Maison >interface Web >js tutoriel >Types de base et types de référence en js
Types de base et types de référence en js
- 不言original
- 2018-04-10 14:10:101293parcourir
Le contenu partagé avec vous dans cet article concerne les types de base et les types de référence en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Types de base et types de référence en js
Réimprimé de https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
Type de base : Nombre, Chaîne ,Booléen,Null,indéfini.
Types de référence : Objet, Tableau, Date, RegExp, Fonction
La différence entre null et non défini.
Référence : http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
1. Similitude
1. En JavaScript, attribuer une variable à undefined ou null, pour être honnête, il n'y a presque aucune différence.
var a=null; var b=undefined;
2. undefined et null seront automatiquement convertis en false dans l'instruction if, et l'opérateur d'égalité signalera même directement qu'ils sont égaux.
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>Le code ci-dessus illustre à quel point les comportements des deux sont similaires !
Puisque les significations et les utilisations de undefined et null sont similaires, pourquoi définir deux de ces valeurs en même temps n'augmente-t-il pas la complexité de JavaScript sans raison et ne gêne-t-il pas les débutants ? Le langage Dart, remplaçant du langage JavaScript développé par Google, stipule clairement qu'il n'y a que des nuls et aucun indéfini !
2.
Récemment, alors que je lisais le nouveau livre "Speaking JavaScript", j'ai découvert par hasard la réponse à cette question !
Il s'avère que cela est lié à l'histoire de JavaScript. Lorsque JavaScript est né en 1995, comme Java, il définissait initialement uniquement null comme valeur représentant « rien ».
Selon la tradition du langage C, null est conçu pour être automatiquement converti en 0.
Number(null)// 05 + null// 5
Cependant, Brendan Eich, le concepteur de JavaScript, estime que cela ne suffit pas, pour deux raisons.
Tout d'abord, null est traité comme un objet comme en Java. Cependant, les types de données JavaScript sont divisés en deux catégories : les types primitifs (primitifs) et les types composites (complexes). Brendan Eich estime qu'il est préférable que la valeur représentant "aucun" ne soit pas un objet.
Deuxièmement, la version initiale de JavaScript n'incluait pas de mécanisme de gestion des erreurs. Lorsqu'une incompatibilité de type de données se produit, le type est souvent automatiquement converti ou échoue silencieusement. Brendan Eich estime que si null est automatiquement converti en 0, il sera difficile de trouver des erreurs.
Par conséquent, Brendan Eich en a conçu un autre indéfini.
3. Conception initiale
La version initiale de JavaScript se distingue comme suit : null est un objet qui représente "aucun" et vaut 0 lorsqu'il est converti en une valeur numérique non définie ; une représentation de " La valeur originale de "Aucun" est NaN une fois convertie en valeur numérique.
Number(undefined)// NaN5 + undefined// NaN
4. Utilisation actuelle
Cependant, la distinction ci-dessus s'est rapidement révélée irréalisable dans la pratique. Actuellement, null et undefined sont fondamentalement synonymes, avec seulement quelques différences subtiles.
null signifie "aucun objet", c'est-à-dire qu'il ne devrait y avoir aucune valeur. L'utilisation typique est :
(1) En tant que paramètre d'une fonction, cela signifie que le paramètre de la fonction n'est pas un objet.
(2) sert de point final à la chaîne de prototypes d'objets.
Object.getPrototypeOf(Object.prototype)
// null
undefined signifie "valeur manquante", c'est-à-dire qu'il devrait y avoir une valeur ici, mais elle n'a pas encore été définie . L'utilisation typique est :
(1) Lorsqu'une variable est déclarée mais qu'aucune valeur ne lui est attribuée, elle est égale à indéfinie.
(2) Lors de l'appel de la fonction, le paramètre qui doit être fourni n'est pas fourni et le paramètre est égal à indéfini.
(3) L'objet n'a aucun attribut attribué et la valeur de cet attribut n'est pas définie.
(4) Lorsque la fonction ne renvoie pas de valeur, elle renvoie undéfini par défaut.
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject est-il un type référence ?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
Quelle est la différence entre les types de référence et les types de base ? Lequel est sur le tas et lequel est sur la pile ?
1. Les variables de type de base sont stockées dans la zone de pile (la zone de pile fait référence à la mémoire de pile dans la mémoire)
Ensuite, sa structure de stockage est la suivante :

La zone de pile comprend l'identifiant de la variable et la valeur de la variable.
2.
Javascript est différent des autres langages. Il ne permet pas d'accéder directement à l'emplacement dans la mémoire, ce qui signifie que l'espace mémoire de l'objet ne peut pas. être directement manipulé. Ensuite, nous opérons Quoi ? En fait, il s'agit d'une référence à l'objet opérationnel,
donc la valeur du type référence est accessible par référence.
Pour être précis, le stockage des types de référence nécessite la zone de pile et la zone de tas de la mémoire (la zone de tas fait référence à la mémoire de tas dans la mémoire. La mémoire de la zone de pile stocke l'identifiant de variable et le pointeur). à l'objet dans la mémoire du tas
On peut aussi dire que c'est l'adresse de l'objet dans la mémoire du tas.
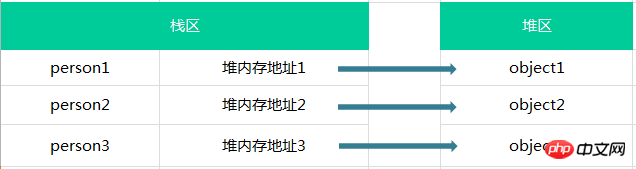
S'il y a les objets suivants :
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};, alors la situation de stockage de ces trois objets en mémoire est la suivante :

js Types de base et types de référence dans
Réimprimé de https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
Types de base : Nombre, Chaîne, Booléen, Null, non défini.
Types de référence : Objet, Tableau, Date, RegExp, Fonction
La différence entre null et non défini.
Référence : http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
1. Similitude
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
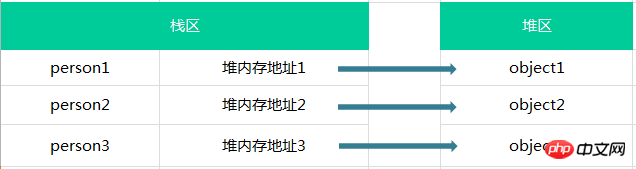
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

