Maison >interface Web >js tutoriel >Explication graphique et textuelle détaillée de la déduplication de tableau JS
Explication graphique et textuelle détaillée de la déduplication de tableau JS
- php中世界最好的语言original
- 2018-04-19 13:51:081703parcourir
Cette fois, je vous apporte une explication détaillée de la déduplication tableau JS avec des images et du texte, et quelles sont les précautions pour la déduplication de tableau JS Voici des cas pratiques, prenons un. regarder.
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
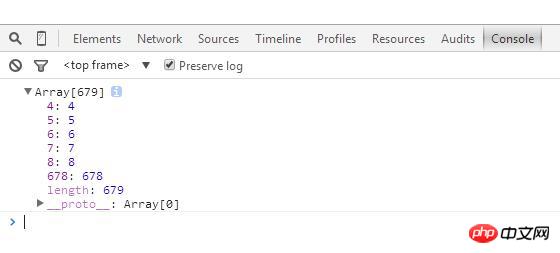
</html>Le diagramme des effets de fonctionnement est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez prêter attention aux autres questions connexes dans l'article du site Web php chinois !
Lecture recommandée :
Explication détaillée de l'utilisation de v-cloak dans Vue
angular2+nodejs pour créer un effet de téléchargement d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

