Maison >développement back-end >tutoriel php >Ingénieur de développement PHP complet - animation CSS étendue, animate.css et wow.js
Ingénieur de développement PHP complet - animation CSS étendue, animate.css et wow.js
- 不言original
- 2018-04-09 17:19:292311parcourir
Le contenu de cet article est partagé avec vous par l'ingénieur de développement PHP complet du site - animation CSS étendue, animate.css et wow.js. Les amis dans le besoin peuvent s'y référer
Propriétés
|
Description | CSS | ||||||||||||||||||||||||||||||
| @keyframes | Spécifie l'animation. | 3 | ||||||||||||||||||||||||||||||
| animation | Toutes les propriétés animées Raccourci propriétés, à l'exception de la propriété animation-play-state . | 3 | ||||||||||||||||||||||||||||||
| animation- nom | Règlement @keyframes Le nom de l'animation. | 3 | ||||||||||||||||||||||||||||||
| animation- durée | Spécifie l'animation Le nombre de secondes ou de millisecondes nécessaires pour terminer un cycle. La valeur par défaut est 0. | 3 | ||||||||||||||||||||||||||||||
| animation- timing-function | Spécifie la courbe de vitesse de l'animation. La valeur par défaut est "ease". | 3 | ||||||||||||||||||||||||||||||
| animation- delay | Spécifie l'animation Quand commencer. La valeur par défaut est 0. | 3 | ||||||||||||||||||||||||||||||
| animation- iteration-count | Spécifie le nombre de fois que l'animation est jouée . La valeur par défaut est 1. Infini:Boucle infinie | 3 | ||||||||||||||||||||||||||||||
| animation-direction td> | Spécifie si l'animation est lue à l'envers lors du cycle suivant. La valeur par défaut est "normal". | 3 | ||||||||||||||||||||||||||||||
| animation- play-state | Spécifie si l'animation est en cours d'exécution ou en pause. La valeur par défaut est "en cours d'exécution". | 3 |
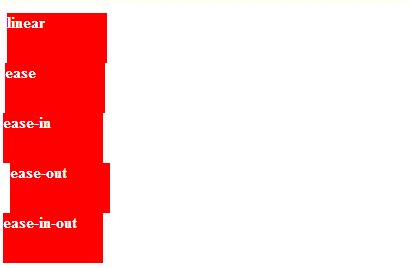
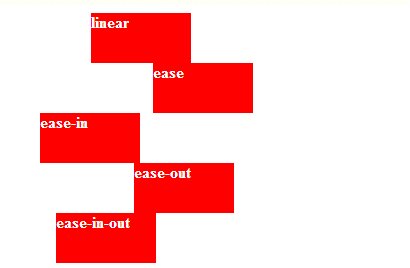
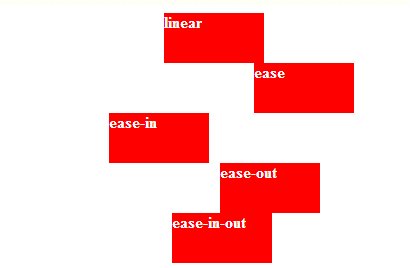
3. Attribut de fonction de synchronisation d'animation
|
||||||||||||||
linéaire |
La vitesse de l'animation est la même du début à la fin. | |||||||||||||
facilité<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
width: 100px;
height: 50px;
background: red;
color: white;
font-weight: bold;
position: relative;
animation: mymove 5s;
-webkit-animation: mymove 5s;
}
#p1 {animation-timing-function: linear; }
#p2 {animation-timing-function: ease; }
#p3 {animation-timing-function: ease-in; }
#p4 {animation-timing-function: ease-out; }
#p5 {animation-timing-function: ease-in-out; }
#p1 {-webkit-animation-timing-function: linear; }
#p2 {-webkit-animation-timing-function: ease; }
#p3 {-webkit-animation-timing-function: ease-in; }
#p4 {-webkit-animation-timing-function: ease-out; }
#p5 {-webkit-animation-timing-function: ease-in-out; }
@keyframes mymove {
from {left: 0px; }
to {left: 300px; }
}
@-webkit-keyframes mymove{
from {left: 0px; }
to {left: 300px; }
}
</style>
</head>
<body>
<p id="p1">linear</p>
<p id="p2">ease</p>
<p id="p3">ease-in</p>
<p id="p4">ease-out</p>
<p id="p5">ease-in-out</p>
</body>
</html> |
Par défaut. L'animation démarre à une vitesse lente, puis s'accélère, puis ralentit avant de se terminer. |
