Maison >interface Web >js tutoriel >Comment accéder au nœud spécifié de l'objet DOM dans JS
Comment accéder au nœud spécifié de l'objet DOM dans JS
- php中世界最好的语言original
- 2018-04-08 10:50:331513parcourir
Cette fois, je vais vous montrer comment accéder au nœud désigné de l'objet DOM avec JS Quelles sont les précautions pour accéder au nœud désigné de l'objet DOM avec JS. Ce qui suit est un cas pratique. Jetons un coup d'œil.
L'exemple de cet article décrit la méthode de JS pour accéder au nœud spécifié de l'objet DOM. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Introduction
Utilisez la méthode getElementById() pour accéder au nœud avec l'identifiant spécifié et utilisez l'attribut nodeName, l'attribut nodeType et l'attribut nodeValue pour afficher le nom du nœud, le type de nœud et la valeur du nœud.
1. nodeNameAttribut
Cet attribut est utilisé pour obtenir le nom d'un nœud.
[sName=]obj.nodeName
sName : la variable String est utilisée pour stocker le nom du nœud.
2. nodeTypeAttribut
Cet attribut est utilisé pour obtenir le type d'un nœud.
[sType=]obj.nodeType
sType : Variable de chaîne, utilisée pour stocker le type de nœud, la valeur de ce type est numérique. Le type de ce paramètre est indiqué dans le tableau ci-dessous.
| Type | Valeur | Nom du nœud | Description |
| Élément) | 1 | balise | Toute balise HTML ou XML |
| Attribut | 2 | Attribut | Attribut dans la balise |
| Texte (texte) | 3 | #text | Contient le texte dans la balise |
| Commentaire | 8 | #commentaire | Commentaire HTML |
| Document | 9 | #document | Objet Document |
| DocumentType (documentType) | 10 | DOCTYPE | Spécification DTD |
3. 🎜>nodeValuePropriété
Cette propriété renverra la valeur du nœud.[txt=]obj.nodeValue
txt : La variable de chaîne est utilisée pour stocker la valeur du nœud À l'exception du type de nœud texte, les valeurs de nœud d'autres types. sont « nuls ».
La deuxième application
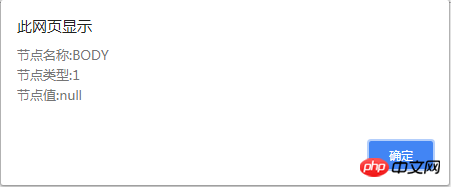
accède au nœud spécifié Dans cet exemple, le nom du nœud spécifié et le type du nœud sont affichés. dans la boîte de dialogue qui apparaît sur la page et la valeur du nœud.Trois codes
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net 访问指定节点</title>
</head>
<body id="b1">
<h3 >三号标题</h3>
<b>加粗内容</b>
<script language="javascript">
<!--
var by=document.getElementById("b1");
var str;
str="节点名称:"+by.nodeName+"\n";
str+="节点类型:"+by.nodeType+"\n";
str+="节点值:"+by.nodeValue+"\n";
alert(str);
-->
</script>
</body>
</html>
Quatrième exécution, la boîte de dialogue suivante apparaîtra :

Explication détaillée de l'utilisation de mint-ui dans vue
Comment implémenter Angular Fonction HMR
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

