Maison >interface Web >js tutoriel >Le plugin jQuery FusionCharts dessine un diagramme circulaire
Le plugin jQuery FusionCharts dessine un diagramme circulaire
- php中世界最好的语言original
- 2018-04-19 16:26:212755parcourir
Cette fois, je vous présente le plug-in jQuery FusionCharts pour dessiner un diagramme circulaire, et quelles sont les précautions pour dessiner un diagramme circulaire avec le plug-in jQuery FusionCharts. Ce qui suit est un cas pratique, jetons-y un coup d'œil une fois.
1. Comprendre les caractéristiques des graphiques de Pareto et les points communs avec d'autres graphiques
2. Concevoir les types de graphiques introduits dans la page des graphiques de Pareto et comment les introduire dans la page.
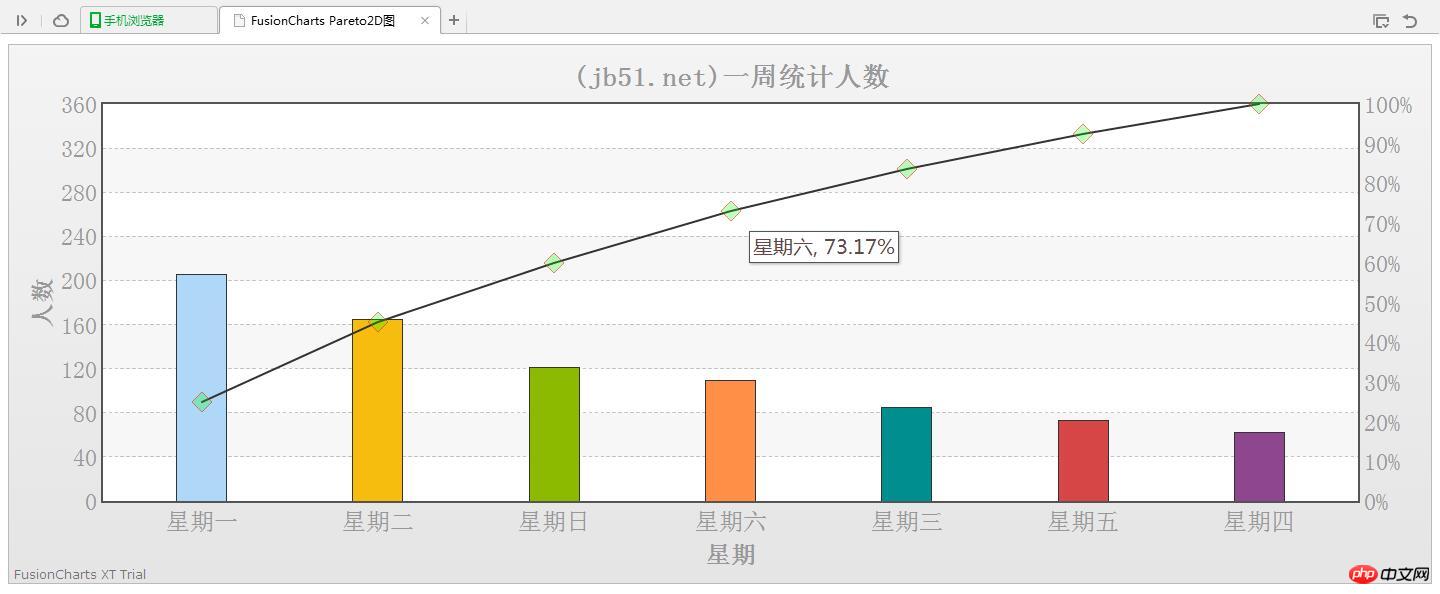
index.html:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>FusionCharts Pareto2D图</title>
<script></script>
<script></script>
<script>
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
<p></p>
pareto2D.xml : 3. Source de données pour la conception du graphique de Pareto
<?xml version="1.0" encoding="UTF-8"?> <chart> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> </chart>

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web php chinoisautres articles liés !
Lecture recommandée :
JQuery implémente un carrousel d'annonces sur une seule ligne
Explication détaillée de l'utilisation de l'extension du plug-in jquery
Comment jQuery détermine la version du navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

