Maison >interface Web >js tutoriel >Compréhension approfondie des problèmes liés au principe asynchrone js
Compréhension approfondie des problèmes liés au principe asynchrone js
- 零到壹度original
- 2018-04-09 11:48:051741parcourir
Nous disons souvent que JS est monothread. Par exemple, lors du séminaire Node.js, tout le monde a dit que l'une des fonctionnalités de JS est monothread, ce qui rend JS plus simple et plus clair, mais tout le monde comprend vraiment cela. -appelé mécanisme monothread de JS ? En mode monothread, que devrait être le mécanisme asynchrone basé sur les événements ? Cette connaissance n'a pas été introduite dans le "JavaScript Definitive Guide", et j'ai toujours été confus. Ce n'est que lorsque j'ai lu un article étranger que j'ai eu des idées. Je vais le partager avec vous ici. Au cours du processus de traduction, j’ai découvert que quelqu’un avait déjà traduit cet article, j’en ai donc emprunté quelques phrases. URL de l'article : Lien. Plus tard, j'ai découvert que "JavaScript Advanced Programming" introduisait des minuteries avancées et des minuteries de boucle, mais j'ai senti qu'il n'avait pas été introduit de manière plus approfondie que le texte original que j'ai traduit. Si vous pensez que mon écriture n'est pas bonne, vous pouvez vérifier . langue étrangère originale
1 Regardons d'abord deux exemples
1.1 Simple settimeout
setTimeout(function () { while (true) { } }, 1000);
setTimeout(function () { alert('end 2'); }, 2000);
setTimeout(function () { alert('end 1'); }, 100);
alert('end');Le résultat de l'exécution est cette « fin » et « fin ». 1' apparaît, puis le navigateur se fige, mais ne faites pas apparaître 'fin 2'. En d'autres termes, le premier settimeout est exécuté dans une boucle infinie, ce qui provoque directement le blocage de la fonction du deuxième settimeout qui est théoriquement exécutée une seconde plus tard. Ceci est différent de ce que nous entendons habituellement par multi-threading de fonction asynchrone. est incohérent de ne pas interférer les uns avec les autres.
Ci-joint comment utiliser la minuterie
-
-初始化一个简单的js的计时器,一段时间后,才触发并执行回调函数。 setTimeout 返回一个唯一id,可用这个id来取消这个计时器。 var id = setTimeout(fn,delay); --类似于setTimeout,不一样的是,每隔一段时间,会持续调用回调fn,直到被取消 var id = setInterval(fn,delay); --传入一个计时器的id,取消计时器。 clearInterval(id); clearTimeout(id);
1.2 Rappel de demande Ajax
Alors testons-le. et pass xmlhttprequest implémente l'appel de requête asynchrone ajax. Le code principal est le suivant :
var xmlReq = createXMLHTTP();//创建一个xmlhttprequest对象
function testAsynRequest() {
var url = "/AsyncHandler.ashx?action=ajax";
xmlReq.open("post", url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
var jsonData = eval('(' + xmlReq.responseText + ')');
alert(jsonData.message);
}
else if (xmlReq.status == 404) {
alert("Requested URL is not found.");
} else if (xmlReq.status == 403) {
alert("Access denied.");
} else {
alert("status is " + xmlReq.status);
}
}
};
xmlReq.send(null);
}
testAsynRequest();//1秒后调用回调函数
while (true) {
}Implémente une sortie simple côté serveur :
private void ProcessAjaxRequest(HttpContext context)
{
string action = context.Request["ajax"];
Thread.Sleep(1000);//等1秒
string jsonObject = "{\"message\":\"" + action + "\"}";
context.Response.Write(jsonObject);
}Théoriquement, si ajax fait une requête asynchrone. , sa fonction de rappel asynchrone est dans un thread séparé, alors la fonction de rappel ne doit pas être "bloquée" par d'autres threads et s'exécuter en douceur, c'est-à-dire qu'après 1 seconde, elle rappellera et exécutera la fenêtre contextuelle 'ajax', mais le. la situation réelle n'est pas le cas. La fonction de rappel ne peut pas être exécutée car le navigateur simule à nouveau la mort en raison d'une boucle sans fin.
Sur la base des deux exemples ci-dessus, le résumé est le suivant :
① JavaScript引擎是单线程运行的,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序. ② JavaScript引擎用单线程运行也是有意义的,单线程不必理会线程同步这些复杂的问题,问题得到简化。
2. Moteur JavaScript
Mais comment l'implémenter en interne. en JS, nous passerons à l'étape suivante. Descendez et discutez.
Avant de comprendre le fonctionnement interne du timer, il faut être clair que le déclenchement et l'exécution ne sont pas les mêmes concepts. La fonction de rappel du timer sera certainement déclenchée après le délai spécifié, mais ce ne sera pas nécessairement le cas. être exécuté immédiatement. Il peut y avoir une attente. Tout le code JavaScript est exécuté dans un thread, et les événements tels que les clics de souris et les minuteries ne sont exécutés que lorsque le thread unique JS est inactif.
