Maison >développement back-end >tutoriel php >Terminez le troisième didacticiel sur le développement de comptes publics WeChat
Terminez le troisième didacticiel sur le développement de comptes publics WeChat
- 不言original
- 2018-04-17 09:57:453725parcourir
Cet article présente le troisième tutoriel complet sur le développement de comptes publics WeChat. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
En raison de besoins professionnels, Au cours des deux dernières années, il y a eu de nombreux projets sur les comptes publics et les mini-programmes WeChat. C'est pourquoi j'ai l'intention d'écrire un tutoriel de production complet. Bien entendu, le meilleur tutoriel est la documentation de la plateforme de travail WeChat. Je vais juste parler du processus de production dans mon travail ici. J'héberge le code source de tous les articles connexes sur mon propre github Bienvenue à suivre : Adresse Cliquez pour ouvrir le lien. Commençons notre tutoriel.
Pour le développement de WeChat, la chose la plus importante est en fait de lire la documentation du développeur WeChat, d'écrire et de remplacer soigneusement les variables, de déboguer soigneusement les erreurs et d'atteindre lentement vos propres objectifs. La carte Baidu et le robot Turing mentionnés dans le deuxième article, nous en parlerons dans cette section :
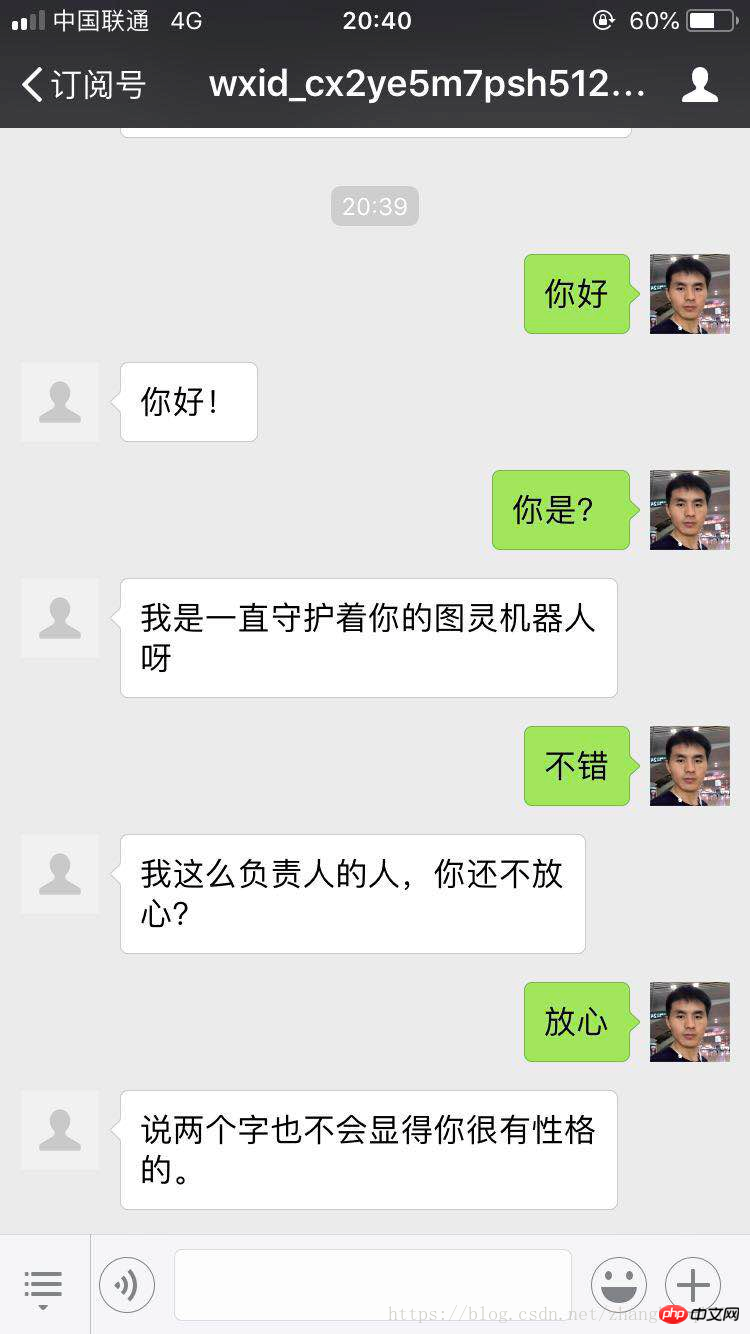
Laissez-moi d'abord vous montrer l'effet : le robot Turing

