Maison >interface Web >js tutoriel >Communication de données dans plusieurs composants angulaires4
Communication de données dans plusieurs composants angulaires4
- php中世界最好的语言original
- 2018-04-20 15:41:221451parcourir
Cette fois, je vais vous présenter angulaire4 pour la communication de données dans plusieurs composants. Quelles sont les précautions lors de l'utilisation de plusieurs composants pour la communication de données angulaire4. Ce qui suit est un cas pratique, jetons un coup d'œil.
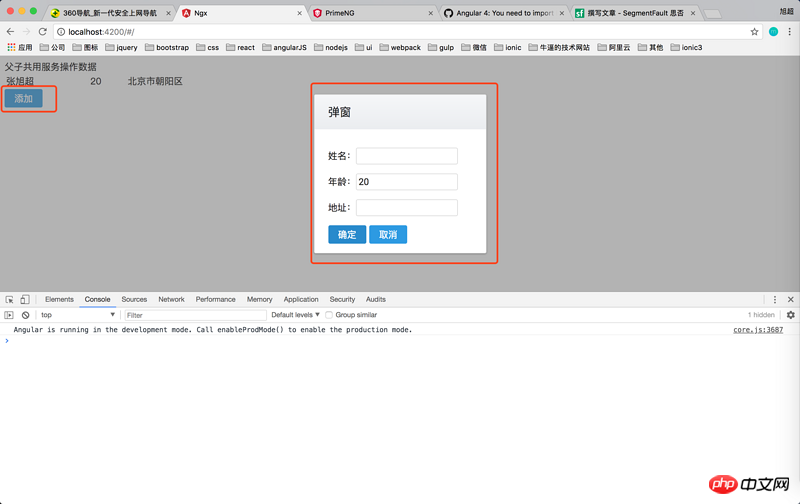
Scénario d'application : exploiter un ensemble unifié de données dans différents composants. Quel que soit le composant qui opère sur les données, l'effet sera immédiatement visible dans les autres composants. De cette façon, ils doivent partager une instance de service, ce qui est l'objet de cet article. S'il s'agit d'instances différentes, elles ne fonctionneront pas sur le même ensemble de données, il n'y aura donc pas un tel effet si vous le souhaitez. Pour obtenir une instance de service partagée, vous devez privatiser tous les composants parents. Ce composant est introduit dans :[] et n'a pas besoin d'être réintroduit dans le sous-composant, ils utilisent tous l'instance de service dans le composant parent.
1. Services publics
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}
2. parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}
3. >4. child-one.component.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>
5. child-one.component.html
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}
<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>
Je crois que vous l'avez fait. lisez cet article Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
JS+Canva effectue des fonctions de compression d'aperçu et de téléchargement d'images
Comment stocker les valeurs clés en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