|||||||||||||
|
facilité d'installation |
L'animation démarre à une vitesse lente. |
|||||||||||||
| facilité | L'animation se termine au bas vitesse . | |||||||||||||
|
entrée facile |
L'animation commence et se termine à une vitesse lente. |
|||||||||||||
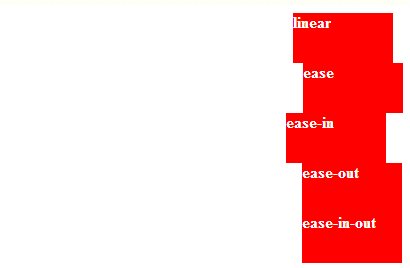
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p
{
width:100px;
height:50px;
background:red;
color:white;
font-weight:bold;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite;
}
#p1 {animation-timing-function:cubic-bezier(0,0,0.25,1);}
#p2 {animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);}
#p3 {animation-timing-function:cubic-bezier(0.42,0,1,1);}
#p4 {animation-timing-function:cubic-bezier(0,0,0.58,1);}
#p5 {animation-timing-function:cubic-bezier(0.42,0,0.58,1);}
#p1 {-webkit-animation-timing-function:cubic-bezier(0,0,0.25,1);}
#p2 {-webkit-animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);}
#p3 {-webkit-animation-timing-function:cubic-bezier(0.42,0,1,1);}
#p4 {-webkit-animation-timing-function:cubic-bezier(0,0,0.58,1);}
#p5 {-webkit-animation-timing-function:cubic-bezier(0.42,0,0.58,1);}
@keyframes mymove
{
from {left:0px;}
to {left:300px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:300px;}
}
</style>
</head>
<body>
<p id="p1">linear</p>
<p id="p2">ease</p>
<p id="p3">ease-in</p>
<p id="p4">ease-out</p>
<p id="p5">ease-in-out</p>
</body>
</html> cubique-bézier(n,n,n,n)
|
à cubique-bezier La propre valeur dans la fonction. Les valeurs possibles vont de 0 à 1 valeur. |
值 |
描述 |
normal |
默认值。动画按正常播放。 |
reverse |
动画反向播放。 |
alternate |
动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 |
alternate-reverse |
动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 |
| valeur | Description|
| normal | valeur par défaut. L'animation se joue normalement. |
| inverse | L'animation est jouée à l'envers. |
| alternatif | Animation en nombre impair de fois (1 span>、3 、5...) joue vers l'avant, dans des temps pairs (2, 4 , 6...) inverser pour jouer. |
| alterné-inverse | animation à des moments impairs (1, 3, 5...) Lecture inversée, en temps pair (2, span>4, 6..) joue vers l'avant. |
5. animation-play-state 属性
值 |
描述 |
paused |
指定暂停动画 |
running |
指定正在运行的动画 |
实例:demo03
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
}
@keyframes myfirst {
0% {
background: red;
left: 0px;
top: 0px;
}
25% {
background: yellow;
left: 200px;
top: 0px;
}
50% {
background: blue;
left: 200px;
top: 200px;
}
75% {
background: green;
left: 0px;
top: 200px;
}
100% {
background: red;
left: 0px;
top: 0px;
}
}
@-webkit-keyframes myfirst{
0% {
background: red;
left: 0px;
top: 0px;
}
25% {
background: yellow;
left: 200px;
top: 0px;
}
50% {
background: blue;
left: 200px;
top: 200px;
}
75% {
background: green;
left: 0px;
top: 200px;
}
100% {
background: red;
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<p></p>
</body>
</html>
6. 属性简写
与上面的动画相同,但是使用了简写的动画 animation 属性:
实例:demo04
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
-moz-animation:myfirst 5s linear 2s infinite alternate;
-webkit-animation:myfirst 5s linear 2s infinite alternate;
