Maison >interface Web >js tutoriel >Convertir une chaîne avec des champs HTML en balises HTML
Convertir une chaîne avec des champs HTML en balises HTML
- php中世界最好的语言original
- 2018-04-20 17:28:116565parcourir
Cette fois, je vais vous apporter quelques notes sur la conversion d'une chaîne avec un champ html en balise HTML , et sur la conversion d'une chaîne avec un champ html en balise HTML Que sont ils ? Voici des cas réels.
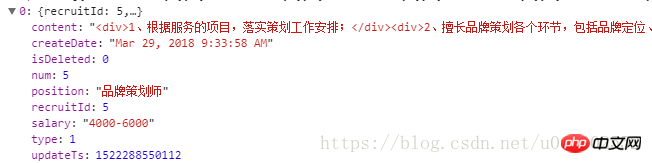
Une chaîne balisée est passée depuis l'arrière-plan. Le front-end peut être directement converti au format html, mais que faire en vue

Dans cela ? DEMO , la chaîne contenue dans item.content sera convertie en code HTML.
Remarque : Le contenu de la balise utilisant v-html sera remplacé par item.content :
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article S'il vous plaît. faites attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour implémenter le téléchargement de fichiers dans Koa2
jQuery implémente la fonction d'aperçu lors du téléchargement images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

