Maison >interface Web >js tutoriel >Explication détaillée des étapes d'appel de composants enfants à partir de composants parents angulaires
Explication détaillée des étapes d'appel de composants enfants à partir de composants parents angulaires
- php中世界最好的语言original
- 2018-04-20 14:26:262132parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour appeler un composant enfant à partir d'un composant parent Angular. Quelles sont les précautions pour appeler un composant enfant à partir d'un composant parent Angular. cas pratique, jetons un coup d'oeil.
Component est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants. Cet article présente principalement les composants angulaires - les composants parents appellent les méthodes de composants enfants. Les amis qui en ont besoin peuvent se référer à ce qui suit
Comprendre les composants
Un composant est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants Ceci de cette manière, il peut simplement écrire des applications via des composants Web similaires ou des styles angulaires2. Le composant Web est une spécification. C'est en passe de devenir la norme. Avantages des composants d'application :- Configuration des commandes plus simple que l'ordinaire
- Fournit de meilleurs paramètres par défaut et la meilleure pratique de
- est plus optimisé pour l'architecture d'application basée sur des composants.
- La mise à niveau vers angulaire2 est plus fluide.
- Pour les instructions qui doivent effectuer des opérations en phase de compilation ou de pré-lien, le composant ne peut pas être utilisé car il ne peut pas atteindre ce stade.
- Si vous souhaitez définir une priorité, un terminal, un multi-élément d'instructions, cela ne peut pas être utilisé.
- Les composants ne peuvent être déclenchés que via des balises d'élément, les autres ne peuvent être déclenchés que par des commandes.
contrôleur.
1. Créez un composant enfant child1 qui n'a qu'une seule méthode de salutation à appeler par le composant parent.import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
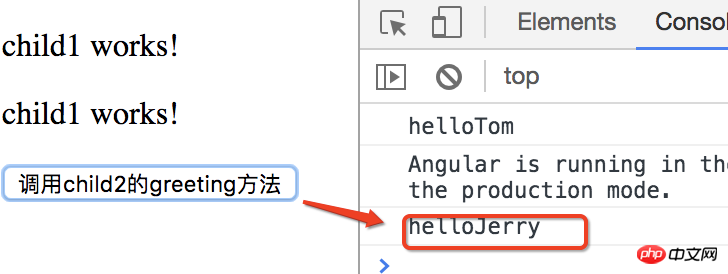
greeting(name: string) {
console.log("hello" + name);
}
}2. Dans le composant parent, il est appelé en utilisant les variables locales du modèle dans le modèle et le code ts dans le contrôleur. Le composant parent écrit 2 et spécifie les variables locales du modèle <app-child>
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>3 respectivement Déclarez une variable décorée par le décorateur viewChild dans le contrôleur du composant parent pour obtenir celle du composant enfant.
Citation.
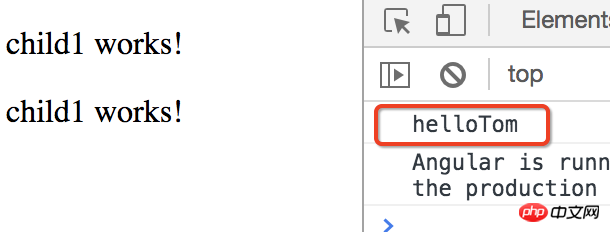
Recherchez le sous-composant correspondant via le nom de la variable modèle child1 et affectez-le à la variable child1. Une fois que vous obtenez la référence, vous pouvez appeler la méthode du sous-composant.@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}

<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Instructions pour les débutants en vue
Comment utiliser correctement les propriétés calculées de vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

