Maison >interface Web >js tutoriel >Explication détaillée des bases et des étapes de connexion d'Ajax
Explication détaillée des bases et des étapes de connexion d'Ajax
- php中世界最好的语言original
- 2018-04-02 11:29:101397parcourir
Cette fois, je vais vous apporter une explication détaillée des bases et des étapes de connexion d'Ajax Quelles sont les précautions pour les bases et la connexion d'Ajax Voici des cas pratiques, jetons un coup d'oeil.
Ajax est l'abréviation de JavaScript asynchrone et XML.
Avantages d'Ajax :
Avantages : Réduisez la charge sur le serveur, récupérez les données à la demande et minimisez les requêtes redondantes
Actualisez partiellement la page, réduisez la psychologie des utilisateurs et le temps d'attente réel, et apportez une meilleure expérience utilisateur
Basé sur la standardisation XML et largement pris en charge, pas besoin d'installer de plug-ins, etc.
Faciliter davantage la séparation des pages et des données
Ajax inclut les technologies suivantes :
Représentation basée sur les standards du Web (présentation basée sur des standards) XHTML +CSS ;
Utiliser DOM (Document Object Model) pour l'affichage et l'interaction dynamiques
Utiliser XML et XSLT pour l'échange de données et les opérations associées ; >Utilisez XMLHttpRequest Effectuez une requête et une récupération de données asynchrones ;
Utilisez JavaScript pour tout lier ensemble.
En d'autres termes, la plus grande fonctionnalité d'Ajax est qu'il peut réaliser un non-rafraîchissement dynamique
Utiliser Ajax : Exemple :
Une table dans la base de données :
 Cliquez pour voir si le nom d'utilisateur est disponible :
Cliquez pour voir si le nom d'utilisateur est disponible :
Code de la page principale :
La page de traitement suivante :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>
Photo : <?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>
Entrez un nom d'utilisateur existant :
 Entrez les noms d'utilisateurs non existants :
Entrez les noms d'utilisateurs non existants :
 Écrivez un autre identifiant :
Écrivez un autre identifiant :
Code de la page de connexion :
L'étape suivante est le processus de connexion Page :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
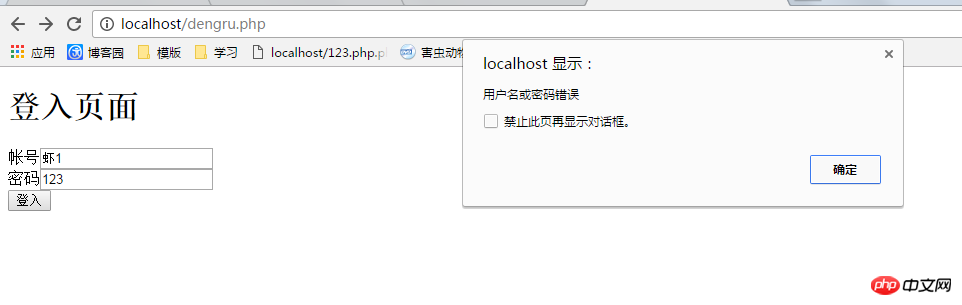
alert("用户名或密码错误");
}
}
});
//提示
})
</script>
Jetez un œil à l'image Si la saisie est incorrecte, demandez directement sur cette page : <?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
?>
 Si le la saisie est correcte, sautez :
Si le la saisie est correcte, sautez :
 L'avantage d'utiliser Ajax pour écrire la connexion est que vous n'avez pas besoin de passer à une autre page lorsqu'une erreur est demandée.
L'avantage d'utiliser Ajax pour écrire la connexion est que vous n'avez pas besoin de passer à une autre page lorsqu'une erreur est demandée.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajax implémente une requête de pagination sans actualiser la pageComment utiliser ajax pour supprimer des données et afficher les détailsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

