Maison >interface Web >js tutoriel >Comment dessiner un arbre avec du code js
Comment dessiner un arbre avec du code js
- 零到壹度original
- 2018-04-14 15:44:173659parcourir
Le contenu de cet article est de partager avec vous comment dessiner un arbre en utilisant le code js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent se référer à
. Chapitre Une étape pour créer un nouveau document HTML :
<html>
<head>
<style type="text/css">
/*设置body样式*/
body{
overflow:hidden;
background: black;
}
</style>
</head>
<!--设置屏幕背景黑色-->
<body>
<script src="js.js"></script>
</body>
</html>La deuxième étape pour créer un document js :
//创建画布
var mycanvas=document.createElement("canvas");
//设置树的宽度和高度
mycanvas.width=1500;
mycanvas.height=900;
//绘制画布的对象并设置为2D
var context=mycanvas.getContext("2d");
//设置划线的类型颜色
context.strokeStyle="#ff00ff";
//设置线的宽度
context.lineWidth=2;
//将画布添加到窗体上
document.body.appendChild(mycanvas);
///////////////////////////////////////////
/*---------------画图部分----------------*/
///////////////////////////////////////////
//画树深度
var n=10;
//设置初始角度
var th=-Math.PI/2;
//设置初始位置
var x0=700;
var y0=700;
//调用绘图函数
draw(n-1,700,700,100,th);
/*------------绘制树的函数-------------------*/
function draw(n,x0,y0,length,th){//(画树深度,起始位置x0,y0,长度,度数)
if(n==0)
return;
//计算线条末端坐标
var x1=x0+length*Math.cos(th);
var y1=y0+length*Math.sin(th);
//画线
drawline(x0,y0,x1,y1);
//画子树递归
draw(n-1,x1,y1,0.8*length*(Math.random()+0.4),th+(20+Math.random()*5)*Math.PI/180);
draw(n-1,x1,y1,0.6*length*(Math.random()+0.5),th-(30+Math.random()*5)*Math.PI/180);
}
/*--------------绘制线段-----------------------*/
function drawline(x0,y0,x1,y1){
context.moveTo(x0,y0);//设置绘制的起点
context.lineTo(x1,y1);//设置线段的末尾
context.stroke(); //绘制
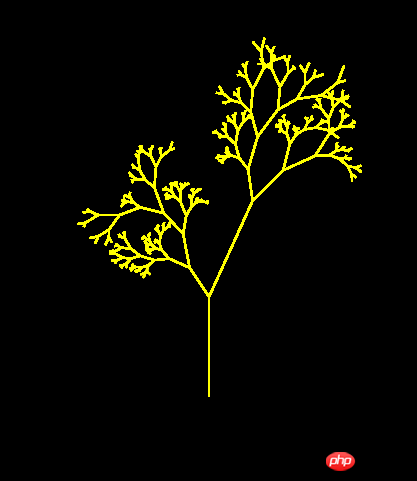
}Le résultat final L'image est la suivante :

Recommandations associées :
python dessinant des arbres et des forêts
Comment dessiner un arbre en utilisant le code js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser les fonctions anonymes JSArticle suivant:Comment utiliser les fonctions anonymes JS
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