Introduction aux threads, aux boucles d'événements et aux files d'attente de tâches dans JS

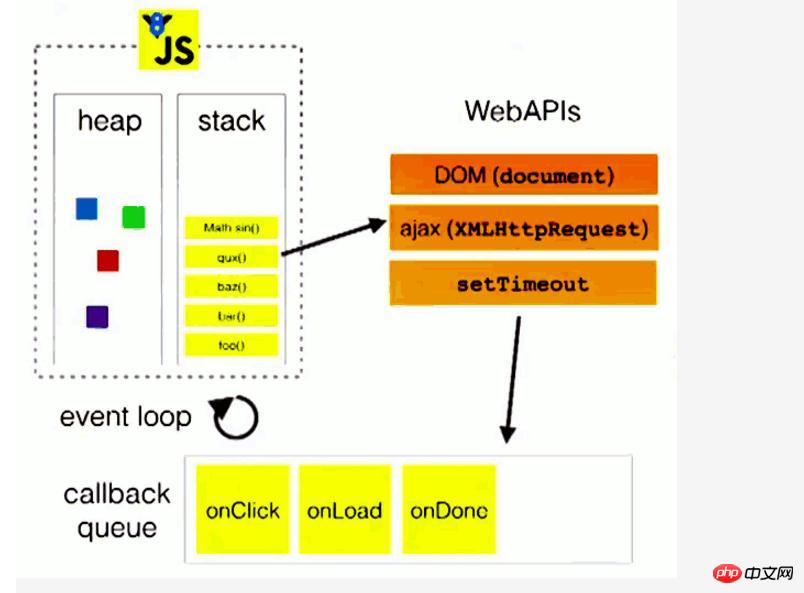
JS est monothread, mais il peut effectuer des tâches asynchrones, principalement en raison de Il existe une boucle d'événements (Event Loop) et une file d'attente de tâches (Task Queue).
Boucle d'événement : JS créera une boucle similaire à while (true), et chaque fois que le corps de la boucle est exécuté, le processus est appelé un Tick. Le processus de chaque Tick consiste à vérifier s'il y a des événements en attente. S'il y en a, les événements et fonctions de rappel pertinents sont supprimés et placés dans la pile d'exécution pour être exécutés par le thread principal. Les événements en attente seront stockés dans une file d'attente des tâches, c'est-à-dire que chaque tick vérifiera s'il y a des tâches à exécuter dans la file d'attente des tâches.
File d'attente des tâches : les opérations asynchrones ajouteront des rappels pertinents à la file d'attente des tâches. Différentes opérations asynchrones sont ajoutées à la file d'attente des tâches à des moments différents. Par exemple, onclick, setTimeout et ajax sont traitées de différentes manières. Ces opérations asynchrones sont exécutées par le webcore du noyau du navigateur qui inclut les trois webAPI dans la figure ci-dessus. Ce sont des modules de liaison DOM, de réseau et de minuterie.
onclick est géré par le module DOM Binding du noyau du navigateur Lorsque l'événement est déclenché, la fonction de rappel sera immédiatement ajoutée à la file d'attente des tâches.
SetTimeout sera retardé par le module timer du noyau du navigateur. Lorsque le moment sera venu, la fonction de rappel sera ajoutée à la file d'attente des tâches.
Ajax sera traité par le module réseau du noyau du navigateur. Une fois la requête réseau terminée et renvoyée, le rappel sera ajouté à la file d'attente des tâches.
主线程:JS 只有一个线程,称之为主线程。而事件循环是主线程中执行栈里的代码执行完毕之后,才开始执行的。所以,主线程中要执行的代码时间过长,会阻塞事件循环的执行,也就会阻塞异步操作的执行。只有当主线程中执行栈为空的时候(即同步代码执行完后),才会进行事件循环来观察要执行的事件回调,当事件循环检测到任务队列中有事件就取出相关回调放入执行栈中由主线程执行。
Update:
《你不知道的 JavaScript》一书中,重新讲解了 ES6 新增的任务队列,和上面的任务队列略有不同,上面的任务队列书中称为事件队列。
上面提到的任务(事件)队列是在事件循环中的,事件循环每一次 tick 便执行上面所述的任务(事件)队列中的一个任务。而任务(事件)队列是只能往尾部添加任务。
而 ES6 中新增的任务队列是在事件循环之上的,事件循环每次 tick 后会查看 ES6 的任务队列中是否有任务要执行,也就是 ES6 的任务队列比事件循环中的任务(事件)队列优先级更高。
如 Promise 就使用了 ES6 的任务队列特性。
3. JavaScript引擎线程和其它侦听线程
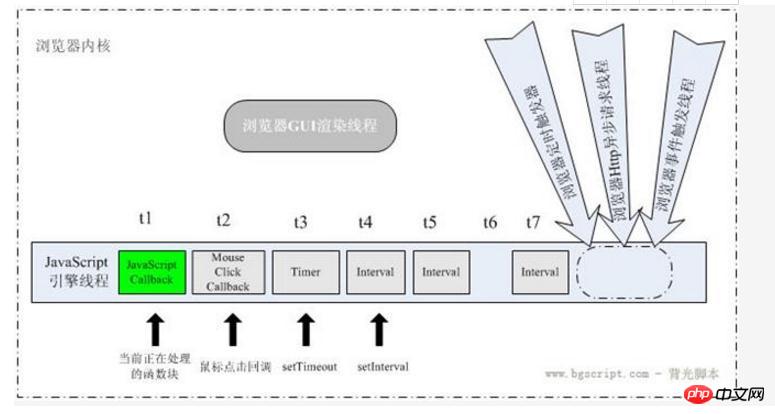
在浏览器中,JavaScript引擎是基于事件驱动的,这里的事件可看作是浏览器派给它的各种任务,这些任务可能源自当前执行的代码块,如调用setTimeout(),也可能来自浏览器内核,如onload()、onclick()、onmouseover()、setTimeOut()、setInterval()、Ajax等。如果从代码的角度来看,所谓的任务实体就是各种回调函数,由于“单线程”的原因,这些任务会进行排队,一个接着一个等待着被引擎处理。

