Maison >interface Web >tutoriel HTML >Exemples détaillés d'applications en arrière-plan de HTML5
Exemples détaillés d'applications en arrière-plan de HTML5
- 零到壹度original
- 2018-04-08 10:09:332288parcourir
Cet article présente principalement les attributs d'arrière-plan de Html5. L'éditeur pense que c'est plutôt bien, je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
1. Examen des attributs d'arrière-plan :
background-image
background-color
répétition d'arrière-plan
position d'arrière-plan
attachement d'arrière-plan
Nouveaux attributs :
background-size:
background-size:x y; // Taille horizontale et verticale, pixels/pourcentage/auto/⋯
background-size :cover; //Gardez le rapport hauteur/largeur inchangé, garantissant que la boîte sera remplie, mais il n'est pas garanti de tout voir
background-size:contain //Gardez le rapport hauteur/largeur inchangé, garanti de être visible Image complète, mais elle peut ne pas rentrer dans la boîte
Arrière-plans multiples :
background-image:url(1.jpg),url( 2.jpg) ;
background-origin Positionnement de la zone d'arrière-plan
border-box : Afficher l'arrière-plan à partir de la zone de bordure
padding-box : à partir de padding L'arrière-plan commence à s'afficher dans la zone
content-box : L'arrière-plan commence à s'afficher dans la zone de contenu du contenu
background-clip zone de dessin d'arrière-plan
border-box : commencez à dessiner l'arrière-plan à partir de la zone de bordure
padding-box : commencez à dessiner l'arrière-plan à partir de la zone de remplissage
content-box : commencez à afficher l'arrière-plan à partir de la zone de contenu
