Maison >interface Web >js tutoriel >Résoudre le problème du rapport d'erreurs d'image d'arrière-plan en raison d'un chemin incorrect dans le projet vue
Résoudre le problème du rapport d'erreurs d'image d'arrière-plan en raison d'un chemin incorrect dans le projet vue
- php中世界最好的语言original
- 2018-04-11 17:22:025314parcourir
Cette fois, nous vous apporterons une solution au problème des images d'arrière-plan signalant des erreurs dues à des chemins incorrects dans le projet vue, et résolvant le problème des images d'arrière-plan signalant des erreurs dues à des chemins incorrects dans le projet vue Remarque Quels sont les problèmes Ci-dessous, jetons un coup d'œil.
Solution :

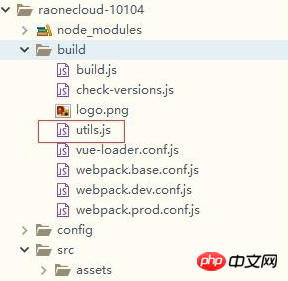
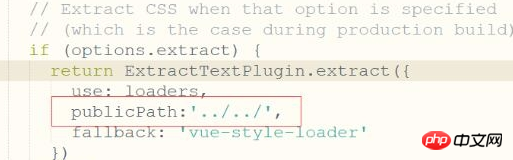
Dans utils.js, ajoutez publicPath:'../../',

>
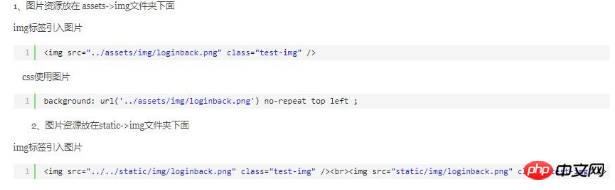
Lorsque vous introduisez des images ou des images d'arrière-plan, utilisez les méthodes suivantes :
 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes d'utilisation de la bibliothèque de fonctions xe-utils avec vueComment implémenter la fonction de téléchargement de fichiers dans DjangoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