-o-animation:myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p></p>
</body>
</html>7. Animate.css插件
Animate.css是某位大牛写好的动画效果集合,需要的时候可以直接下载导入到项目中,在需要的元素上添加相关的类即可使用相对应的动画效果。
Animate.css:源码版下载
Animate.min.css压缩版下载
如:
5eade3b5699bb9035644d7dcc78fae29bounce94b3e26ee717c64999d7867364b1b4a3
Animated:表示使用Animate.css的动画
Infinite:表示动画效果无限循环
Bounce:是动画效果
动画效果有很多,下面的案例就展示了各种动画效果
实例:demo05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<style type="text/css">
#content{
padding-top: 20%;
}
#test {
width: 50%;
line-height: 100px;
margin: auto;
background-color: rgba(10, 10, 10, 0.2);
text-align: center;
}
select{
display: block;
height: 45px;
margin: auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('select').onchange = function(){
val = this.options[this.selectedIndex].value;
document.getElementById('test').setAttribute('class','animated infinite '+val);
}
}
</script>
</head>
<body>
<p id="content">
<p id="test">bounce</p>
</p>
<select id="select">
<optgroup label="Attention Seekers">
<option value="bounce">bounce</option>
<option value="flash">flash</option>
<option value="pulse">pulse</option>
<option value="rubberBand">rubberBand</option>
<option value="shake">shake</option>
<option value="swing">swing</option>
<option value="tada">tada</option>
<option value="wobble">wobble</option>
<option value="jello">jello</option>
</optgroup>
<optgroup label="Bouncing Entrances">
<option value="bounceIn">bounceIn</option>
<option value="bounceInDown">bounceInDown</option>
<option value="bounceInLeft">bounceInLeft</option>
<option value="bounceInRight">bounceInRight</option>
<option value="bounceInUp">bounceInUp</option>
</optgroup>
<optgroup label="Bouncing Exits">
<option value="bounceOut">bounceOut</option>
<option value="bounceOutDown">bounceOutDown</option>
<option value="bounceOutLeft">bounceOutLeft</option>
<option value="bounceOutRight">bounceOutRight</option>
<option value="bounceOutUp">bounceOutUp</option>
</optgroup>
<optgroup label="Fading Entrances">
<option value="fadeIn">fadeIn</option>
<option value="fadeInDown">fadeInDown</option>
<option value="fadeInDownBig">fadeInDownBig</option>
<option value="fadeInLeft">fadeInLeft</option>
<option value="fadeInLeftBig">fadeInLeftBig</option>
<option value="fadeInRight">fadeInRight</option>
<option value="fadeInRightBig">fadeInRightBig</option>
<option value="fadeInUp">fadeInUp</option>
<option value="fadeInUpBig">fadeInUpBig</option>
</optgroup>
<optgroup label="Fading Exits">
<option value="fadeOut">fadeOut</option>
<option value="fadeOutDown">fadeOutDown</option>
<option value="fadeOutDownBig">fadeOutDownBig</option>
<option value="fadeOutLeft">fadeOutLeft</option>
<option value="fadeOutLeftBig">fadeOutLeftBig</option>
<option value="fadeOutRight">fadeOutRight</option>
<option value="fadeOutRightBig">fadeOutRightBig</option>
<option value="fadeOutUp">fadeOutUp</option>
<option value="fadeOutUpBig">fadeOutUpBig</option>
</optgroup>
<optgroup label="Flippers">
<option value="flip">flip</option>
<option value="flipInX">flipInX</option>
<option value="flipInY">flipInY</option>
<option value="flipOutX">flipOutX</option>
