Maison >développement back-end >tutoriel php >Terminez le cinquième didacticiel sur le développement de comptes publics WeChat
Terminez le cinquième didacticiel sur le développement de comptes publics WeChat
- 不言original
- 2018-04-17 11:28:311969parcourir
Cet article présente le cinquième tutoriel complet sur le développement de comptes publics WeChat. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
En raison de besoins professionnels, Au cours des deux dernières années, de nombreux projets ont eu lieu sur les comptes officiels et les mini-programmes WeChat. C'est pourquoi j'ai l'intention d'écrire un tutoriel de production complet. Bien entendu, le meilleur tutoriel est la documentation de la plateforme de travail WeChat. Je vais juste parler du processus de production dans mon travail ici. J'héberge le code source de tous les articles connexes sur mon propre github Bienvenue à suivre : Adresse Cliquez pour ouvrir le lien. Commençons notre tutoriel. Dans cette section, nous parlons du téléchargement de matériel.
1. Téléchargez des documents temporaires :
Lorsque vous répondez ou envoyez des messages aux utilisateurs, les documents sont essentiellement nécessaire lors de la poussée. WeChat divise les documents en types, tels que les images, la langue, les vidéos et les graphiques. Dans le même temps, les matériaux sont également distingués entre temporaires et permanents. Les images temporaires ne sont disponibles que pendant trois jours. Les documents permanents peuvent être sauvegardés pendant une longue période mais il existe une limite d'utilisation
Le document WeChat est le suivant :

Le code est le suivant :
<?php
namespace app\home\controller;
use think\Controller;
require_once('function.php');
class File extends Controller{
public $accessToken ="";
public function __construct()
{
parent::__construct();
$this->accessToken =get_access_token();
}
public function lsupload()
{
$url="https://api.weixin.qq.com/cgi-bin/media/upload?access_token=".$this->accessToken."&type=image";
$file =dirname(THINK_PATH).'/1.jpg';
$data = array(
"media"=>new \CurlFile($file)
);
$res = http_curl($url,$data,'post');
dump($res);
}
}Ce qui précède n'hérite pas du contrôleur public. Ceci afin d'éviter l'autorisation Web :
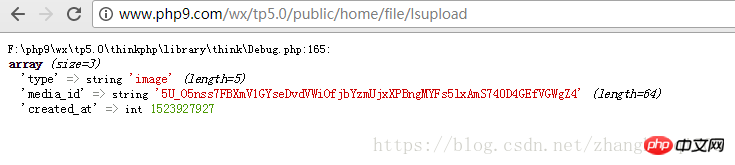
Les résultats sont les suivants :

2. Téléchargez du matériel vidéo :
Le code est le suivant :
public function addVideo()
{
$url = 'https://api.weixin.qq.com/cgi-bin/material/add_material?access_token='.$this->accessToken.'&type=video';
$file = dirname(THINK_PATH).'/1.mp4';
$data = array(
'media'=>new \CurlFile($file),
'description'=>'{"title":"高清大片","introduction":"PHP与Java对比"}'
);
$res = http_curl($url,$data,'post');
dump($res);
}Les résultats sont les suivants :

3. Téléchargez du matériel permanent :
Vous pouvez consulter la documentation du développeur WeChat pour

upload Les méthodes sont toutes très similaires. Nous pouvons enregistrer l'adresse de retour du matériel permanent téléchargé dans la base de données afin qu'il puisse être utilisé fréquemment.
4. Messagerie de groupe :
4.1 Créer des balises :
Le document est le suivant :

Le code est le suivant :
// 创建标签
public function createTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/create?access_token='.$this->accessToken;
$data = '{"tag" : {"name" : "中国好声音"}}';
$res = http_curl($url,$data,'post');
dump($res);
}Les résultats sont les suivants :

4.2 Vérifier les balises existantes
Le document est tel suit :

Le code est le suivant :
// 查看已有标签
public function getTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/get?access_token='.$this->accessToken;
$res = http_curl($url);
dump($res);
} Le résultat est le suivant :

4.3 Définir des balises pour les utilisateurs par lots :
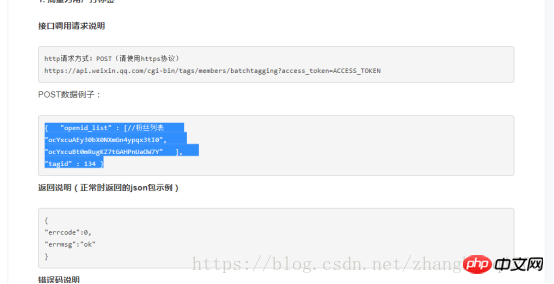
Les documents sont les suivants :

代码如下:
//设置标签
public function setTag()
{
$url = 'https://api.weixin.qq.com/cgi-bin/tags/members/batchtagging?access_token='.$this->accessToken;
$data = '{"openid_list" : ["oOnXGwpc7_8My4YLpDkTnbSFdrak","oOnXGwsELMp54MG3Vl0abY4aLluk" ], "tagid" : 100 }';
$res = http_curl($url,$data,'post');
dump($res);
}使用上述创建的标签id和关注者的openid
结果如下:

4.4按照标签给用户群发消息:
微信模板:

代码如下:
// 按照标签给用户群发消息
public function send()
{
$url = 'https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token='.$this->accessToken;
// 根据要发送的消息的类型判断拼接不同的json格式数据
$data='{
"filter":{
"is_to_all":false,
"tag_id":100
},
"text":{
"content":"根据要发送的消息的类型判断拼接不同的json格式数据"
},
"msgtype":"text"
}';
$res = http_curl($url,$data,'post');
dump($res);
}结果如下:


微信公众号的开发,对微信开发者文档的阅读是最主要的。目前暂时先写到这里,后续慢慢在分享一些不错的制作案例.........
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

