Maison >interface Web >js tutoriel >Explication détaillée du graphique et du texte de la requête de pagination Ajax
Explication détaillée du graphique et du texte de la requête de pagination Ajax
- php中世界最好的语言original
- 2018-04-02 10:08:431477parcourir
Cette fois, je vais vous apporter une explication détaillée de la requête de pagination ajax avec des images et du texte Quelles sont les précautions pour la requête de pagination ajax Ce qui suit est un cas pratique, jetons un coup d'œil.
(1) Écrivez d'abord une page pour afficher les données. Combien de parties sont nécessaires pour la requête de pagination ?
1. Il y a d'abord la zone de texte de requête et le bouton de requête, puis commencez à écrire le code
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Jetez un œil à l'effet :

2. L'étape suivante consiste à afficher les données Pour afficher les données, vous devez vérifier la base de données et vous devez utiliser la méthode ajax
Introduisez d'abord le package jQuery dans la page qui affiche les données<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>Je n'ai pas encore vérifié la base de données, mais vous pouvez d'abord jeter un œil à l'affichage :

3 Vous pouvez maintenant vérifier la base de données d'abord, et ajax sera utilisé ici
3.1 Mais comme il doit être affiché en pages, il y aura alors une première page par défaut. Vous pouvez d'abord définir une variable
var page = 1; //当前页
<.>
3.3 Ensuite, écrivez la page de traitement pour afficher les données. Ce qu'il faut considérer ici, c'est le nombre de données à ignorer et le nombre de données que vous souhaitez afficher <.>function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
Le format de données JSON est un tableau associatif, il doit donc être traité et la méthode de traitement est encapsulée. Il suffit de le transformer en catégories J'ai écrit. à propos de la méthode de traitement dans "dataType (format de données) en AJAX - texte, json"
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
3.4 Après le traitement de la page, vous devez écrire le code après avoir exécuté le traitement de la page dans ajax (remarque : ce qui précède utilise le format de données JSON, alors faites attention au nom du champ et le même que dans la base de données, et c'est un tableau associatif)
Dans de cette façon, les données que vous souhaitez afficher sont placées dans bg. N'oubliez pas d'appeler cette méthode
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
Les données sont affichées maintenant, mais cela ne peut pas réaliser la pagination, donc la pagination est toujours Les nombres sont mis ici, mais ils doivent également être parcourus. Vous pouvez simplement les laisser vides

3.5 peut également être écrit comme méthode, puis appeler
<p id="xinxi"> //显示数字或是上一页 </p>
Pour connaître le nombre maximum de pages pouvant être affichées, vous pouvez d'abord définir un nombre maximum par défaut. Ce nombre maximum peut également être le nombre maximum de pages affichées lors d'une recherche de mots clés.
Trouvez la valeur du mot-clévar maxys = 1;
L'étape suivante consiste à rédiger la page de traitement pour les informations de traitementvar key = $("#key").val();
Une fois la page de traitement exécutée, le nombre maximum de pages trouvées doit être remis au nombre maximum de pages par défaut
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
}); Après cela, il y aura "page précédente" et "page suivante". Le numéro au milieu peut afficher 5 éléments à la fois
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数
Ensuite, écrivez le nombre de pages dans le cycle
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}
Transmettre la valeur au xinxi de p
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
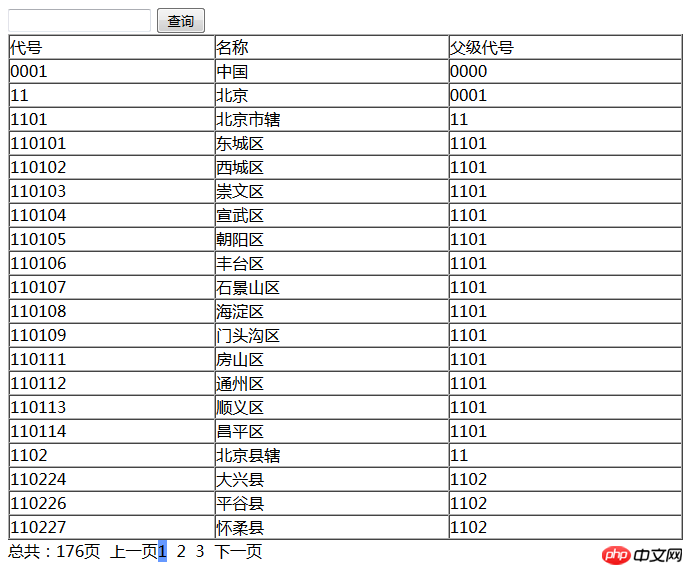
}Le résultat final est présenté ci-dessous :
$("#xinxi").html(str);
Puis l'événement clic de la page suivante
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
最后整体的显示:

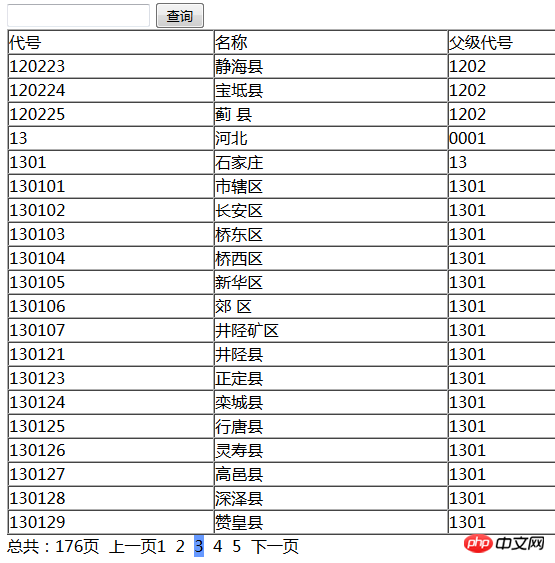
这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

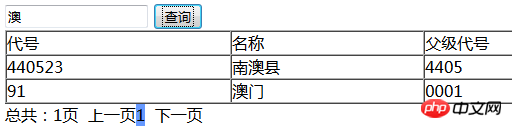
(2)查询显示

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

