Maison >interface Web >js tutoriel >Composant de lecteur de fichiers Vue API FileReader
Composant de lecteur de fichiers Vue API FileReader
- php中世界最好的语言original
- 2018-04-20 13:41:407322parcourir
Cette fois, je vous présente l'API FileReader du composant lecteur de fichiers Vue. Quelles sont les précautions lors de l'utilisation de l'API FileReader du composant lecteur de fichiers Vue. Voici des cas pratiques, jetons un coup d'œil.
Parfois, nous devons lire les données d'un fichier. Auparavant, vous deviez l'envoyer au serveur, puis renvoyer les données requises. Le fait est que nous pouvons désormais également accéder aux fichiers directement dans le navigateur à l'aide de l'API FileReader.
Si nous voulons simplement lire un fichier texte pour faire quelque chose sans conséquence au niveau de l'interface utilisateur, alors il n'est pas nécessaire d'envoyer le fichier au serveur. L'exemple suivant lit les données pertinentes d'un fichier et les remplit dans une zone de texte.
API FileReader
L'API FileReader fournit une interface agréable pour lire les données de différentes manières à l'aide de types d'objets Text ou Blob.
Les instances FileReader ont une méthode readAsText que nous pouvons utiliser pour lire un fichier sous forme de texte :
const reader = new FileReader(); reader.readAsText(file);
L'API FileReader étant asynchrone, elle est exposée. Certains événements nous pouvons utiliser pour obtenir son statut. En particulier, lors de la lecture d'un fichier, nous avons besoin de l'événement onload pour accéder aux données :
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
Comme vous pouvez le voir, les données texte sont accessibles via e.target.result.
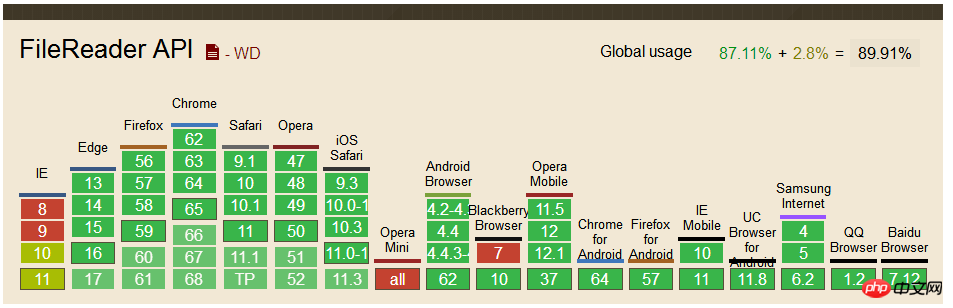
La prise en charge du navigateur jusqu'à présent est la suivante :

Composant de lecteur de fichiers
Le code précédent a lu un fichier, mais il faut encore lui donner un objet fichier. Pour ce faire, nous devons utiliser la balise HTML <input type="file"> , qui déclenchera un événement de changement puis accédera au fichier via e.target.files.
Créons un composant FileReader et assemblons le tout :
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
Le composant écoute l'événement de chargement afin que le composant parent puisse traiter les données.
Utilisez le composant
pour monter le composant lecteur de fichiers nouvellement créé sous l'élément p de #app pour démontrer notre composant :
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})
Nous devons ajouter un attribut de texte aux données et le lier à v-model en utilisant textarea . Enfin, nous allons capturer l'événement @load et définir l'attribut text sur un $eventévénement de chargement valide via .
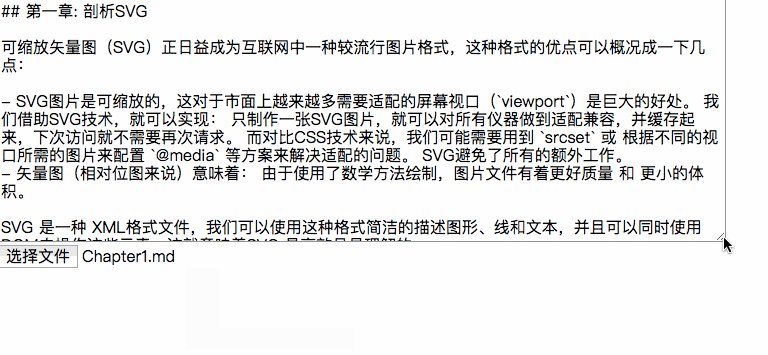
L'effet que vous voyez en ce moment est le suivant :

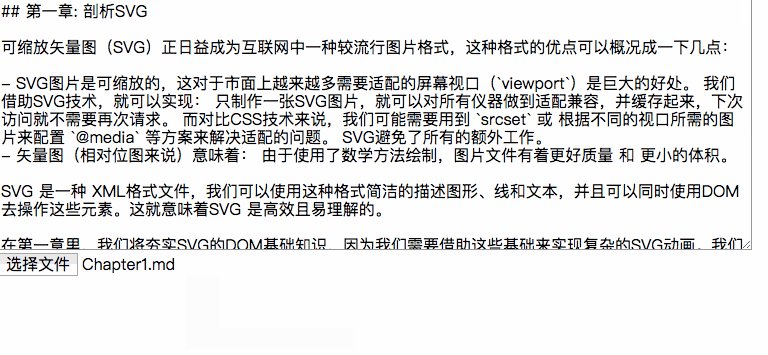
En fait, la fonction est déjà disponible maintenant, utilisez-la dans votre navigateur comme indiqué ci-dessous , Vous pouvez voir l'effet :

Rappel spécial : j'ai essayé plusieurs formats de fichiers, et le chargement des formats d'image, PDF et autres formats de fichiers sera tronqué, mais le chargement Pour les fichiers tels que .md ou .doc, le contenu correspondant peut être affiché normalement dans la zone de texte.
Ajouter du style
Si vous lisez jusqu'ici, vous devriez voir l'effet. Il a l'air moche (en fait, il n'a aucun effet de style). Ajoutez ensuite un peu de style pour le rendre joli.
Dans chaque navigateur, l'effet de rendu de <input type="file"> est différent. Si nous voulons le même effet de rendu, nous devons avoir un style personnalisé. Ensuite, vous pouvez masquer l'entrée et utiliser
Pour masquer une entrée, vous pouvez utiliser opacity:0 ou utiliser display:block et visibility:hidden pour la rendre accessible. Nous devons également utiliser les attributs position et z-index pour le placer derrière l'étiquette :
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
Bien sûr, vous pouvez également ajouter des styles à d'autres éléments afin d'avoir une meilleure apparence. L'effet final que vous voyez est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
React crée un effet de chargement à la demande
Explication détaillée de la politique d'origine JS + inter-domaines accès à l'utilisation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

