Maison >développement back-end >tutoriel php >Enregistrement : PHP télécharge les images sur le serveur et renvoie l'adresse de l'image affichée
Enregistrement : PHP télécharge les images sur le serveur et renvoie l'adresse de l'image affichée
- 不言original
- 2018-05-15 14:37:309127parcourir
Cette fois, je vais vous apporter PHP pour télécharger des images sur le serveur et renvoyer l'adresse de l'image affichée. Quelles sont les précautions à prendre pour que PHP télécharge et enregistre dans un dossier ? Voici un cas pratique, jetons un coup d'oeil.

Code principal pour télécharger des images sur le front-end :
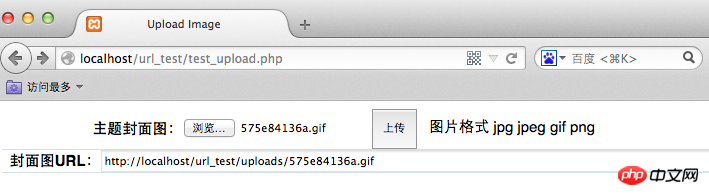
upload_test.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Upload Image</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!--注意这里的iframe标签-->
<iframe name="post_frame" style="display:none;"> </iframe>
<form id="photo_upload" action="upload_action.php" method="post" target="post_frame" enctype="multipart/form-data">
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tbody>
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">主题封面图:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="file" id="file" name="opus" value="" width="200" /> <input style=" height: 40px;width: 45px;" type="submit" value="上传" name="submit" /> <span> 图片格式 jpg jpeg gif png </span>
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
</td>
</tr>
</tbody>
</table>
</form>
<table width="100%" cellspacing="0" cellpadding="0" border="0" >
<tr>
<th style="border-bottom:1px solid #D1E0EB;text-align: right;">封面图URL:</th>
<td style="border-bottom:1px solid #D1E0EB">
<input type="text" id="cover_img_url" name="cover_img_url" size="120" readonly="readonly" /><span>*
<span style=" height: 100px;" id="show_img"></span></span>
</td>
</tr>
</table>
</body>
</html>
Il est à noter ici que lorsque la page de rappel renvoie l'adresse de l'image à la page front-end, la balise iframe est obligatoire (ici on la cache), sinon l'endroit à afficher sur la page ne sera pas trouvé. 52b2afa009e0abbef92fc5829a5f2747.
Par rapport à la balise générale ff9c23ada1bcecdd1a0fb5d5a0f18437, elle a simplement un attribut cible supplémentaire, qui est utilisé pour spécifier où la page à onglet doit être ouverte et soumettre les données .
S'il est défini sur la valeur du nom de l'iframe, c'est-à-dire "post_frame", il sera ouvert dans l'iframe. Parce que le CSS est défini sur caché, il n'y aura aucun mouvement. Si vous supprimez display:none, vous verrez également les informations de retour du serveur.
Lors du téléchargement de fichiers, les attributs méthode et enctype du formulaire doivent être les mêmes que le code ci-dessus, puis définir la valeur cible sur le nom de l'iframe, afin que les fichiers puissent être téléchargés sans actualisation.
<iframe name="post_frame" style="display:none;"> </iframe>
Lorsque vous choisissez de soumettre une image, il y a un champ caché. Autrement dit, lorsque vous soumettez une image à un serveur distant, vous devez également soumettre un chemin de rappel afin que l'image puisse être renvoyé au serveur local. (Ici, nous utilisons tous des serveurs locaux pour les tests)
<input type="hidden" name="callbackUrl" value="http://localhost/url_test/callback.php" />
Traitement d'images de serveur distant
upload_action.php
<?php
/**
* 图片上传处理
* User: CorwienWong
* Date: 16-06-15
* Time: 00:33
*/
header("Content-type:text/html;charset=utf-8");
// 配置文件需要上传到服务器的路径,需要允许所有用户有可写权限,否则无法上传成功
$uploadPath = 'uploads/';
// 获取提交的图片数据
$file = $_FILES['opus'];
// 获取图片回调路径
$callbackUrl = $_POST['callbackUrl'];
if($file['error'] > 0)
{
$msg = '传入参数错误' . $file['error'] . " ";
exit($msg);
}
else
{
// chmod($uploadPath, 0666);
if(file_exists($uploadPath.$file['name'])){
$msg = $file['name'] . "文件已经存在!";
exit($msg);
}
else
{
if(move_uploaded_file($file['tmp_name'], $uploadPath.$file['name']))
{
$img_url = "http://localhost/url_test/".$uploadPath.$file['name'];
$img_url = urlencode($img_url);
$url = $callbackUrl."?img_url={$img_url}";
// 跳转
header("location:{$url}");
exit();
}
else
{
exit("上传失败!");
}
}}?>La page de rappel renvoie l'adresse de l'image à la page frontale
Une fois que la page de rappel a obtenu l'adresse de l'image du serveur distant, revenez à la page frontale via "window.parent.XXX".
callback.php
<?php
##回调方法
$img_url = $_GET['img_url'];
// 返回数据给回调页面
echo "
<script>window.parent.document.getElementById('cover_img_url').value='{$img_url}';</script>
";
?>Recommandations associées :
Modification de la limite de taille de téléchargement PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