<option value="flipOutY">flipOutY</option>
</optgroup>
<optgroup label="Lightspeed">
<option value="lightSpeedIn">lightSpeedIn</option>
<option value="lightSpeedOut">lightSpeedOut</option>
</optgroup>
<optgroup label="Rotating Entrances">
<option value="rotateIn">rotateIn</option>
<option value="rotateInDownLeft">rotateInDownLeft</option>
<option value="rotateInDownRight">rotateInDownRight</option>
<option value="rotateInUpLeft">rotateInUpLeft</option>
<option value="rotateInUpRight">rotateInUpRight</option>
</optgroup>
<optgroup label="Rotating Exits">
<option value="rotateOut">rotateOut</option>
<option value="rotateOutDownLeft">rotateOutDownLeft</option>
<option value="rotateOutDownRight">rotateOutDownRight</option>
<option value="rotateOutUpLeft">rotateOutUpLeft</option>
<option value="rotateOutUpRight">rotateOutUpRight</option>
</optgroup>
<optgroup label="Sliding Entrances">
<option value="slideInUp">slideInUp</option>
<option value="slideInDown">slideInDown</option>
<option value="slideInLeft">slideInLeft</option>
<option value="slideInRight">slideInRight</option>
</optgroup>
<optgroup label="Sliding Exits">
<option value="slideOutUp">slideOutUp</option>
<option value="slideOutDown">slideOutDown</option>
<option value="slideOutLeft">slideOutLeft</option>
<option value="slideOutRight">slideOutRight</option>
</optgroup>
<optgroup label="Zoom Entrances">
<option value="zoomIn">zoomIn</option>
<option value="zoomInDown">zoomInDown</option>
<option value="zoomInLeft">zoomInLeft</option>
<option value="zoomInRight">zoomInRight</option>
<option value="zoomInUp">zoomInUp</option>
</optgroup>
<optgroup label="Zoom Exits">
<option value="zoomOut">zoomOut</option>
<option value="zoomOutDown">zoomOutDown</option>
<option value="zoomOutLeft">zoomOutLeft</option>
<option value="zoomOutRight">zoomOutRight</option>
<option value="zoomOutUp">zoomOutUp</option>
</optgroup>
<optgroup label="Specials">
<option value="hinge">hinge</option>
<option value="jackInTheBox">jackInTheBox</option>
<option value="rollIn">rollIn</option>
<option value="rollOut">rollOut</option>
</optgroup>
</select>
</body>
</html>
8. Wow.js插件
Wow.js是javascript动画插件,经常配合animate.css一起使用。动画效果会在元素第一次出现在页面中时起作用。
wow.js:源码版下载
wow.min.js压缩版下载
Wow.js的使用方法
引入wow.js
在需要使用的元素上添加class=”wow”
使用js初始化
实例:demo06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<script src="js/wow.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#content {
padding-top: 20%;
}
#test {
width: 50%;
line-height: 100px;
margin: auto;
background-color: rgba(10, 10, 10, 0.2);
text-align: center;
}
</style>
<script type="text/javascript">
var wow = new WOW({
boxClass: 'wow', // 动画使用的class
animateClass: 'animated infinite', // 附加的class
offset: 0, // 当元素进入页面多少位置的时候开始动画,默认0
mobile: true, // 是否在移动设备上显示动画效果,默认true
live: true, // 是否异步加载内容,默认true
callback: function(box) {},
scrollContainer: null
});
wow.init();
</script>
</head>
<body>
<p id="content">
<p id="test" class="wow bounce">bounce</p>
</p>
</body>
</html>
相关推荐:
vscode(Visual Studio Code)配置PHP开发环境的方法(已测)_编程开发_软件教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)