Maison >interface Web >js tutoriel >Comment Postman transfère-t-il les paramètres des jetons ?
Comment Postman transfère-t-il les paramètres des jetons ?
- php中世界最好的语言original
- 2018-04-08 16:51:3610503parcourir
Cette fois, je vais vous montrer comment Postman transfère les paramètres des jetons. Quelles sont les précautions pour que Postman transfère les paramètres des jetons. Voici un cas pratique, jetons un coup d'œil.
Description du problème :
Il existe une interface de connexion pour obtenir un token. Pour accéder à nouveau à d'autres interfaces, vous devez apporter le token
Solution :
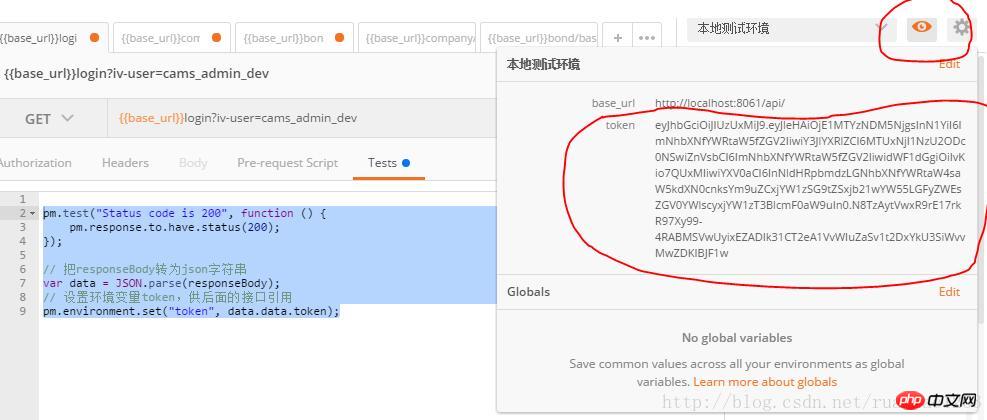
1. Définissez la variable d'environnement Postman (Environnement) après avoir accédé à l'interface de connexion, par exemple,Définissez la variable d'environnement. Nom : token, La valeur est la valeur du jeton dans ResponseBody après un accès réussi à l'interface de connexion. Veuillez consulter la description détaillée ci-dessous pour savoir comment la définir.
2. Lors de l'accès à d'autres interfaces, la valeur du jeton peut être directement lue à partir de la variable. La syntaxe pour obtenir des variables dans Postman est : {{Nom de la variable}}
Étapes spécifiques :
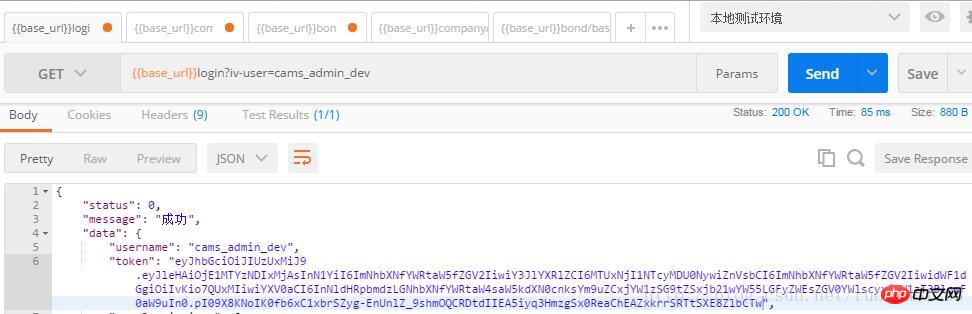
1. Introduction à l'interface de connexion

{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}La valeur de retour inclut la valeur du jeton, comment cette valeur peut-elle être automatiquement définie en tant que variable d'environnement Postman après avoir accédé à l'interface de connexion ?
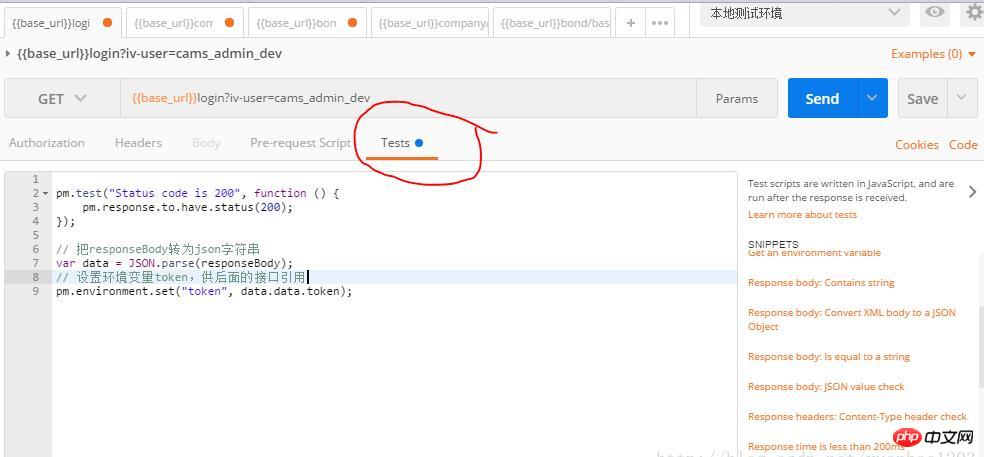
2. Après avoir accédé à l'interface de connexion, il est automatiquement défini sur la variable d'environnement Postman
Écrivez le code suivant dans les tests du logiciel Postman pour définir l'environnement. variablepm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);Comme le montre la figure ci-dessous :


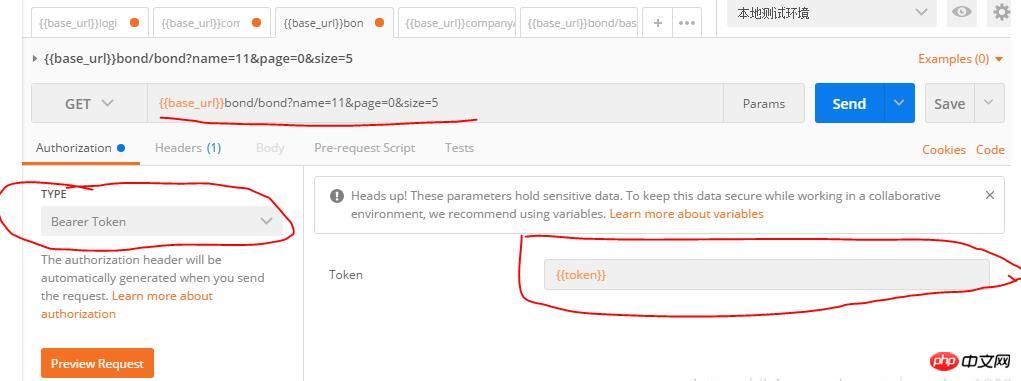
3. Accédez à d'autres interfaces, environnement. jeton variable

Comme le montre la marque rouge sur la figure
1 Un autre. interface2. Sélectionnez le type de jeton dans TYPE. Ce que j'utilise ici est Bearer Token3. Définissez la valeur du jeton dans la partie marquée en rouge à droite. token}} pour obtenir l'interface de connexion précédente. Si le jeton est défini dynamiquement lors de l'accès, alors cette interface peut être utilisée
Cliquez sur Envoyer et l'accès sera réussi.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Comment utiliser les filtres de contenu dans jQuery
Comment Vue utilise le CDN pour optimiser le chargement sur le premier écran Vitesse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