上图中,定时器和事件都按时触发了,这表明JavaScript引擎的线程和计时器触发线程、事件触发线程是三个单独的线程,即使JavaScript引擎的线程被阻塞,其它两个触发线程都在运行。
浏览器内核实现允许多个线程异步执行,这些线程在内核制控下相互配合以保持同步。假如某一浏览器内核的实现至少有三个常驻线程: JavaScript引擎线程,事件触发线程,Http请求线程,下面通过一个图来阐明单线程的JavaScript引擎与另外那些线程是怎样互动通信的。虽然每个浏览器内核实现细节不同,但这其中的调用原理都是大同小异。
线程间通信:JavaScript引擎执行当前的代码块,其它诸如setTimeout给JS引擎添加一个任务,也可来自浏览器内核的其它线程,如界面元素鼠标点击事件,定时触发器时间到达通知,异步请求状态变更通知等.从代码角度看来任务实体就是各种回调函数,JavaScript引擎一直等待着任务队列中任务的到来.由于单线程关系,这些任务得进行排队,一个接着一个被引擎处理.
GUI渲染也是在引擎线程中执行的,脚本中执行对界面进行更新操作,如添加结点,删除结点或改变结点的外观等更新并不会立即体现出来,这些操作将保存在一个队列中,待JavaScript引擎空闲时才有机会渲染出来。来看例子(这块内容还有待验证,个人觉得当Dom渲染时,才可阻止渲染)
<p id="test">test</p>
<script type="text/javascript" language="javascript">
var i=0;
while(1) {
document.getElementById("test").innerHTML+=i++ + "<br />";
}
</script>这段代码的本意是从0开始顺序显示数字,它们将一个接一个出现,现在我们来仔细研究一下代码,while(1)创建了一个无休止的循环,但是对于单线程的JavaScript引擎而言,在实际情况中就会造成浏览器暂停响应并处于假死状态。
alert()会停止JS引擎的执行,直到按确认键,在JS调试的时候,查看当前实时页面的内容。
4. setTimeout和 setInterval
回到文章开头,我们来看下setTimeout和setsetInterval的区别。
setTimeout(function(){
/* Some long block of code ... */
setTimout(arguments.callee,10);
},10);
setInterval(function(){
/* Some long block of code ... */
},10);这两个程序段第一眼看上去是一样的,但并不是这样。setTimeout代码至少每隔10ms以上才执行一次;然而setInterval固定每隔10ms将尝试执行,不管它的回调函数的执行状态。
我们来总结下:
l JavaScript引擎只有一个线程,强制异步事件排队等待执行。 l setTimeout和setInterval在异步执行时,有着根本性不同。 l 如果一个计时器被阻塞执行,它将会延迟,直到下一个可执行点(这可能比期望的时间更长) l setInterval的回调可能被不停的执行,中间没间隔(如果回调执行的时间超过预定等待的值)
《JavaScript高级程序设计》中,针对setInterval说法如下:
当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。还要注意两问题:
① 某些间隔会被跳过(抛弃); ② 多个定时器的代码执行之间的间隔可能会比预期小。此时可采取 setTimeout和setsetInterval的区别 的例子方法。
5. Ajax异步
De nombreux camarades de classe et amis sont confus. Puisque JavaScript est censé s'exécuter dans un seul thread, XMLHttpRequest est-il vraiment asynchrone après la connexion ? En fait, la requête est bien asynchrone, mais cette requête est demandée par le navigateur pour ouvrir un nouveau thread (voir l'image ci-dessus). Lorsque le statut de la requête change, si un rappel a été défini précédemment, le thread asynchrone générera. un événement de changement de statut et placez-le dans le moteur JavaScript En attente de traitement dans la file d'attente de traitement. Lorsque la tâche est traitée, le moteur JavaScript exécute toujours la fonction de rappel dans un seul thread. Plus précisément, il exécute toujours la fonction définie par onreadystatechange dans. un seul fil.
Astuce : Il est très important de comprendre le fonctionnement du moteur JavaScript, notamment lorsqu'un grand nombre d'événements asynchrones (continus) se produisent, ce qui peut améliorer l'efficacité du code du programme.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

