Maison >interface Web >js tutoriel >Comment React implémente le fractionnement du code de page et le chargement à la demande
Comment React implémente le fractionnement du code de page et le chargement à la demande
- php中世界最好的语言original
- 2018-04-08 14:05:422336parcourir
Cette fois, je vais vous montrer comment implémenter le fractionnement du code de page et le chargement à la demande dans React. Quelles sont les précautions pour implémenter le fractionnement du code de page et le chargement à la demande dans React. cas pratique. Jetons un coup d'oeil.
Bien que j'aie effectué des optimisations liées à React, telles que le chargement à la demande, la séparation des dll et le rendu côté serveur, je n'ai jamais commencé avec le routagele fractionnement du code. Je ne l'ai pas fait hier lorsque je développais localement. Le test a réussi, je l'ai refait aujourd'hui et il a été déployé dans l'environnement en ligne.
Modifier la configuration
Environnement de développement : webpack@v3, réagir-router@v4
Dépendances d'installation :
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modifier le fichier .babelrc : ajouter "syntax-dynamic-import" dans les plugins
Modifier le code du projet
Installer les dépendances :
$ yarn add react-loadable
selon La documentation React-Loadable suggère que nous devons fournir un composant de chargement lors du chargement d'une nouvelle page, et également fournir une invite différente pour le chargement et l'état du délai d'attente :
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
Modifiez la méthode d'importation du composant de page :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch> Ensuite, les résultats du packaging sépareront les codes de chaque page :

Dans la page, il suffit de charger le fichier d'entrée app.js, autres Le script sera chargé via ce fichier lorsqu'il accèdera à la page correspondante.
Résultats de la vérification
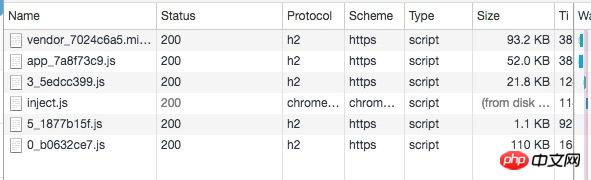
Après avoir téléchargé les ressources statiques sur cdn, chargez app.css et app.js dans la page et accédez après l'exécution Chaque page chargera tour à tour le script correspondant, et le résultat est tel qu'indiqué sur la figure :

Comme vous pouvez le constater, le script de la page chargé lors de la visite de la première page est seulement 21,8 après compression gzip KB ! ! ! Bien sûr, cela est également lié à la complexité de la page, mais par rapport au chargement de tous les scripts, cette optimisation est particulièrement évidente pour les utilisateurs ayant un accès très ciblé.
Un autre avantage de cette procédure est que lorsque nous modifions uniquement le code métier de certaines pages du projet, le code des autres pages reste inchangé, donc à ce moment-là, d'autres pages utilisent le cache client. été fait.
Conseils
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php chinois. site web!
Lecture recommandée :
React implémente la synchronisation des données des numéros de téléphone mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

