Maison >interface Web >js tutoriel >Une analyse approfondie des problèmes approfondis et faciles à comprendre de JavaScript
Une analyse approfondie des problèmes approfondis et faciles à comprendre de JavaScript
- 零到壹度original
- 2018-04-02 16:30:261498parcourir
Cet article partage avec vous une explication détaillée de l'analyse approfondie de JavaScript et de ses problèmes. Le contenu est assez bon. J'espère qu'il pourra aider les amis dans le besoin. 1. Les paramètres passés de la fonction réelle peuvent être obtenus via des arguments.
2.arguments est un objet de type tableau, et le prototype n'est pas Array.prototype, il n'y a donc pas de méthodes de tableau telles que join ; arguments[2] Comme aucun paramètre n'est transmis, la relation de liaison est perdue,Mais s'il est en mode strict, les arguments sont toujours une copie des paramètres transmis, donc les paramètres réels ne peuvent pas être modifié ; et arguments.calle est également interdit d'utilisation.
4.foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);
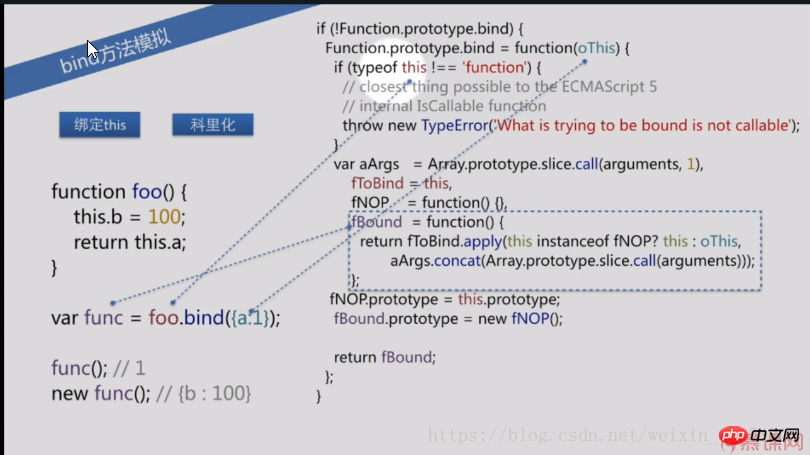
5.bind a pour fonction de curry, de lier certains paramètres, puis de simplement transmettre les paramètres restants
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX(); 6. Simulation de la méthode Bind (en laissant de côté pour l'instant) function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
func2(10);function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
console.log(o);//foo {a: 100}
Recommandations associées : 
Explication en termes simples JavaScript
Première introduction à JavaScript
JavaScript pour expliquer de manière simple et facile (avancé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

