Maison >interface Web >js tutoriel >Comment obtenir un effet carrousel en js
Comment obtenir un effet carrousel en js
- 零到壹度original
- 2018-04-12 16:03:011968parcourir
Le contenu de cet article est de partager avec vous comment obtenir l'effet carrousel en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Il y en a. De nombreux exemples sur Internet, le défilement transparent que je fais ici consiste à faire apparaître l'image en défilant vers la gauche et la droite en modifiant la valeur gauche de l'élément.
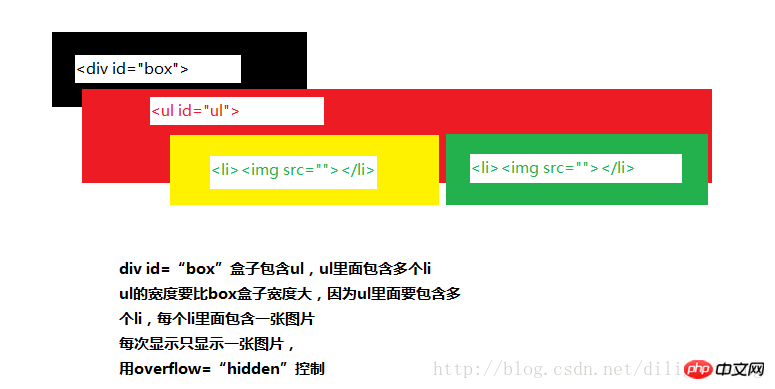
Jetons d'abord un coup d'œil au style structurel de p+css : 
code p+css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
/*消除图片底部3像素距离*/
img{
vertical-align: top;
}
.scroll{
width: 500px;
height: 200px;
margin: 100px auto;
border: 1px solid #ccc;
padding: 7px;
overflow: hidden;
position: relative;
}
.box{
width: 500px;
height: 200px;
overflow: hidden;
position: relative;
}
.box ul{
width: 600%;
position: absolute;
left: 0;
top: 0;
}
.box ul li{
float: left;
}
.scroll ol{
position: absolute;
right: 10px;
bottom: 10px;
}
.scroll ol li{
float: left;
width: 20px;
height: 20px;
background: pink;
text-align: center;
line-height: 20px;
border-radius: 50%;
background-color: pink;
margin-left:10px ;
cursor: pointer; }
.scroll ol li.current{
background-color: purple; }
</style>
</head>
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="images/1.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/2.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/3.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/4.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/5.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
</ul>
<ol id="ol">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</p>
</p>
</body></html>L'effet d'affichage est tel qu'indiqué dans la figure : 
Ensuite, nous devons ajouter le code js
Avant cela, nous devons comprendre que les petits points 1 2 3 ne sont pas codés en dur. Ils sont déterminés en fonction du nombre d'images contenues. ul li, nous devons donc d'abord ajouter p. Supprimez le code dans ol li
Pour obtenir un défilement fluide, vous avez besoin d'une image supplémentaire, c'est-à-dire cloner la première image et la mettre à la fin. À ce stade, la mise en page CSS est conservée et il ne reste que p :
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="images/1.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/2.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/3.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/4.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
<li><img src="images/5.jpg" style="max-width:90%" style="max-width:90%" alt="Comment obtenir un effet carrousel en js" ></li>
</ul>
</p>
</p>
</body>À ce stade, nous utilisons du code js pour générer des petits points
var scroll = document.getElementById("scroll"); // 获得大盒子
var ul = document.getElementById("ul"); // 获得ul
var ulLis = ul.children;// 获得ul的盒子 以此来生成ol中li的个数
var liWidth = ul.children[0].offsetWidth;// 获得每个li的宽度
// 操作元素
// 因为要做无缝滚动,所以要克隆第一张,放到最后一张后面
// 1. 克隆元素
ul.appendChild(ul.children[0].cloneNode(true)); // 2.创建ol 和li
vaar ol = document.createElement("ol");//创建ol元素
scroll.appendChild(ol);// 把ol放到scroll盒子里面去
for (var i=0;i<ulLis.length-1;i++) { var li = document.createElement("li");// 创建li元素
li.innerHTML = i + 1;// 给li里面添加文字 1 2 3 4 5
ol.appendChild(li);// 将li元素添加到ol里面
}
ol.children[0].className = "current";// ol中的第一个li背景色为purpleÀ ce stade, l'élément ol li, c'est-à-dire le petit point est créé. Après cela, nous utiliserons js pour animer
La partie animation comprend :
Lorsque la souris passe à travers quelques petits points, quelle image sera. affiché, et la couleur des petits points changera également.
2. Faire pivoter automatiquement les images (cela nécessite une minuterie)
3. Lorsque la souris passe sur l'image, la lecture de l'image s'arrête automatiquement (cela nécessite). effacer le minuteur)
4. Lorsque la souris quitte l'image, l'image continuera à tourner automatiquement (redémarrer le minuteur) Appareil)
Ici, nous encapsulons une fonction d'animation animate()
// 动画函数 第一个参数,代表谁动 第二个参数 动多少
// 让图片做匀速运动,匀速动画的原理是 当前的位置 + 速度 即 offsetLeft + speed
function animate(obj,target){
// 首先清除掉定时器
clearInterval(obj.timer); // 用来判断 是+ 还是 - 即说明向左走还是向右走
var speed = obj.offsetLeft < target ? 15 : -15;
obj.timer = setInterval(function(){
var result = target - obj.offsetLeft;//它们的差值不会超过speed
obj.style.left = obj.offsetLeft + speed + "px"; // 有可能有小数的存在,所以在这里要做个判断
if (Math.abs(result) <= Math.abs(speed)) {
clearInterval(obj.timer);
obj.style.left = target + "px";
}
},10);
}Fonction minuterie
var timer = null; // 轮播图的定时器
var key = 0;// 控制播放的张数
var circle = 0;// 控制小圆点
timer = setInterval(autoplay,1000);// 自动轮播
function autoplay(){
/*自动轮播时,要对播放的张数key进行一个判断,如果播放的张数超过ulLis.length-1,
就要重头开始播放. 因为我们克隆了第一张并将其放在最后面,所以我们要从第二张图片开始播放*/
key++; // 先++
if(key > ulLis.length-1){// 后判断
ul.style.left = 0; // 迅速调回
key = 1; // 因为第6张是第一张,所以播放的时候是从第2张开始播放
} // 动画部分
animate(ul,-key*liWidth); // 小圆点circle 当显示第几张图片是,对应的小圆点的颜色也发生变化
/*同理,对小圆点也要有一个判断*/
circle++; if (circle > olLis.length-1) {
circle = 0;
} // 小圆点颜色发生变化
for (var i = 0 ; i < olLis.length;i++) { // 先清除掉所用的小圆点类名
olLis[i].className = "";
} // 给当前的小圆点 添加一个类名
olLis[circle].className = "current";
}D'accord, nous montrons ici le code principal, le code spécifique, cochez Télécharger js ici pour obtenir un effet carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