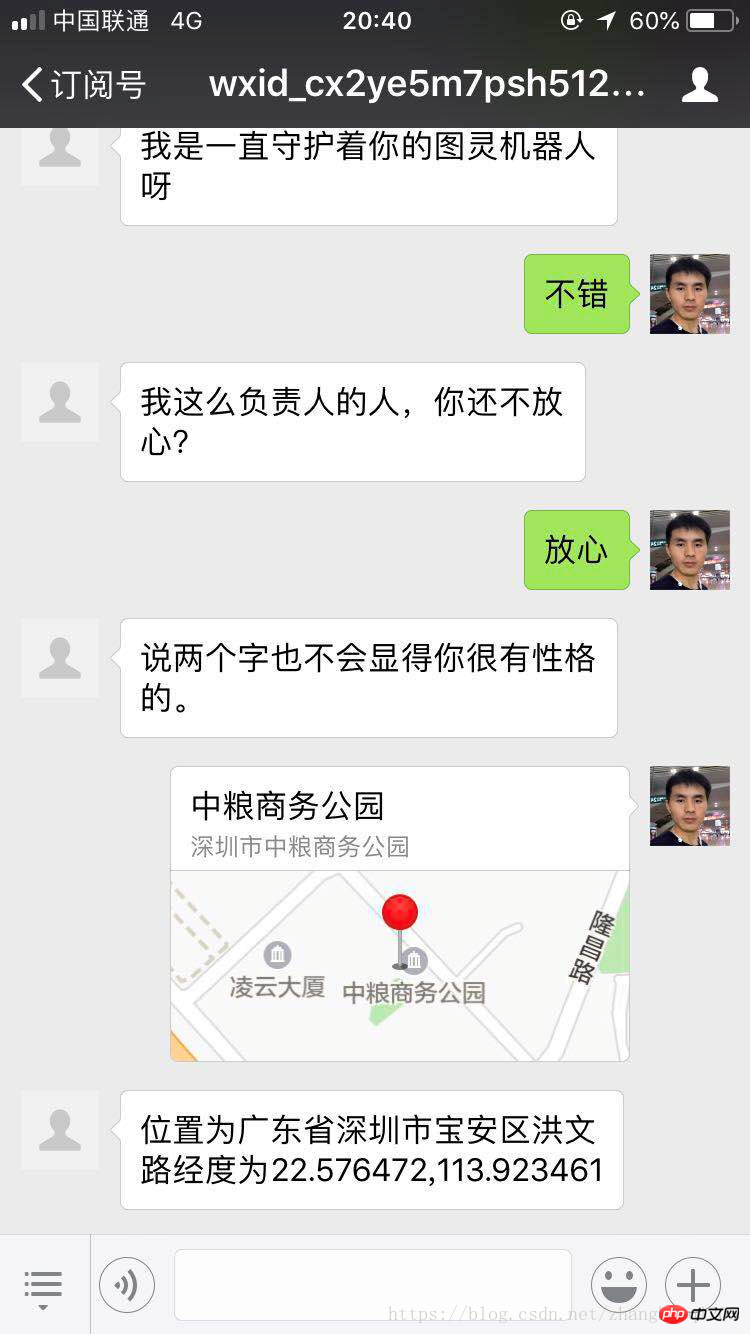
Utilisation de la carte Baidu :

