Maison >interface Web >js tutoriel >Introduction aux bases d'AngularJS
Introduction aux bases d'AngularJS
- 零到壹度original
- 2018-04-21 10:37:562144parcourir
Le contenu de cet article concerne l'introduction de base à angularjs. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Points clés :
Framework JS front-end : il encapsule l'utilisation de JS pour développer des fonctions répétitives front-end, étend le HTML et est principalement utilisé pour le fonctionnement et l’affichage de la page.
Core : MVC, modularisation, liaison de données bidirectionnelle, injection de dépendances, balises sémantiques, expressions, etc. [Tutoriels vidéo associés recommandés : Tutoriel vidéo AngularJs]
Liaison de données bidirectionnelle
Introduction des fichiers js pertinents
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html> |
ng-app=””Module d'application anonyme, nécessite généralement d'écrire un nom pour faciliter l'initialisation ultérieure ng -model : Liez automatiquement la valeur de l'élément de formulaire
à la variable interne Angularjs.
ng-bind : La fonction est équivalente à l'expression, mais l'utilisation est différente. Généralement utilisé pour lier des éléments non-formulaires et afficher des variables. La différence entre
ng-bind et {{}} : le premier remplacera tout le contenu des sous-balises de la balise par le contenu de la variable, tandis que le second affichera simplement le contenu de la variable au position actuelle.
Basé sur MVC modularisé (MVVM)
Vue : fait principalement référence aux balises de données de page statiques HTML, principalement utilisées pour l'affichage.
Modèle : ne remplit principalement que certaines données de la vue et du traitement logique. Par exemple, json, variable
contrôle : du code js, écrire une logique. Principalement pour obtenir le modèle, remplir la vue, obtenir les données de la vue et remplir le modèle.
Conversion entre m et vm :
var username=”XiaoQi”; $scope.username=username;Par exemple, variable :
La variable de vm est en fait liée à l'attribut dans la variable globale $scope.
Sur la page : {{username}}Remarque : les variables Angularjs ne peuvent pas être ajoutées à $scope sur la page.
Si la variable est modifiée par des js internes tels que timer, alors par défaut Angularjs ne peut pas implémenter l'affichage bidirectionnel de liaison de données, et vous devez utiliser $.digest pour forcer la notification (actualisation)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
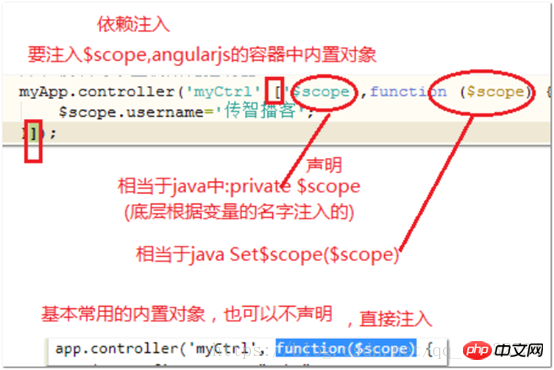
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html> |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript