的语言original
- 2018-04-23 11:12:232176parcourir
Cette fois je vous apporte une explication détaillée de l'utilisation du framework jQuery Quelles sont les précautions lors de l'utilisation du framework jQuery. Voici des cas pratiques, jetons un oeil. .
Ce qui suit sera introduit à l'aide d'un code simplifié, en se concentrant sur les idées d'implémentation de jQuery~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);------------- ------------
jQuery enveloppe initialement son intérieur avec une fonction d'exécution immédiate anonyme et l'expose au monde extérieur sur la ligne 5
Ce qu'on appelle ; fonction d'exécution immédiate anonyme Autrement dit, cette fonction est anonyme (sans nom) et est appelée immédiatement après avoir été définie
Lorsque nous appelons $("p") en externe, le jQuery("p") interne est ; effectivement appelé;
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")--------------------------
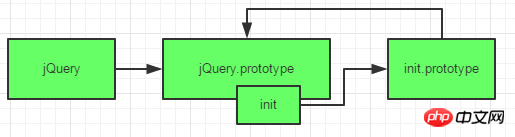
D'accord, prenons un peu plus compliqué. Le code implémente principalement des références mutuelles comme le montre la figure :
Prenons l'exemple de l'appel $('p') :

Comme vous pouvez le voir sur la deuxième ligne de code, jQuery utilise jQuery.prototype.init pour instancier des objets jQuery, mais cela entraînera un problème :
L'objet instancié ne peut accéder qu'aux variables sous init, mais pas à jQuery.prototype (l'API fournie par jQuery est liée à cet objet).
Alors, écrivez simplement la 21ème ligne de code et pointez init.prototype vers jQuery.prototype.
C'est fait, utilisez init pour instancier, et jQuery.prototype est accessible sous la portée init.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;Pourquoi utiliser jQuery.prototype.init pour instancier des objets au lieu d'utiliser directement les fonctions jQuery ?
Supposons que les fonctions jQuery soient utilisées pour instancier des objets, de sorte que les références entre objets puissent effectivement être simplifiées en jQuery-->jQuery.prototype.
Mais l'appel deviendra fastidieux : new $('p'), donc sur la base de cette considération (devinez (⊙0⊙)), une implémentation plus complexe est utilisée en interne pour simplifier l'appel.
-----------------------------------------
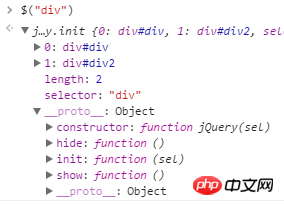
Bien, enfin, jetons un coup d'œil à la mise en œuvre de init. Le code est également simplifié et seul le cas le plus couramment utilisé est implémenté.
jQuery traitera la nodeList obtenue dans un tableau (pour une utilisation ultérieure) et montera certaines variables en dessous, telles que la longueur et le sélecteur.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Quelles sont les techniques courantes en JS
Résumé des méthodes de tableau JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

