Maison >interface Web >js tutoriel >Comment lire les données Json avec ajax
Comment lire les données Json avec ajax
- php中世界最好的语言original
- 2018-04-04 16:03:452885parcourir
Cette fois, je vais vous présenter la méthode de lecture ajax des données Json. Quelles sont les précautions pour la lecture ajax des données Json. Voici un cas pratique, jetons un oeil.
Cet article vous expliquera comment utiliser ajax pour lire des données en Json.
1. Connaissances de base
Qu'est-ce que json ?
JSON fait référence à JavaScript Notation d'objet (JavaScript Object Notation)
JSON est un format d'échange de données texte léger
JSON est indépendant du langage*
JSON est auto-descriptif et plus facile à comprendre
JSON utilise la syntaxe JavaScript pour décrire les objets de données, mais JSON reste indépendant du langage et de la plate-forme. Les analyseurs JSON et les bibliothèques JSON prennent en charge de nombreux langages de programmation différents.
JSON - Convertir en objet JavaScript
Le format de texte JSON est syntaxiquement identique au code qui crée l'objet JavaScript.
En raison de cette similitude, les programmes JavaScript peuvent utiliser la fonction eval() intégrée pour générer des objets JavaScript natifs à partir de données JSON sans avoir besoin d'un analyseur.
2. Lire les données en Json
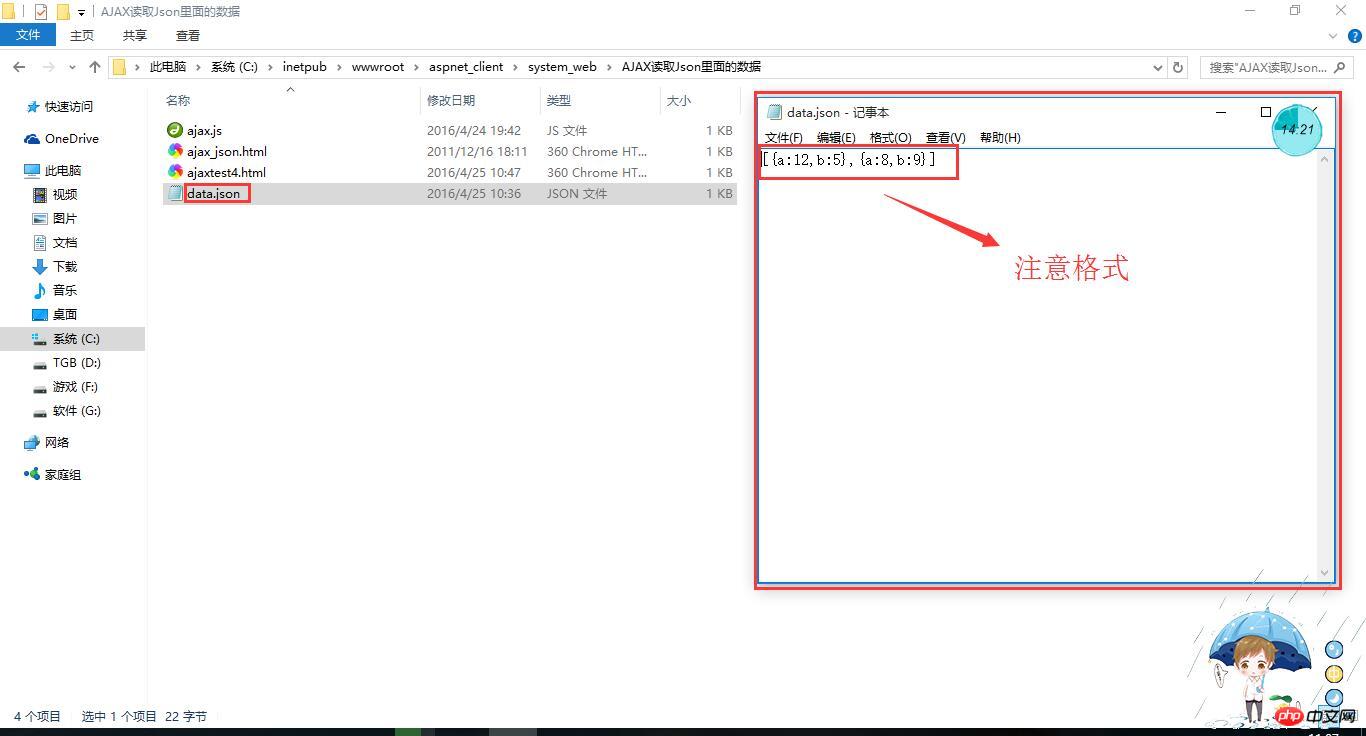
Tout d'abord, j'ai écrit un fichier Json contenant du contenu. Faites attention au format.

