Maison >interface Web >js tutoriel >L'utilisation de jsbridge dans l'interaction entre Android et js
L'utilisation de jsbridge dans l'interaction entre Android et js
- 不言original
- 2018-04-04 13:49:291932parcourir
Comme nous le savons tous, certaines fonctions de l'application peuvent utiliser le développement H5, qui rencontrera inévitablement des appels mutuels entre java et js. Android utilise WebViewJavascriptBridge pour réaliser l'interaction entre js et java. Voici une introduction Ensuite, utilisez la bibliothèque tierce JsBridge.
Portail Github : https://github.com/lzyzsd/JsBridge
Analyse simple
Java et js s'appellent comme suit :
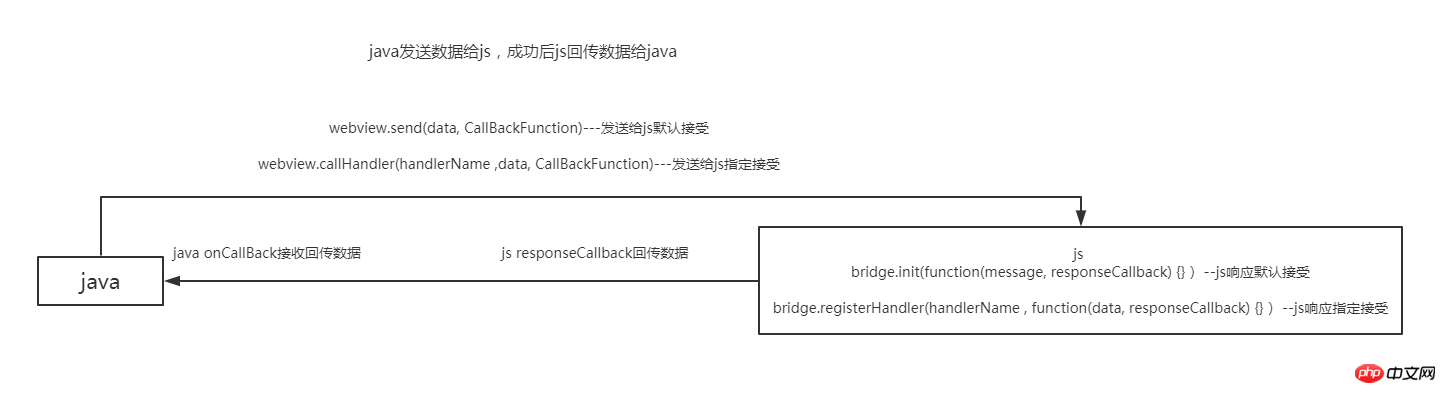
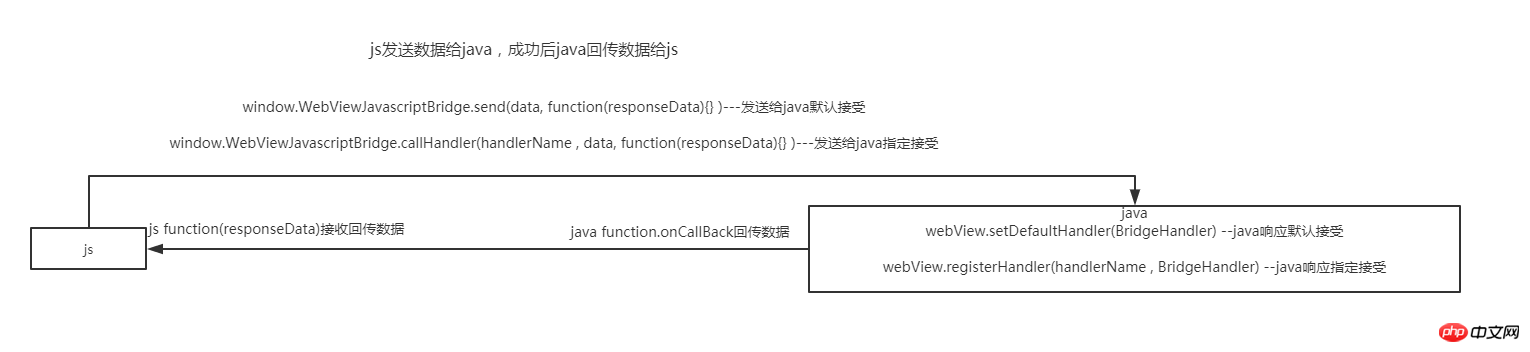
Java envoie des données à js, et js le reçoit et le renvoie à java
De même, js envoie des données à java, java les reçoit et les renvoie à js
En même temps, les deux processus ont une "réception par défaut" et une "réception spécifiée "
L'organigramme approximatif des appels est le suivant : 

Dépendance
projet build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}app build.gradle
dependencies {
compile 'com.github.lzyzsd:jsbridge:1.0.4'}Utilisez com.github.lzyzsd.jsbridge.BridgeWebView directement dans le XML au lieu du natif WebView
Placez deux autres Button pour tester l'utilisation
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:id="@+id/java_to_js_default"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js默认接收"
app:layout_constraintTop_toBottomOf="@+id/nav_bar" />
<Button android:id="@+id/java_to_js_spec"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="java发送给js指定接收"
app:layout_constraintTop_toBottomOf="@+id/java_to_js_default" />
<com.github.lzyzsd.jsbridge.BridgeWebView android:id="@+id/webView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
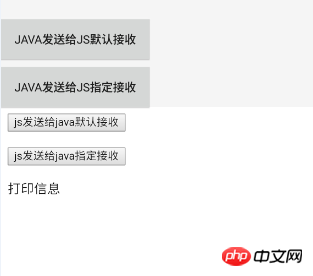
app:layout_constraintTop_toBottomOf="@+id/java_to_js_spec" /></android.support.constraint.ConstraintLayout>Placez simplement deux boutons dans le fichier HTML pour envoyer des données et permettre l'impression en même temps. Informations
<html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><p>
<button onClick="jsToJavaDefault()">js发送给java默认接收</button></p><br/><p>
<button onClick="jsToJavaSpec()">js发送给java指定接收</button></p><br/><p id="show">打印信息</p></body></html>Voici un projet Django simple que j'exécute localement et un service est configuré pour être utilisé
webView.loadUrl("http://10.0.0.142:8000/cake/jsbridge");webviewChargement de la page
java envoie des données à js
buttonInscrivez-vous pour écouter le bouton
javaToJsDefault.setOnClickListener(this); javaToJsSpec.setOnClickListener(this);
cliquez sur l'événement, java envoie des données à js
//java传递数据给js
@Override
