Maison >interface Web >js tutoriel >Explication détaillée de l'erreur signalée lorsque la méthode post revient en Ajax
Explication détaillée de l'erreur signalée lorsque la méthode post revient en Ajax
- php中世界最好的语言original
- 2018-04-02 13:48:392150parcourir
Cette fois, je vais vous apporter une explication détaillée de l'erreur signalée lorsque la méthode post revient en Ajax. Quelles sont les précautions lors du traitement de l'erreur signalée lorsque la méthode post revient en Ajax. est un cas pratique, jetons un coup d'oeil.
Il s'agit du serveur Node.js
<pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
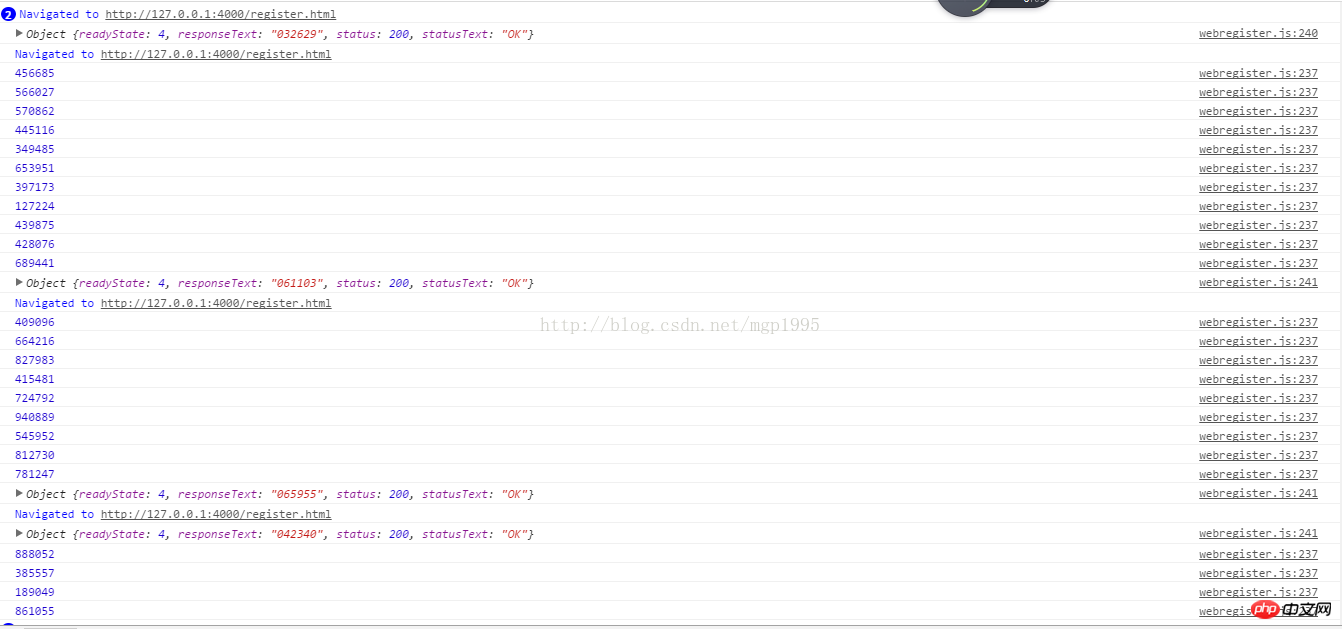
});调试结果如下:

Si nous ne regardons que notre propre partie de code, nous ne le ferons pas trouver l'application Il y a quelques problèmes. Mais si nous constatons lors du débogage que les valeurs de retour d'erreur renvoyant un objet objet ont toutes le même point commun :
Commençant par 0
Je change la valeur de retour du serveur en type JSON et la situation ci-dessus disparaîtra.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment communiquer des données entre C et View
Quels sont le front-end et le back- fin ? méthode d'interaction ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

