Maison >interface Web >js tutoriel >Vue.js implémente le partage de code d'instruction personnalisé
Vue.js implémente le partage de code d'instruction personnalisé
- 零到壹度original
- 2018-04-21 11:09:251553parcourir
Des instructions personnalisées sont utilisées pour manipuler le DOM. Bien que Vue promeuve le concept de vues basées sur les données, toutes les situations ne conviennent pas aux vues basées sur les données. Les instructions personnalisées sont un complément et une extension efficaces. Elles peuvent non seulement être utilisées pour définir n'importe quelle opération DOM, mais sont également réutilisables.
Par exemple, le chargement des images Google est très élégant. Avant le chargement de l'image, une couleur d'arrière-plan aléatoire est utilisée comme espace réservé, et l'image est directement rendue après le chargement de l'image. chargé. Cette fonction peut être très facilement implémentée à l'aide d'instructions personnalisées. 

La deuxième utilisation des instructions personnalisées consiste à intégrer des plug-ins tiers. Nous savons que tout domaine de développement logiciel peut être divisé en quatre couches : la couche inférieure est l'API native, la couche supérieure est le cadre général, la couche supérieure est les composants généraux et la couche supérieure est le code métier spécifique. Un cadre universel doit être doté d’un ensemble complet de composants universels pour véritablement établir son statut dans le monde.
Dans le domaine du développement front-end, le framework commun précédent était jQuery et les composants communs construits sur la base de jQuery formaient un énorme système de production. Les frameworks communs actuels sont Angular, React et Vue, et chaque framework doit créer une nouvelle bibliothèque de composants basée sur lui-même. L'avantage des instructions personnalisées est que les composants communs d'origine, qu'ils soient purs js ou basés sur jQuery, peuvent être directement absorbés sans modification ni reconstruction.
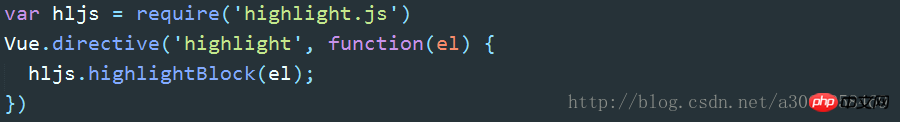
Par exemple, highlight.js est généralement utilisé lors de l'écriture de documents. Nous pouvons l'encapsuler directement sous forme d'instruction personnalisée, de sorte que highlight.js devienne une nouvelle fonction de Vue. 


Chaque fois que vous rencontrez le problème de l'intégration de plug-ins tiers avec Vue.js, vous pouvez essayez d'utiliser des instructions personnalisées pour y parvenir.
Recommandations associées :
Angualar 1 L'utilisation d'instructions personnalisées - Boîte de message
Création de commandes Windows personnalisées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

