Maison >interface Web >js tutoriel >Comment gérer l'écran blanc sur la page d'accueil après le package de vue build
Comment gérer l'écran blanc sur la page d'accueil après le package de vue build
- php中世界最好的语言original
- 2018-04-11 16:32:173367parcourir
Cette fois, je vais vous montrer comment gérer l'écran blanc sur la page d'accueil après le package de vue build. Quelles sont les précautions lors du traitement de l'écran blanc sur la page d'accueil après la construction de vue. est emballé. Voici des cas pratiques, jetons-y un coup d'œil.
1. Description du problème
Il n'y a aucun problème à parcourir le projet Vue local côté serveur, mais après avoir exécuté npm run build et packaging, l'aperçu local affiche un écran blanc. Il y a beaucoup de js, et les CSS ne peuvent pas être chargés.
2.Solution
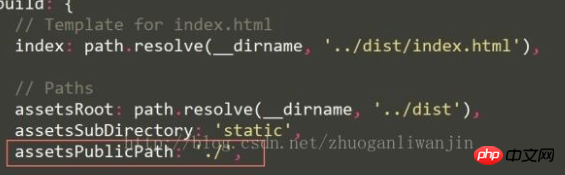
Recherchez index.js dans le dossier de configuration, ouvrez-le et modifiez commesetsPublicPath: '/' en

Exécutez simplement à nouveau npm run build.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment Native utilise fetch pour implémenter la fonction de téléchargement d'images
Comment Vue.js implémente des images qui peuvent être glissées et placé à volonté
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

