Maison >interface Web >js tutoriel >Illustration de l'installation de vue et de l'établissement du projet
Illustration de l'installation de vue et de l'établissement du projet
- 零到壹度original
- 2018-04-04 11:21:411152parcourir
Cet article présente principalement l'installation et la mise en place du projet de vue graphique. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil.
C'est la première fois que j'apprends vue. Tout d'abord, nous avons installé node.js. Le téléchargement du site officiel est https. ://nodejs.org/en/ download/
Une fois l'installation terminée, ouvrez la fenêtre de commande et entrez node -v

Le numéro de version apparaît indiquant que l'installation est terminée. Lors de l'installation de node, npm a également été installé

Une fois ces deux installations terminées, la commande pour installer vuecli globalement est npm install global vue-cli(Exécutez-le une seule fois)
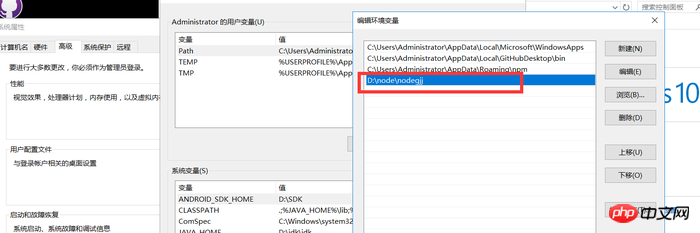
Il devrait y avoir un fichier vue.cmd à ce moment-là. S'il est introuvable, vous pouvez rechercher Tout pour interroger l'emplacement de vue.cmd. Chemin d'édition des variables d'environnement

Rouvrez la fenêtre de commande à ce moment

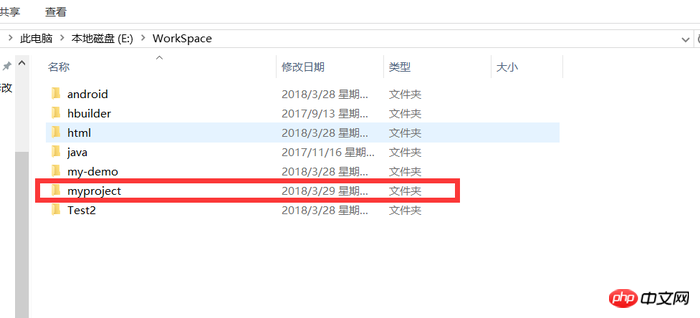
J'ai constaté que vue a été installée, nous pouvons alors créer un projet, créer un dossier et ouvrir la fenêtre de commande sous ce dossier

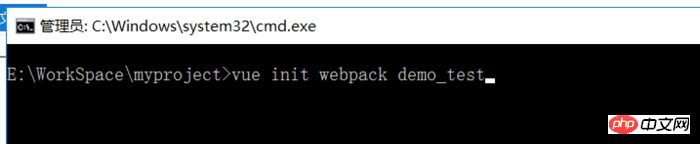
Entrez les commandes suivantes dans l'ordre


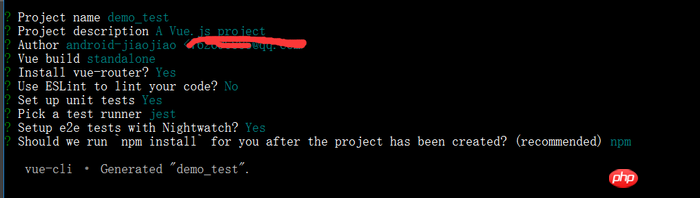
Lorsque les champs suivants apparaissent dans votre projet, celui-ci est créé

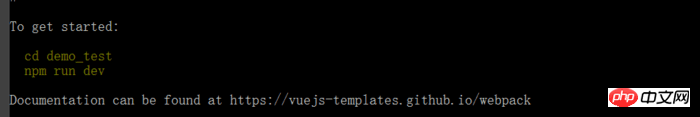
Cela signifie que le projet que vous avez créé est demo_test terminé. Ouvrez la fenêtre de commande sous ce fichier et entrez npm run dev Le démarrage est terminé

Lorsqu'une interface comme celle-ci sort, le démarrage est terminé. Ouvrez votre navigateur et entrez http://localhost:8080/ Le projet est créé

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

