Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de l'objet XMLHttpRequest d'AJAX
Explication détaillée de l'utilisation de l'objet XMLHttpRequest d'AJAX
- php中世界最好的语言original
- 2018-04-04 17:10:432706parcourir
Cette fois, je vous apporte une explication détaillée de l'utilisation de l'objet XMLHttpRequest d'AJAX. Quelles sont les précautions lors de l'utilisation de l'objet XMLHttpRequest d'AJAX. Voici des cas pratiques, jetons un coup d'oeil.
AJAX est une technologie de développement Web permettant de créer des applications Web interactives. Il s'agit d'une collection de Javascript asynchrone et XML. Son cœur est l'objet XMLHttpRequest, qui peut mettre à jour partiellement les pages Web sans soumettre la page entière au serveur. Il s'agit d'une technologie clé dans l'architecture des applications Web AJAX.
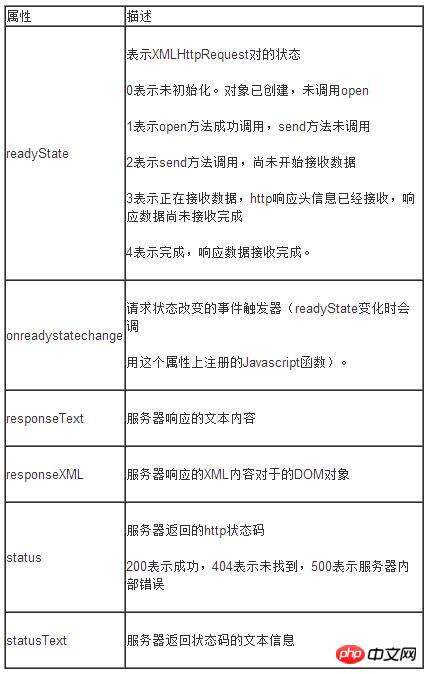
Attributs de base :

Méthode de base :

Méthode en cinq étapes XMLHttpRequest : Créer un objet XMLHttpRequest
Deuxième : S'inscrire
Fonction de rappelTroisième : Définir les paramètres d'interaction avec le serveur
Quatrième : Définir les données envoyées au serveur et démarrer l'interaction avec le serveur
Cinquième : Déterminer si l'interaction avec le serveur est terminée et si le serveur renvoie des données correctes
Code HTML :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//针对某些特定版本的mozillar浏览器的BUG进行修正
//将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//针对IE浏览器进行处理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("当前浏览器不支持插件XMLHttpRequest对象,请更换浏览器");
return;
}
//2、注册回调函数
xmlhttp.onreadystatechange = callback;
//获取当前值
var username = document.getElementById("userName").value;
//设置字符串参数,并进行编码(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、设置和服务器端交互的参数
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、设置和服务器端交互的参数
//使用Post方式不用担心缓存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//设置Content-Type类型,告知服务器实体中有参数
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、设置向服务器端发送的数据,启动和服务器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判断和服务器端的交互是否完成,还有判断服务器端是否正确返回了数据
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正确返回了数据
//纯文本数据的接收方法
var message = xmlhttp.responseText;
var p = document.getElementById("message");
p.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用户名校验" onclick="submit()" />
<br />
<p id="message"></p>
</body>
</html>Code en aspx :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//获取当前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
}
Résumé :
XMLHttpRequest est la partie centrale d'AJAX et doit être bien compris. Lorsque je suis entré en contact avec lui pour la première fois, je ne comprenais pas ce qui se passait, et la vidéo parlait également d'AJAX natif. En apparence, cela ne semblait pas facile à comprendre, mais grâce à une pratique de démonstration spécifique, vous constaterez que c'est le cas. est en fait assez facile à comprendre. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Méthode Ajax et form+iframe pour implémenter le téléchargement de fichiers (explication détaillée de l'image et du texte)
Implémentation de FileUpload Téléchargement de fichier unique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

