Maison >interface Web >js tutoriel >Comment gérer les liaisons répétées lorsque JS est chargé dynamiquement
Comment gérer les liaisons répétées lorsque JS est chargé dynamiquement
- php中世界最好的语言original
- 2018-04-08 15:12:411818parcourir
Cette fois, je vais vous montrer comment gérer les liaisons répétées lorsque JS est chargé dynamiquement. Quelles sont les précautions lors du traitement des liaisons répétées lorsque JS est chargé dynamiquement. Voici un cas pratique, prenons. un regard.
Avant-propos
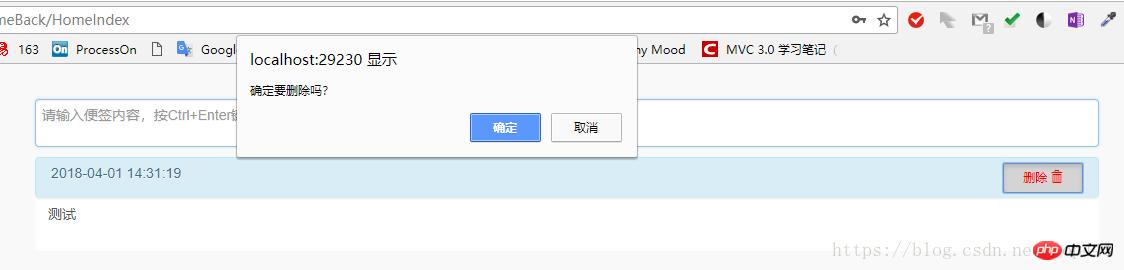
Lors de l'ajout d'une donnée, un chargement dynamique a été utilisé pour l'afficher sur l'interface. Plus tard, un bug sérieux a été découvert. . Prenez cette chose que j'ai faite Prendre des notes comme exemple. Lorsque j'ajoute une donnée et que je clique ensuite sur Supprimer, on me demande si je dois la supprimer, comme indiqué ci-dessous :

Texte
Lorsque le contenu est ajouté dynamiquement, les événements qui doivent être utilisés dans le p ajouté sont généralement écrits, tels que les événements de clic / Événements Chang, etc. Prenons mon événement de suppression comme exemple. Puisque l'événement de suppression doit être écrit sous l'événement d'ajout d'une note, lorsque la première donnée est ajoutée, elle est liée une fois, lorsque la deuxième donnée est ajoutée, elle est liée une fois. , et lorsque la nième donnée est ajoutée, elle est liée une fois, n fois les événements de suppression ont été liés, donc lors de la suppression de la nième donnée, vous serez invité n fois à confirmer la suppression. Maintenant que la cause de l'erreur a été trouvée, elle peut être résolue. Avant de lier l'événement de suppression, dissociez simplement le dernier événement lié. Code ://解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres sujets connexes dans l'article du site Web chinois php ! Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Comment apprendre Vue pour les débutants
Comment appeler des composants enfants à partir de composants parents angulaires
Quelle est la différence entre wx:for et wx:for-item dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