3. Partie du code de l'exercice d'arrière-plan :
<!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 10px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul li{
float: left;
width: 331px;
padding: 20px;
height: 240px;
margin-right: 10px;
border: 10px solid rgba(10,10,10,.3);
background: url('images/1.jpg') no-repeat;
background-size: 371px auto;
}
.container ul li:last-child{margin-right: 0;}
.container ul.origin li:nth-child(1){
background-origin: border-box;
}
.container ul.origin li:nth-child(2){
background-origin: padding-box;
}
.container ul.origin li:nth-child(3){
background-origin: content-box;
}
.container ul.clip li:nth-child(1){
background-clip: border-box;
}
.container ul.clip li:nth-child(2){
background-clip: padding-box;
}
.container ul.clip li:nth-child(3){
background-clip: content-box;
}
section .pic{
width: 600px;
height: 400px;
margin: 20px auto;
border: 1px dashed #ddd;
background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
}
section p{
font-size: 14px;
color: #f01010;
}
</style>
</head>
<body>
<p class="container">
<section>
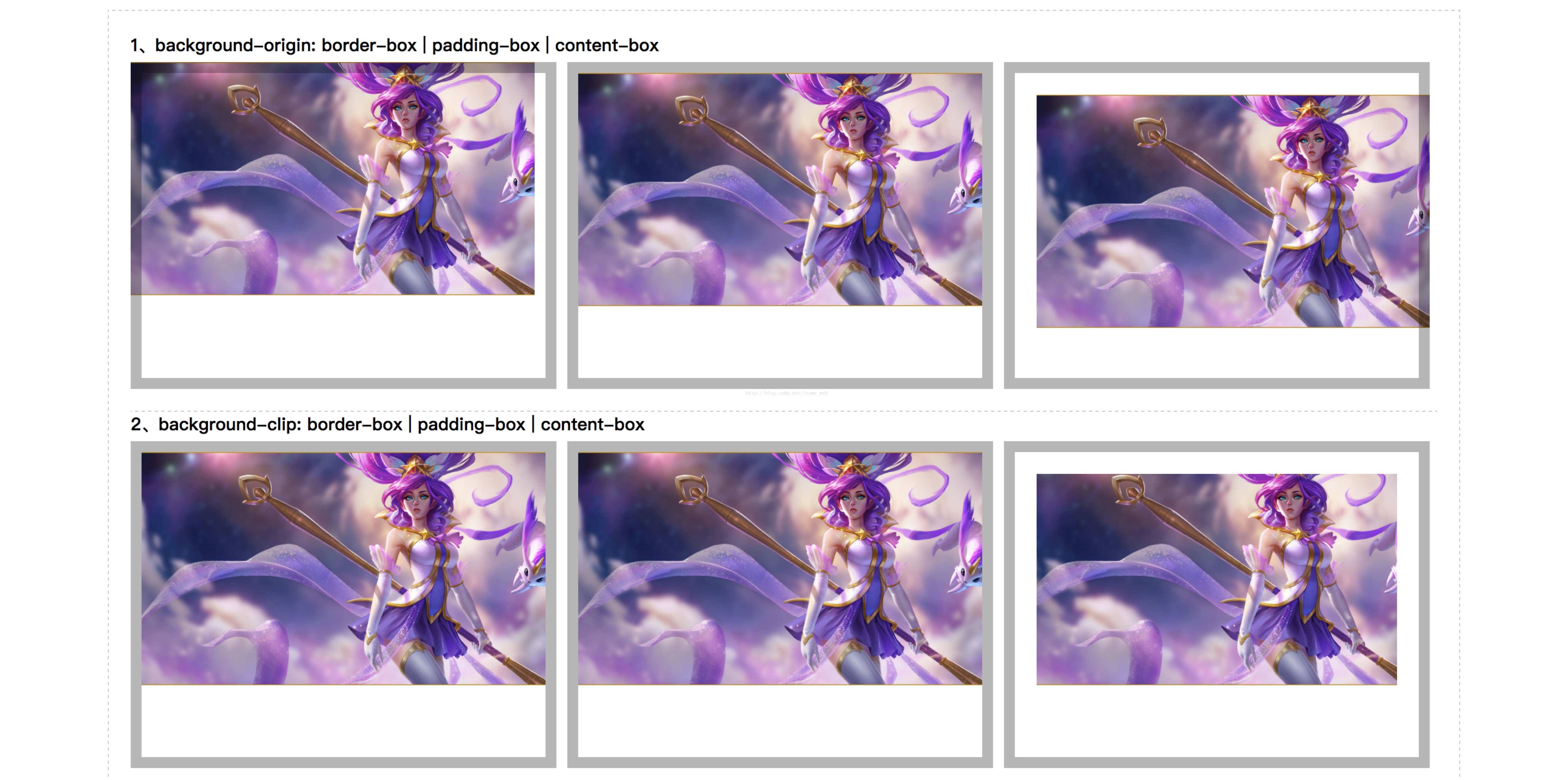
<h4>1、background-origin: border-box | padding-box | content-box</h4>
<ul class="origin">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">2、background-clip: border-box | padding-box | content-box</h4>
<ul class="clip">
<li></li>
<li></li>
<li></li>
</ul>
</section>
<section>
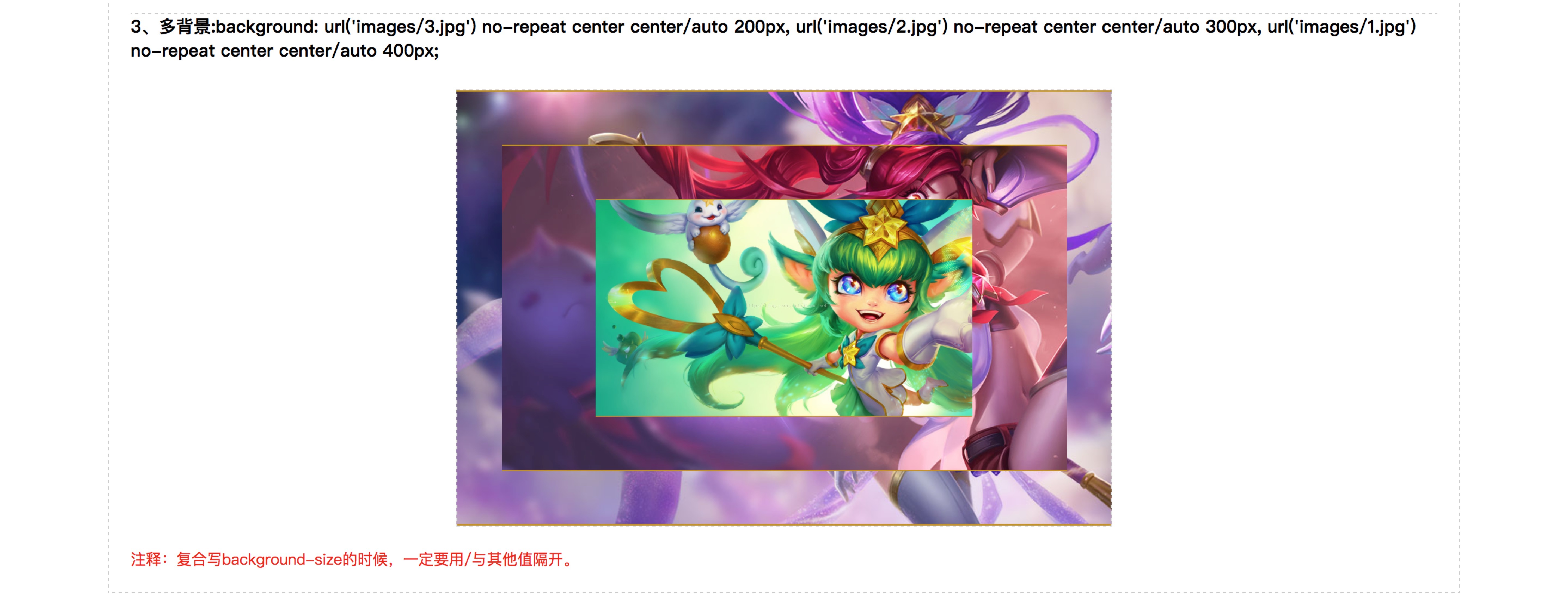
<h4 style="margin-top: 20px;border-top: 1px dashed #ccc;">3、多背景:background: url('images/3.jpg') no-repeat center center/auto 200px, url('images/2.jpg') no-repeat center center/auto 300px, url('images/1.jpg') no-repeat center center/auto 400px;