public void onClick(View v) { switch (v.getId()) { case R.id.java_to_js_default: //默认接收
webView.send("发送数据给js默认接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; case R.id.java_to_js_spec: //指定接收参数 functionInJs
webView.callHandler("functionInJs", "发送数据给js指定接收", new CallBackFunction() { @Override
public void onCallBack(String data) { //处理js回传的数据
Toast.makeText(WebTestActivity.this, data, Toast.LENGTH_LONG).show();
}
}); break; default: break;
}
}js WebViewJavascriptBridge Enregistrez la surveillance des événements et recevez des données
<script>
//注册事件监听,初始化
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener( 'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
}, false
);
}
} //回调函数,接收java发送来的数据
setupWebViewJavascriptBridge(function(bridge) {
//默认接收
bridge.init(function(message, responseCallback) {
document.getElementById("show").innerHTML = '默认接收到Java的数据: ' + message; var responseData = 'js默认接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
}); //指定接收,参数functionInJs 与java保持一致
bridge.registerHandler("functionInJs", function(data, responseCallback) {
document.getElementById("show").innerHTML = '指定接收到Java的数据: ' + data; var responseData = 'js指定接收完毕,并回传数据给java';
responseCallback(responseData); //回传数据给java
});
})
<script>java est envoyé à js et reçu par défaut
Java est envoyé à js et désigné pour être reçu
js envoie des données à java
événement de clic sur le bouton js, et ce qui précède WebViewJavascriptBridge la fonction de rappel de surveillance de l'enregistrement est requise
//js传递数据给java
function jsToJavaDefault() {
var data = '发送数据给java默认接收';
window.WebViewJavascriptBridge.send(
data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
} function jsToJavaSpec() {
var data='发送数据给java指定接收';
window.WebViewJavascriptBridge.callHandler( 'submitFromWeb' //指定接收参数 submitFromWeb与java一致
,data
, function(responseData) { //处理java回传的数据
document.getElementById("show").innerHTML = responseData;
}
);
}Java écoute pour recevoir des données
//默认接收
webView.setDefaultHandler(new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "默认接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java默认接收完毕,并回传数据给js"); //回传数据给js
}
}); //指定接收 submitFromWeb 与js保持一致
webView.registerHandler("submitFromWeb", new BridgeHandler() { @Override
public void handler(String data, CallBackFunction function) {
String msg = "指定接收到js的数据:" + data;
Toast.makeText(WebTestActivity.this, msg, Toast.LENGTH_LONG).show();
function.onCallBack("java指定接收完毕,并回传数据给js"); //回传数据给js
}
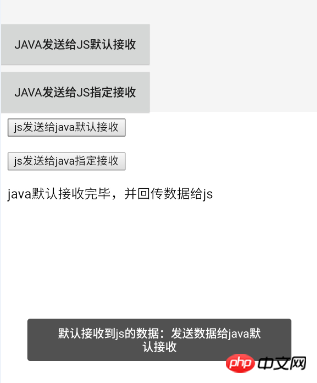
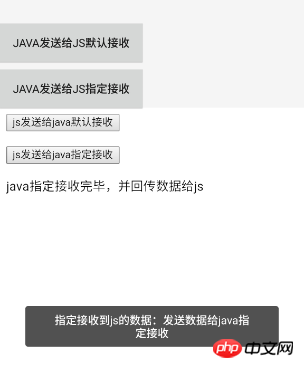
}); js est envoyé à Java pour recevoir par défaut 
js est envoyé à java et est désigné pour recevoir 
À ce stade, le processus d'utilisation de jsBridge est terminé.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

