Maison >interface Web >js tutoriel >React utilise des scripts pour implémenter l'animation
React utilise des scripts pour implémenter l'animation
- 零到壹度original
- 2018-04-14 16:25:461991parcourir
Cet article vous expliquera comment utiliser des scripts pour implémenter une animation. Pour utiliser des scripts pour implémenter l'animation, nous pouvons utiliser la bibliothèque d'animation React-motion. C'est une excellente bibliothèque d'animation qui utilise des scripts pour implémenter des animations. (motion signifie mouvement), qui a une certaine valeur de référence. Les amis dans le besoin peuvent se référer à
react-motion : https://github.com/chenglou/react-motion
1. Installer la bibliothèque d'animation React-motion
yarn add react-motion//ro npm install react-motion
2. Contre-cas
Ce cas implémente l'ajout du nombre 0 à 1

1. Importez Spring et Motion depuis la bibliothèque React-motion
spring : Spécifiez comment animer la valeur cible, par exemple, spring(10, {stiffness: 120, damping: 17}) signifie "le mouvement est dessiné à la valeur 10, la rigidité du ressort est de 120 et l'amortissement est de 17"
Mouvement : C'est un composant qui fournit spécifiquement des données d'animation, et il reçoit un Fonctionner comme un sous-composant , Par exemple :
< motion >
{ value => ( ) }
</ Motion >2. Propriétés du composant de mouvement :
defaultStyle : Définir la valeur par défaut avant l'animation. démarre
style : Réglez l'animation sur la valeur
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p>
{value.x}
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}pour effectuer l'effet :

2. Cas d'animation pour changer la transparence et la largeur
D'après le cas ci-dessus, on peut savoir que Motion 组是专门提供动画数据的 ne participe en réalité pas au dessin de l'interface, 界面的绘制过程是通过子组件来完成的. Faisons un cas d'animation de changement de transparence et de largeur
1. Importez react-motionspring 和 Motion
2. La valeur de value.x vient de 0过渡到1, vous pouvez utilisez la classe de données d'animation fournie par Motion 修改p的 透明度和宽度
3 ${value.x} a 反引号 ajouté des deux côtés. Il s'agit de la syntaxe du modèle de chaîne dans es6. ${} peut être compris comme l'effet de l'interpolateur
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p style={ Object.assign({},styles.pStyle,{
opacity:`${value.x}`,
width:`${50+value.x*100}px`
})}>
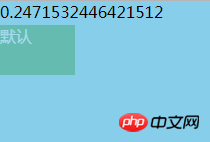
默认
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
}rafraîchissant l'interface à 0,2 :

Le résultat après exécution :

3. Cas d'animation de chargement et de déchargement d'exécution TransitionMotion
La bibliothèque d'animation TransitionGroup précédemment apprise fournit des animations de chargement et de déchargement des composants d'exécution. En fait, react-motion fournit également cette fonction. Pour utiliser cette fonction, vous devez utiliser une nouvelle API : le composant TransitionMotion, qui peut vous aider à effectuer des animations de chargement et de déchargement de composants.
1. Importer depuis la bibliothèque react-motion TransitionMotion, spring 和 presets
TransitionMotion consiste à exécuter l'animation de chargement et de déchargement du composant
spring : Spécifiez comment animer la cible value
presets : valeurs prédéfinies de rigidité et d'amortissement
2 Lors de l'ajout d'un composant : l'état passe de l'état défini dans willEnter() à l'état défini dans styles
willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}. 3. Lors de la suppression d'un composant : l'état passe de l'état défini dans styles à l'état défini dans willLeave
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}Code complet du cas :
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
<p style={styles.content}>
<TransitionMotion
willEnter={this.willEnter}
willLeave={this.willLeave}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
<p>
{interpolatedStyles.map(config => {
return <p key={config.key} style={{...config.style, border: '1px solid'}} >
{config.key} : {config.style.height}
</p>
})}
</p>
}
</TransitionMotion>
<button onClick={()=>this.startAnimation(0)}>Add C</button>
<button onClick={()=>this.startAnimation(1)}>remove C</button>
</p>
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
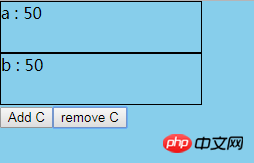
}Actualisez l'état par défaut du navigateur :

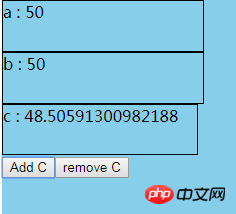
Après avoir cliqué sur Ajouter C, ajoutez un p, et la largeur et la hauteur deviendront lentement plus grandes

Recommandations associées :
Utilisez React pour implémenter une animation de transition de page
Cours de la série d'apprentissage ReactJS (utilisation de l'animation React)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