Figure 1 Écrivez le fichier json
Ensuite, écrivez le code html et faites référence à ajax.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>
Le code de la fonction AJAX encapsulé est le suivant :
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}
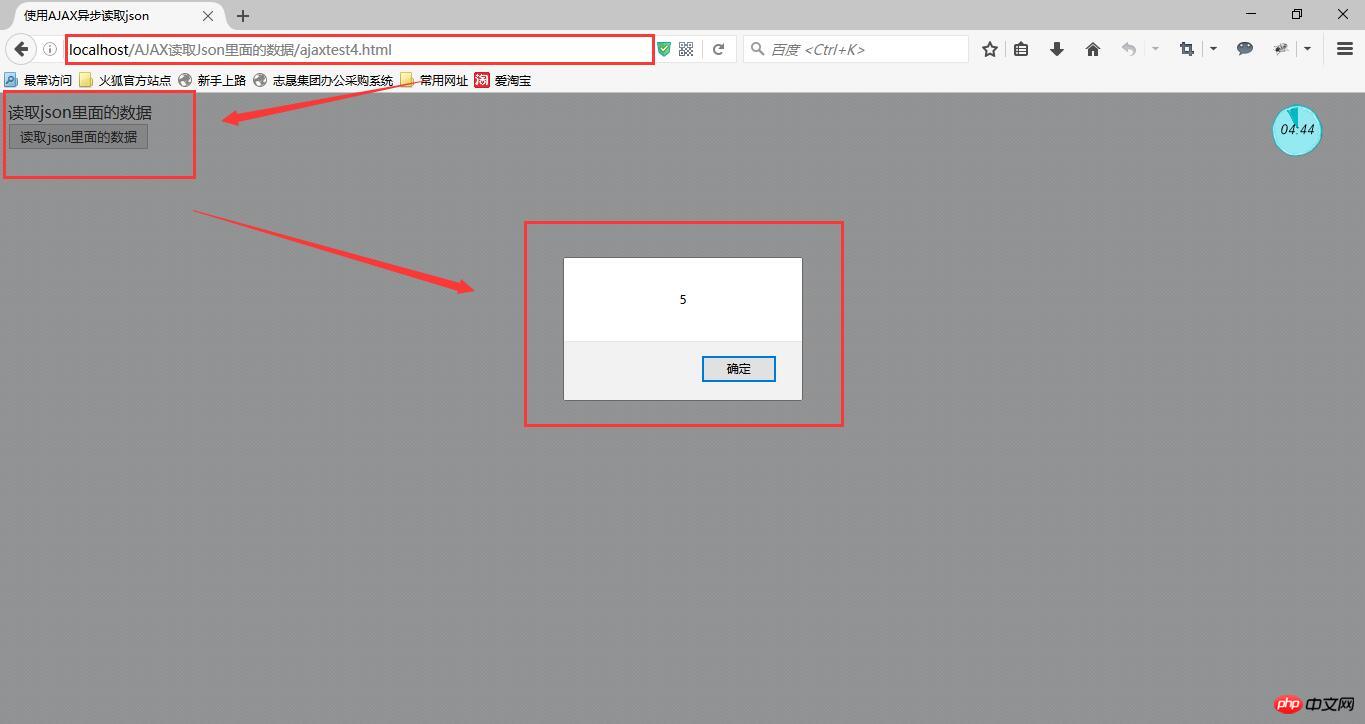
L'étape suivante consiste à lire le contenu du fichier. Avant cela, une chose à mentionner est qu'AJAX provient du. serveur Lisez le fichier sur le serveur, vous devez donc placer le fichier JSON écrit sous le chemin du serveur. Peut-être que le serveur avec lequel les débutants sont entrés en contact n'est que IIS et que son chemin de fichier est C:inetpubwwwrootaspnet_clientsystem_web. JSON sous ce chemin, puis utilisez Vous pouvez accéder au serveur en utilisant localhost.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
jQuery+AJAX appelant l'arrière-plan de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

