Maison >interface Web >js tutoriel >Comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local
Comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local
- php中世界最好的语言original
- 2018-04-08 11:49:151948parcourir
Cette fois, je vais vous montrer comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local. Quelles sont les précautions pour le développement local en utilisant le serveur de nœuds sur plusieurs domaines. Voici des cas pratiques, jetons un coup d'œil. .
Contexte
Nous savons tous que les navigateurs disposent d'une fonctionnalité de sécurité essentielle et la plus élémentaire, la politique de même origine. Les mêmes origines sont : le protocole, le nom de domaine et le port. Si le navigateur accède au serveur à partir d'une source différente, il ne pourra pas accéder aux données. Si les serveurs fréquemment consultés lors du développement proviennent de sources différentes, vous pouvez utiliser un serveur comme intermédiaire pour accéder au serveur auquel vous devez accéder pour obtenir des données. La politique de même origine étant un mécanisme de sécurité du navigateur, les serveurs ne sont pas soumis à cette restriction. Auparavant, il y avait un fichier dev-serve.js dans le dossier build du modèle vue-cli. Vous pouvez configurer le serveur de nœud local dans ce fichier pour réaliser un inter-domaine. Cependant, il n'existe pas de fichier de ce type dans le modèle actuel. Alors, comment pouvons-nous utiliser les nœuds inter-domaines ? Ne forcez pas, utilisez simplement la méthode.
Opérations spécifiques
1. Créez un nouveau fichier dev-serve.js sous le dossier build et ajoutez le code suivant :
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}
2. Pour introduire et exécuter build.js, il vous suffit d'ajouter require('./dev-serve.js')() en haut
Lorsque nous exécutons npm run dev pour exécuter le projet. , le serveur de nœud démarrera l'écoute automatique sur le port 3000
3. Envoyez une requête ajax localement et vous pourrez accéder aux données via le serveur de nœud. J'utilise axios pour la requête. La demande est la suivante :
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}
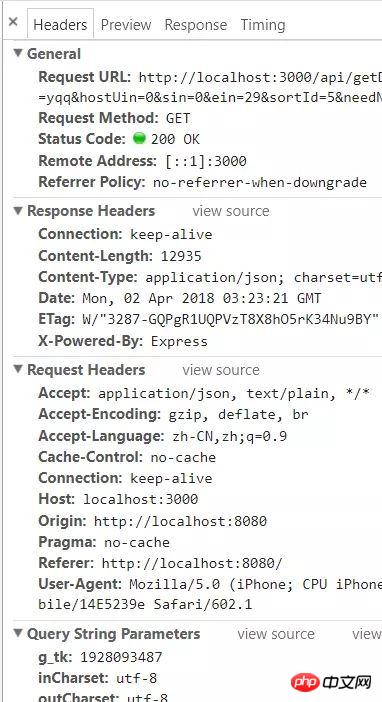
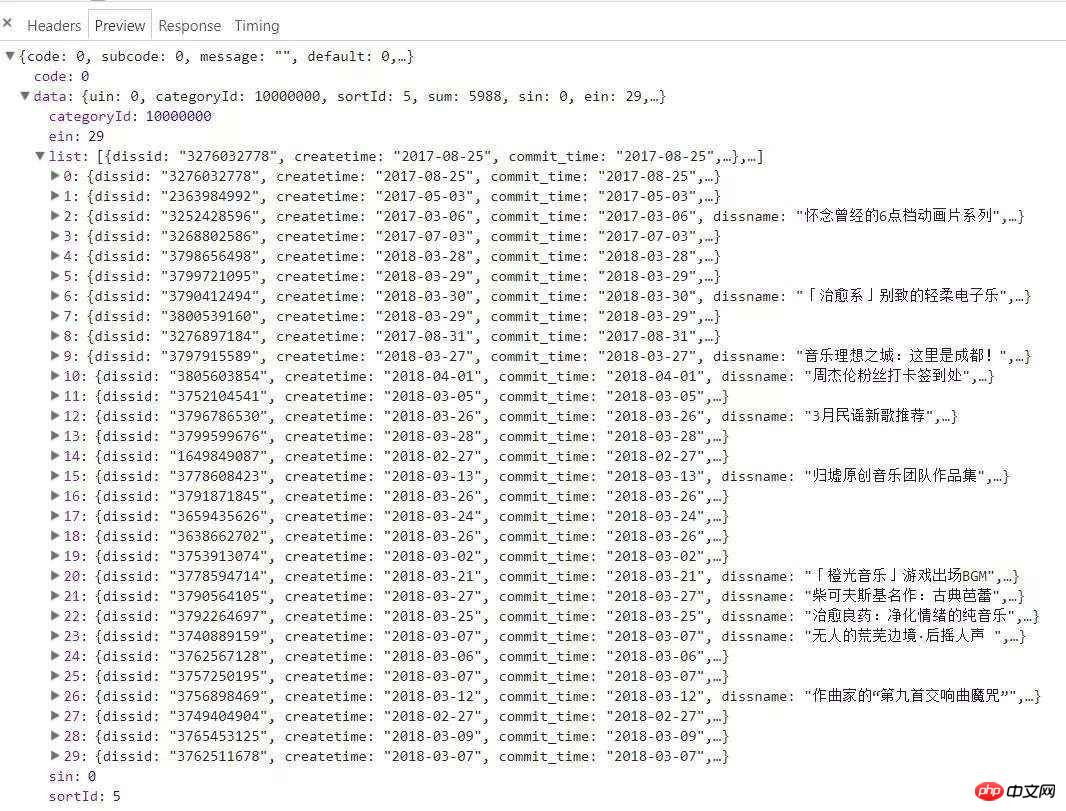
Les données demandées sont les suivantes :


Conclusion
De cette façon, le serveur de nœud local est facilement implémenté dans tous les domaines et les données peuvent être demandées dans l'environnement de développement. Cependant, après l'exécution de npm, la construction est regroupée dans un statique. fichier, il devient invalide. Il y a encore beaucoup de chemin à parcourir, alors donnez-moi vos conseils.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Implémentation JS de timer+ Boîte d'invite
Comment Babel convertit-elle la syntaxe de la classe es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