</h4>
<p class="pic"></p>
<p>注释:复合写background-size的时候,一定要用/与其他值隔开。</p>
</section>
</p>
</body>
</html>5.


Dégradé linéaire : dégradé linéaire ( azimut (gauche/gauche en haut/60deg), pourcentage de couleur de départ 30 %, couleur de fin ); ajouter le préfixe du noyau, par exemple : -webkit-linear-gradient lors de l'utilisation, IE9 ne prend pas en charge le dégradé radial
: radial-gradient (position du point central, degré de diffusion, domaine de couleur | pourcentage de divergence du centre vers l'environnement, par exemple : -webkit-radial-gradient(50px 50px, couleur de départ, couleur de fin) ; -gradient(center, start color, end color);
Compatible avec les versions inférieures d'IE : filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000 ',GradientType='1');1 signifie de gauche à droite, 0 signifie de haut en bas et la valeur de couleur ne peut être qu'une valeur de hachage à 6 chiffres
<!DOCTYPE HTML>
<html>
<head>
<title>your title name</title>
<meta charset="utf-8">
<meta name="Author" content="Wilson Xu">
<style type="text/css">
*{margin: 0;padding: 0;font-family: "Microsoft yahei";}
a{text-decoration: none;}
a img{display: block;border: none;}
li{list-style: none;}
.container{
width: 1200px;
padding: 20px;
margin: 20px auto;
border: 1px dashed #ccc;
}
.container h4{padding-bottom: 5px;}
.container ul{
width: 1200px;
overflow: hidden;
}
.container ul.linear li,
.container ul.filter li{
width: 600px;
height: 40px;
margin: 10px 0;
}
.container ul.linear li:first-child{
background: -webkit-linear-gradient(60deg,#fff 10%, #f00 30%, #0f0 50%, #00f 70%, #000);
