Maison >interface Web >js tutoriel >Explication détaillée sur l'utilisation du slot socket du composant vue
Explication détaillée sur l'utilisation du slot socket du composant vue
- php中世界最好的语言original
- 2018-04-20 13:37:321539parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du socket slot du composant vue. Quelles sont les précautions lors de l'utilisation du socket slot du composant vue. , jetons un coup d'oeil.
Composant enfant
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
Composant parent
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
Cette situation est Si vous souhaitez que le composant parent insère du contenu dans le composant enfant, vous devez déclarer la balise slot dans le composant enfant. Si le modèle de composant enfant ne contient pas le socket <p>{{msg}}</p> sera écarté. <;p>Valeur par défaut
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
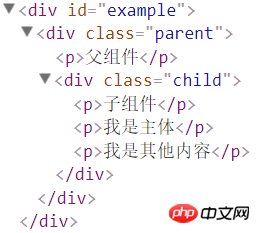
Il peut toujours y avoir un emplacement anonyme, qui est l'emplacement par défaut, car aucune correspondance le contenu est trouvé Emplacement alternatif pour les fragments. Les emplacements anonymes ne peuvent être utilisés que comme emplacements pour les éléments sans attributs d'emplacement. Les éléments avec des attributs d'emplacement seront ignorés si aucun emplacement n'est configuré 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
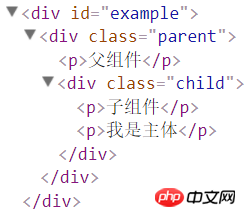
S'il n'y a pas d'emplacement par défaut. , ces fragments de contenu qui ne trouvent pas de correspondance seront également supprimés
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

Un slot scoped est un type spécial de slot utilisé pour remplacer un élément rendu par un modèle réutilisable qui peut lui transmettre des données.
Dans le composant enfant, transmettez simplement les données à l'emplacement, tout comme en passant des accessoires au composantDans le parent, le piece]Un cas d'utilisation plus représentatif des emplacements limités est Composant de liste, permettant au composant de personnaliser la façon dont chaque élément de la liste doit être rendu Comment référencer le code de vérification dans le projet Vue Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<span style="font-size: 16px"><p class="child">
<slot text="hello from child"></slot>
</p></span>, qui reçoit l'objet props transmis par le composant enfant </p>
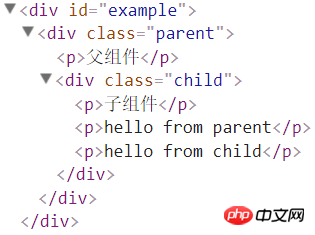
<p style="text-align: left;"><a href="http://www.php.cn/code/5707.html" target="_blank"></a>Si le résultat ci-dessus est rendu, la sortie obtenue est </p>
<pre class="brush:php;toolbar:false">var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
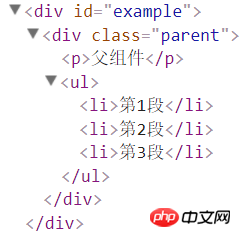
 [
[var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
}; Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention à php Chinois Autres articles connexes en ligne !  Lecture recommandée :
Lecture recommandée :
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

