Maison >développement back-end >Tutoriel Python >Gestion de la mise en page que vous devez apprendre tous les jours dans PyQt5
Gestion de la mise en page que vous devez apprendre tous les jours dans PyQt5
- 不言original
- 2018-04-19 13:50:044017parcourir
Cet article présente principalement en détail les informations pertinentes sur la gestion de la mise en page que vous devez apprendre chaque jour dans PyQt5. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Il existe un guide sur la programmation GUI. La partie qui ne peut être ignorée est la gestion de la mise en page. La gestion de la mise en page contrôle la manière dont nos contrôles sont placés dans la fenêtre de l'application. La gestion de la mise en page peut se faire de deux manières. Nous pouvons utiliser des méthodes de positionnement absolu ou de classe de mise en page pour contrôler la position des contrôles dans la fenêtre du programme.
Positionnement absolu
Chaque contrôle est placé à la position spécifiée par le programmeur. Lorsque vous utilisez le positionnement absolu, nous devons être conscients des limitations suivantes :
Si nous redimensionnons la fenêtre, la taille et la position du contrôle restent les mêmes
Les applications peuvent avoir un aspect différent selon les plates-formes
La modification des polices peut interrompre la mise en page de l'application
Si vous décidez de modifier la mise en page, nous Chaque contrôle doit être complètement modifié, ce qui est fastidieux et prend du temps
L'exemple suivant est la méthode de positionnement par coordonnées absolues du contrôle.
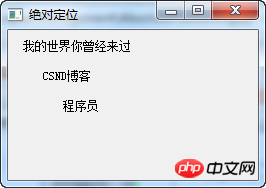
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了在窗口中使用绝对定位的三个标签。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10) lbl2 = QLabel('CSND博客', self) lbl2.move(35, 40) lbl3 = QLabel('程序员', self) lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('绝对定位') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Dans notre exemple, des étiquettes sont utilisées. Nous les positionnons en fournissant des valeurs de coordonnées x et y. L'origine du système de coordonnées est le coin supérieur gauche du champ. La valeur x augmente de gauche à droite. La valeur y augmente de haut en bas.
lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10)
Le contrôle label est placé à x=15 et y=10.
Une fois le programme exécuté

Mise en page de la boîte de mise en page
La gestion de la mise en page utilise des classes de mise en page Plus flexible et pratique. C'est la manière privilégiée de placer un contrôle dans une fenêtre. QHBoxLayout et QVBoxLayout sont respectivement les classes de mise en page de base pour les contrôles alignés horizontalement et verticalement.
Imaginez simplement que nous voulions mettre deux boutons dans le coin inférieur droit du programme. Pour créer une telle mise en page, nous pouvons utiliser deux cases, une horizontale et une verticale. Pour créer l'espace libre nécessaire, nous ajouterons un facteur d'étirement.
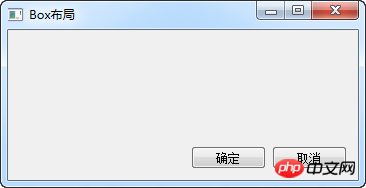
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们在窗口的右下角放置两个按钮。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QVBoxLayout, QHBoxLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = QPushButton('确定') cancelButton = QPushButton('取消') hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 350, 150) self.setWindowTitle('Box布局') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Cet exemple place deux boutons dans le coin inférieur droit de la fenêtre. Lorsque nous redimensionnons les fenêtres d'application, elles sont fixées dans le coin inférieur droit. Nous utilisons à la fois les mises en page HBoxLayout et QVBoxLayout.
okButton = QPushButton('确定') cancelButton = QPushButton('取消')
Ici, nous avons créé deux boutons.
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
Nous avons créé une disposition de boîte horizontale, augmenté le facteur d'étirement (addStretch) et ajouté (addWidget) deux boutons. Ajout d'un facteur d'étirement avant d'ajouter les deux boutons, ce qui poussera les deux boutons vers le côté droit de la fenêtre.
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
Pour obtenir la mise en page souhaitée, nous devons également mettre la mise en page horizontale dans une mise en page verticale. Un facteur d'étirement sur la boîte verticale poussera la boîte horizontale, y compris les contrôles qu'elle contient, vers le bas de la fenêtre.
self.setLayout(vbox)
Enfin, nous définissons la disposition principale de la fenêtre.
Une fois le programme exécuté

Mise en page en grille QGridLayout
La classe de mise en page la plus couramment utilisée est la mise en page en grille . Cette disposition divise l'espace en lignes et colonnes. Pour créer une disposition en grille, nous utilisons la classe QGridLayout.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
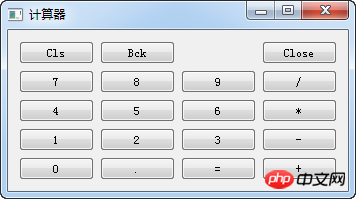
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
Dans notre exemple, nous placerons le contrôle bouton créé dans une grille.
grid = QGridLayout() self.setLayout(grid)
Instancier un QGridLayout et définir la disposition de la fenêtre de l'application.
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+',]
C'est l'étiquette du bouton qui sera utilisée à l'avenir.
positions = [(i, j) for i in range(5) for j in range(4)]
x Nous créons une liste de positions sur la grille.
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
Créez un bouton et ajoutez (addWidget) à la mise en page.
Une fois le programme exécuté

Agrandissez la disposition de la grille
Les contrôles de la fenêtre peuvent s'étendre sur toute la surface grille Plusieurs colonnes ou lignes. Dans l’exemple suivant, nous illustrons cela.
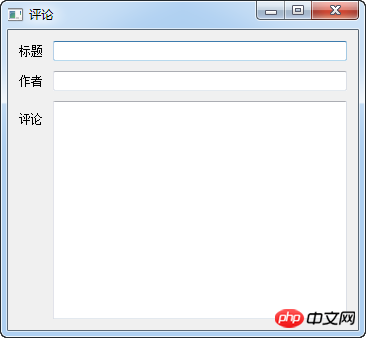
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QTextEdit, QLineEdit, QGridLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): title = QLabel('标题') author = QLabel('作者') review = QLabel('评论') titleEdit = QLineEdit() authorEdit = QLineEdit() reviewEdit = QTextEdit() grid =QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.setGeometry(300, 300, 350, 300) self.setWindowTitle('评论') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Le programme que nous avons créé contient trois étiquettes, deux zones de saisie de texte sur une seule ligne et un éditeur de texte Contrôle , utilisez la disposition QGridLayout.
grid =QGridLayout() grid.setSpacing(10)
Instanciez la disposition de la grille et définissez l'espacement.
grid.addWidget(reviewEdit, 3, 1, 5, 1)
Ajoutez un contrôle à la disposition de la grille, nous pouvons utiliser l'étendue des lignes ou l'étendue des colonnes pour ce contrôle. Dans notre exemple, nous exigeons que le contrôle reviewEdit s'étende sur 5 lignes.
Après l'exécution du programme

Cette partie du tutoriel PyQt5 est dédiée à la gestion de la mise en page. Le contenu événementiel de PyQt5 sera présenté ultérieurement.
Recommandations associées :
Cochez les cases avec les étiquettes que vous devez apprendre tous les jours dans PyQt5
Créez un effet de centrage de fenêtre que vous devez apprendre tous les jours dans PyQt5
PyQt5 doit apprendre à fermer la fenêtre tous les jours
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