}
.container ul.linear li:last-child{
background: -webkit-linear-gradient(left top, rgba(122,156,233,.6) 30%, rgb(255,12,222) 60%, green 80%, #fff);
}
.container ul.filter li:first-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#abcdef',endColorstr='#f44add',GradientType='0');
}
.container ul.filter li:last-child{
background: filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#000000',GradientType='1');
}
.container ul.radial li{
width: 200px;
height: 200px;
margin-right: 20px;
float: left;
border-radius: 100%;
}
.container ul.radial li:nth-child(1){
background: -webkit-radial-gradient(center, #fff, #000);
}
.container ul.radial li:nth-child(2){
background: -webkit-radial-gradient(left 50px, #fff, #000);
}
.container ul.radial li:nth-child(3){
background: -webkit-radial-gradient(50px 100px,100px 100px, #fff 80%, #000);
}
.container ul.radial li:nth-child(4){
background: -webkit-radial-gradient(left, #fff 20%, #f00 40%, #0f0 60%, #00f 80%, #000);
}
</style>
</head>
<body>
<p class="container">
<section>
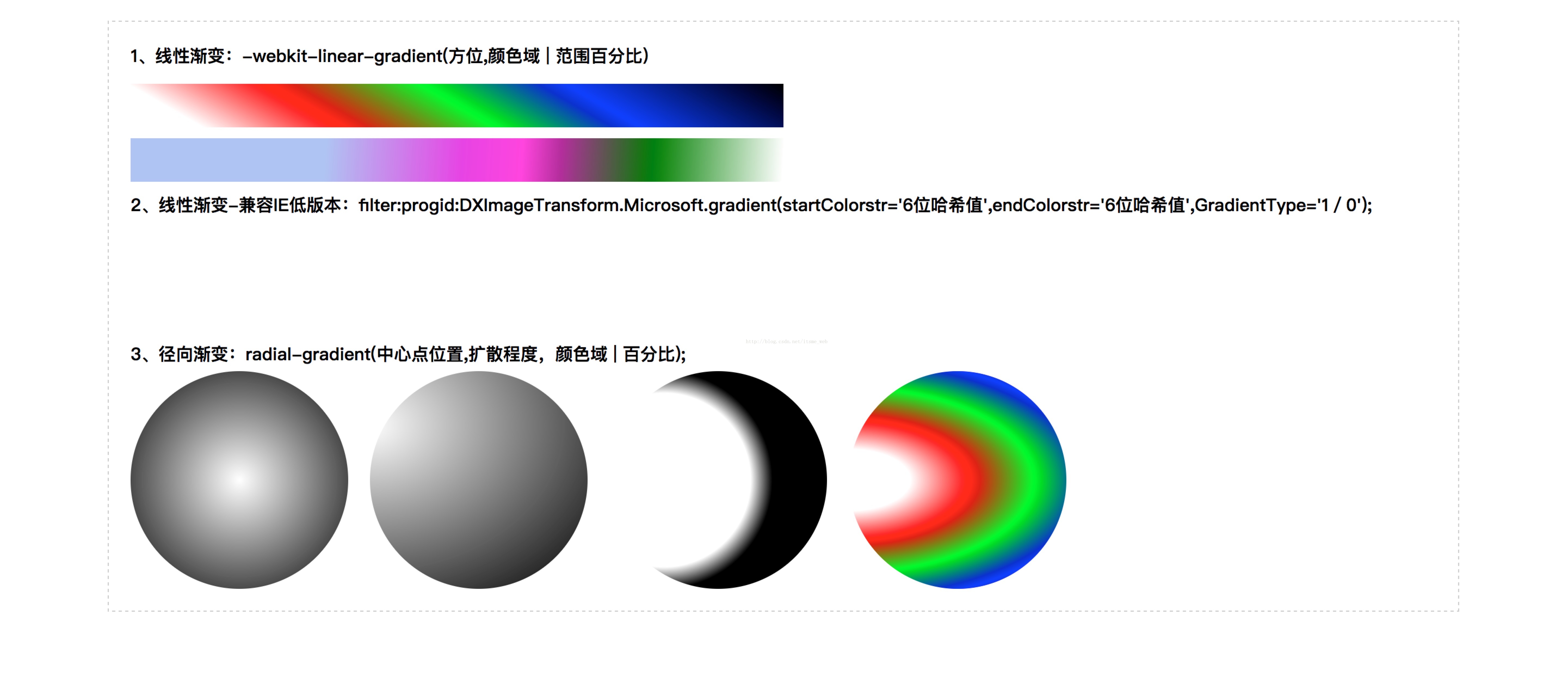
<h4>1、线性渐变:-webkit-linear-gradient(方位,颜色域 | 范围百分比)</h4>
<ul class="linear">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>2、线性渐变-兼容IE低版本:filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='6位哈希值',endColorstr='6位哈希值',GradientType='1/0');</h4>
<ul class="filter">
<li></li>
<li></li>
</ul>
</section>
<section>
<h4>3、径向渐变:radial-gradient(中心点位置,扩散程度,颜色域 | 百分比);</h4>
<ul class="radial">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</p>
</body>
</html>8. Aperçu du dégradé :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

