Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du composant bouton flottant de React Native
Explication détaillée de l'utilisation du composant bouton flottant de React Native
- php中世界最好的语言original
- 2018-04-08 09:52:432473parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du composant groupe de boutons flottant de React Native. Quelles sont les précautions pour l'utilisation du composant de bouton flottant React Native. un cas pratique, regardons ensemble.
Composant de bouton flottant React Native : bouton de réaction action, composant JS pur, prend en charge les doubles plates-formes Android et IOS, prend en charge la configuration des sous-boutons, prend en charge la position, le style et l'icône personnalisés .
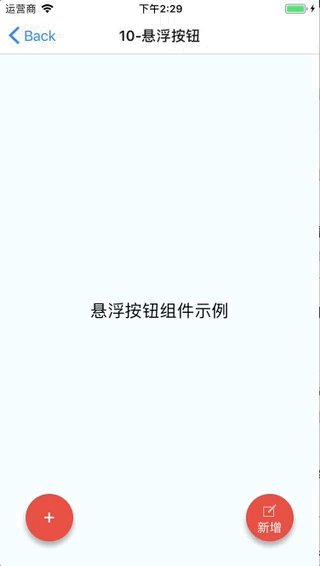
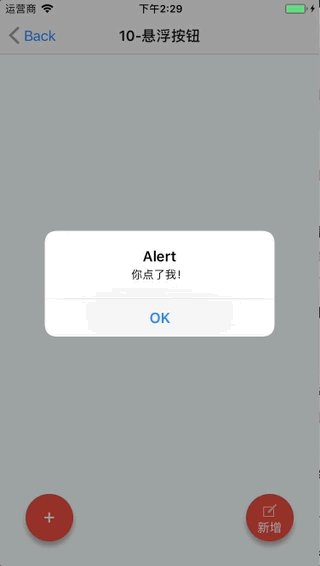
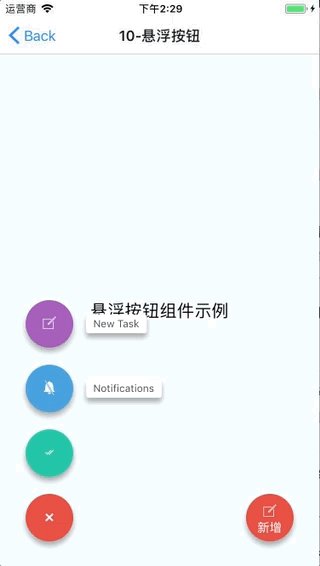
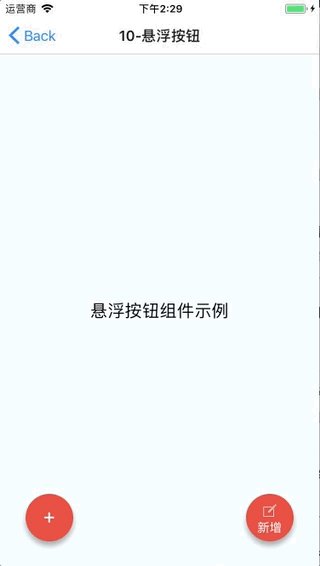
Rendu

InstallationMéthode
npm i react-native-action-button --save react-native link react-native-vector-icons
Étant donné que le composant d'icône React-Native-Vector-Icones est utilisé, un lien doit être établi. Si vous avez déjà utilisé des icônes vectorielles réactives dans votre projet, cette étape n'est pas obligatoire.
Exemple de code
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
Description du paramètre principal
ActionButton
size : La taille du bouton, la valeur par défaut est 56
active : Afficher ou non le bouton
position : la position du bouton, qui peut être gauche centre droite
offsetX : position décalée sur l'axe X
offsetY : Position décalée sur l'axe Y
onPress : Clic événement
onLongPress : événement de pression longue
buttonText : titre du bouton
-
verticalOrientation : la direction du bouton pop-up, vers le haut ou vers le bas
renderIcon : Vous pouvez personnaliser le style d'affichage des boutons. La valeur par défaut est un signe plus
ActionButton.Item
.taille : bouton La taille, la valeur par défaut est 56
titre : titre du bouton
boutonCouleur : bouton couleur
onPress : événement de clic
Exemple complet
Complet code : GitHub - forrest23/ReactNativeComponents : React Native Components Collection
Cet exemple de code se trouve dans le dossier Component10.
Adresse du composant
GitHub - mastermoo/react-native-action-button : composant de bouton multi-action personnalisable pour React-Native
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Introduction détaillée du composant de journal express par défaut Morgan
Vue implémente le rendu côté serveur basé sur Nuxt .js Les étapes spécifiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