Dans cette section, nous commencerons à expliquer l'utilisation des menus personnalisés : l'histoire est terminée et nous commencerons à parler de Baidu et des robots Turing
1. menu
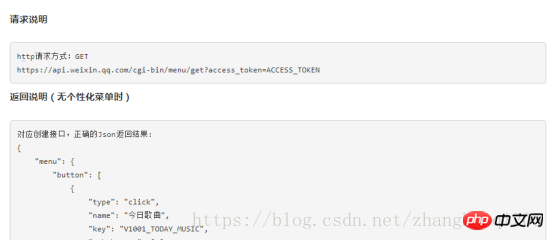
Documentation WeChat :

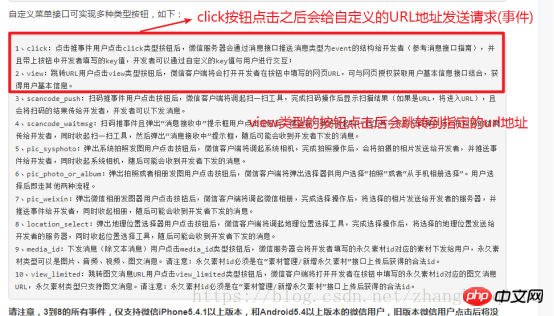
Type de bouton de menu personnalisé :

Description de l'interface :

Le code est le suivant : (peut être testé localement)
public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
dump($result);
}Les résultats sont les suivants :


2 .Requête de menu personnalisé :

Code :
//获取自定义菜单
public function getMenu()
{
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$this->accessToken;
$res =http_curl($url);
var_dump($res);
}Résultat : affichage du tableau (un peu anormal ici, mais le résultat ne pose aucun problème)

3. Suppression du menu personnalisé :

Code :
// 删除自定义菜单
public function delMenu()
{
$url = 'https://api.weixin.qq.com/cgi-bin/menu/delete?access_token='.$this->accessToken;
$res =http_curl($url);
dump($res);
}Résultat :

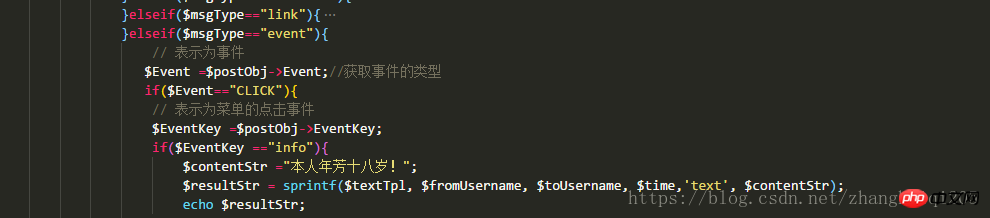
4.自定义菜单中事件的推送:
文档:

代码:

结果如下:

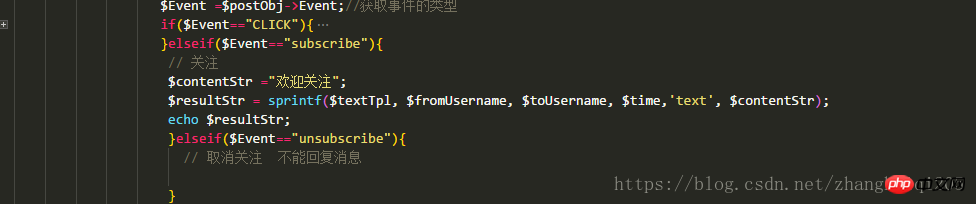
5.微信关注回复:
微信文档

代码如下:

结果如下:

6.数据库的使用(图灵机器人的使用):
我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
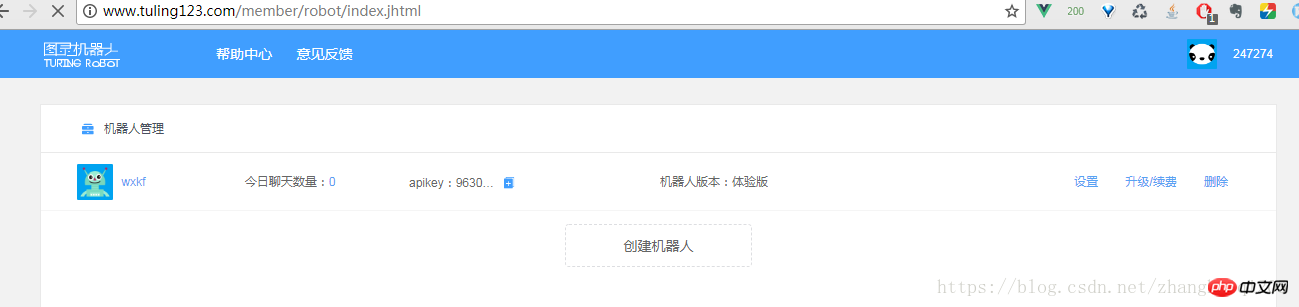
首先进入官网:

创建机器人:我已经申请过一个

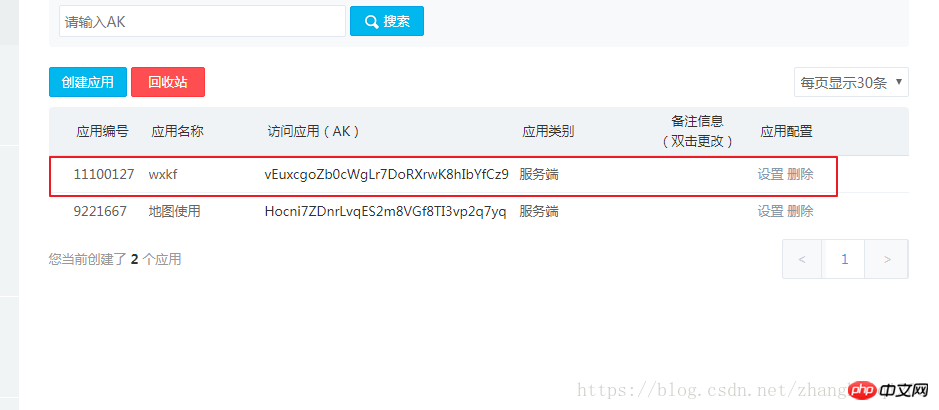
获得接入的key:

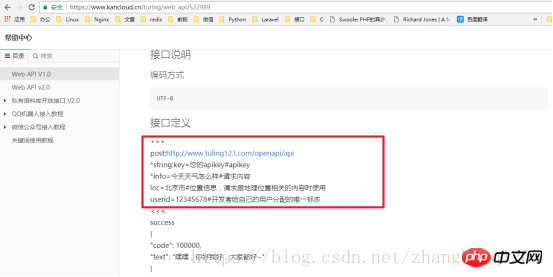
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
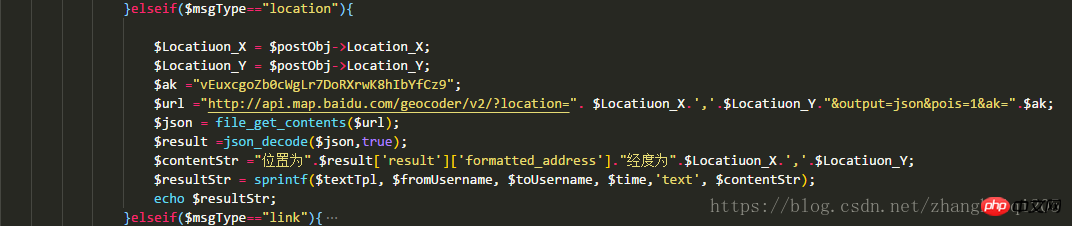
7.百度地图的使用:
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
接口的获取:


代码如下:

结果如文章开始的时候的截图。
La section suivante parle du développement WeChat de l'autorisation de page Web...
Recommandations associées :
Tutoriel complet deux pour le développement de comptes publics WeChat
Tutoriel complet un pour le développement de comptes publics WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

