Maison >interface Web >js tutoriel >Comment créer une fonction d'invite de champ de recherche intelligente avec Ajax
Comment créer une fonction d'invite de champ de recherche intelligente avec Ajax
- php中世界最好的语言original
- 2018-03-31 17:31:203014parcourir
Cette fois, je vais vous montrer comment créer une fonction d'invite de champ de recherche intelligente avec Ajax. Quelles sont les précautions pour qu'Ajax crée une fonction d'invite de champ de recherche intelligente. Voici un cas pratique, prenons. un regard.
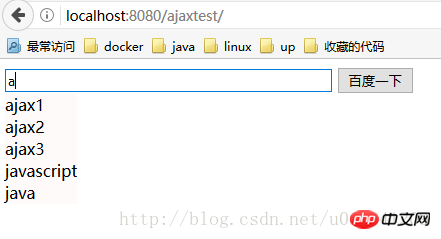
Utiliser une technologie sans rafraîchissement pour modifier intelligemment les invites du champ de recherche, comme le rendu de la recherche Baidu

Le principe de base :
1. Écrivez des événements de liaison js pour le champ de recherche onkeyup (lors de la saisie au clavier), onfocus (effacez l'invite lorsque la souris clique en dehors du champ de recherche)
2. Obtenez d'abord l'utilisateur Après la saisie, les données obtenues sont transmises au serveur.Le serveur transmet les données au backend.Le backend obtient les données du serveur pour les traiter, obtient les données associées et renvoie le format json au front. end. Le front-end transmet la fonction de rappel au Le json renvoyé est analysé en texte et le texte est transféré à la fenêtre d'affichage sous le champ de recherche
Ce qui suit est un package jar qui prend en charge json

search.jsp
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<title>ajax搜索</title>
<script>
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少<tr>
//设置内容
for(var i=0;i<size;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popp").style.border="none";
}
</script>
<style>
/* #myp{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
<p>
<!-- 输入框 -->
<input>
<input>
<!-- 下面是内容展示的区域 -->
</p><p>
</p>
SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<string> datas = new ArrayList<string>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
List<string> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public List<string> getData(String keyword){
List<string> list = new ArrayList<string>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}</string></string></string></string></string></string>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app> <display-name>ajaxtest</display-name> <welcome-file-list> <welcome-file>search.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 为什么要用search?因为在js中定义url的时候写的是search --> <servlet-name>search</servlet-name> <servlet-class>com.ninka.SearchServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>search</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention à php chinois Autres articles connexes en ligne !
Lecture recommandée :
Comment implémenter la fonction de vérification ajax à l'aide du framework d'intégration SSM
Comment implémenter le formulaire avec PHP+Ajax Live édition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

