Maison >interface Web >tutoriel HTML >Comment afficher seulement une partie du texte td en HTML
Comment afficher seulement une partie du texte td en HTML
- 零到壹度original
- 2018-04-20 15:40:212554parcourir
Cet article explique comment afficher seulement une partie du texte td en HTML. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Vous. peut directement Écrire comme ceci :
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
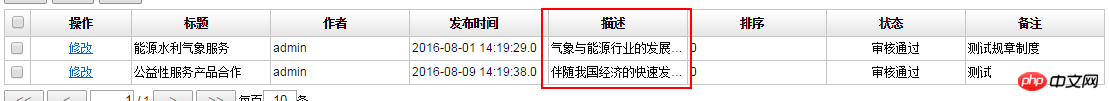
$('#newslist').html(newstag);Effet

Méthode 1 :
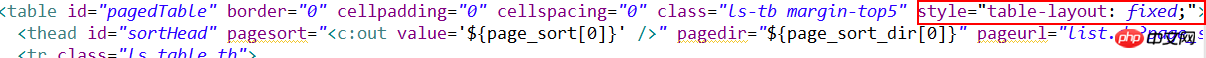
le tableau ajoute les attributs suivants


Contenu de référence
Comment faire du HTML Le contenu td du tableau qui est trop long est affiché comme une longueur fixe, et la partie excédentaire est remplacée par des ellipses
Ce problème est dû au service de test de notre société. le contenu du test lui-même est un BUG, j'ai aussi appris une petite astuce qui est mieux classée comme mise en page, qui consiste à afficher le contenu trop long dans la balise td uniquement comme la longueur de la largeur du td, et puis remplacez-le par des ellipses.
La méthode est la suivante :
Cette fonction a une prémisse, le style doit être défini dans le tableau :
table-layout : fixe ;
Cet attribut permet à la disposition interne du tableau d'avoir une taille fixe. À ce stade, utilisez l'attribut width pour ajuster la longueur de td. Après
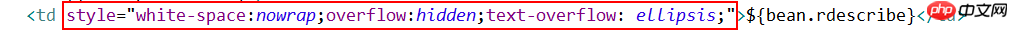
ajoutez ce qui suit :
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>Description de l'attribut
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
À ce moment-là, vous constaterez que même si cela devient des points de suspension, vous ne connaîtrez pas le contenu complet. Qu'est-ce que c'est ?
Donc, à ce stade, vous pouvez envisager d'utiliser l'attribut title de td et définir le contenu dans l'attribut title pour afficher le contenu, de sorte que tant que le curseur reste sur td, tout le contenu peut être affiché . Si vous estimez que cela ne suffit pas. Vous pouvez envisager d'écrire vous-même un événement de survol pour afficher tout le contenu. La méthode d'affichage est le retour à la ligne automatique. Si la ligne n'est pas renvoyée à la ligne, un style laid apparaîtra.
donc : le retour à la ligne nécessite également une mise en page de table : corrigé ;
Le retour à la ligne automatique dans (navigateur IE) une longue chaîne d'anglais
Méthode 1 : ajouter un retour à la ligne à en même temps : break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
Méthode 2 :
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>Le .* dans le style ci-dessus fait référence à la balise html Class est l'étiquette de *, et p fait référence à tous les p.
Par exemple : .NoNewline signifie que le style d'étiquette avec la classe NoNewline est remplacé par : white-space:nowrap
Utilisez simplement js pour modifier le style. Bien entendu, au final, un événement mouseout doit être écrit pour annuler l'événement mouseover.
Recommandations associées :
Comment transformer la partie longue de b6c5a531a458a2e790c1fd6421739d1c Afficher
le texte td du tableau CSS est trop long et masquer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

