Maison >interface Web >js tutoriel >Explication graphique détaillée de la syntaxe d'itération v-for dans Vue2.0
Explication graphique détaillée de la syntaxe d'itération v-for dans Vue2.0
- php中世界最好的语言original
- 2018-04-11 17:35:331938parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de la syntaxe d'itération v-for dans Vue2.0 Notes sur l'utilisation de l'itération v-for. syntaxe dans Vue2.0 Lesquels, les suivants sont des cas pratiques, jetons un coup d'oeil.
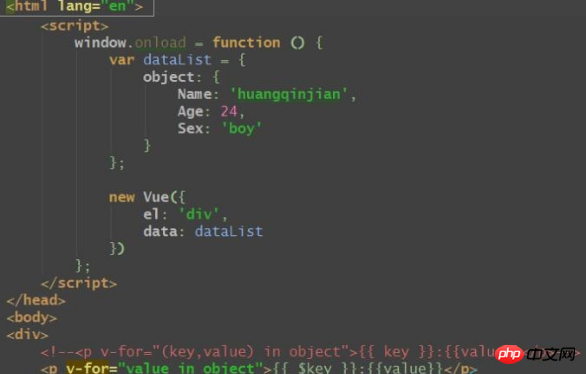
Aujourd'hui, en écrivant du code sur Vue2.0, j'ai découvert que la valeur $key n'a pas pu être restituée avec succès. Le problème est le suivant :
.

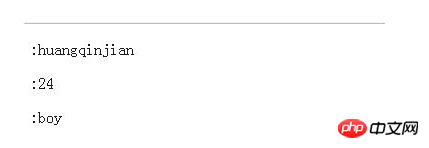
De ce fait, la valeur clé de cet objet ne peut pas être affichée :

Après avoir consulté la documentation, j'ai découvert que c'était parce que dans Vue2.0, la syntaxe de l'itération v-for avait changé :
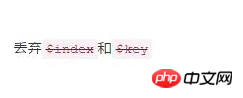
Rejeté :

Nouvelle syntaxe Array
value in arr (value, index) in arr
Nouvelle syntaxe d'objet
value in obj (value, key) in obj (value, key, index) in obj
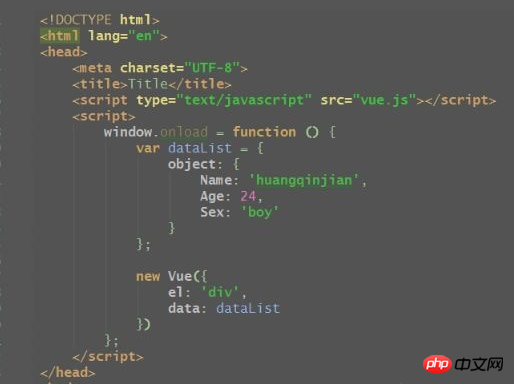
Après résolution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment réaliser la liaison bidirectionnelle du composant parent et du composant enfant Vue2
Résolu dans vue project Le problème de l'erreur d'image d'arrière-plan due à un chemin incorrect
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

