Maison >interface Web >js tutoriel >Comment utiliser le tableau js pour supprimer les doublons
Comment utiliser le tableau js pour supprimer les doublons
- 小云云original
- 2018-03-31 17:04:192606parcourir
La suppression des duplications de tableaux est une question courante, qu'il s'agisse d'un entretien ou d'un emploi, cela sera impliqué. Il existe de nombreuses méthodes de suppression des duplications. Il est difficile de dire laquelle est la meilleure et laquelle est la pire. choisir en fonction des besoins réels. Cet article répertorie certaines méthodes courantes de suppression des doublons, ainsi que les avantages, les inconvénients et les occasions applicables de ces méthodes. Veuillez me corriger s'il y a des erreurs.
1. Méthode de comparaison à double boucle :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
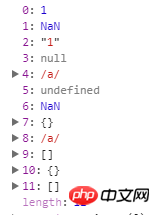
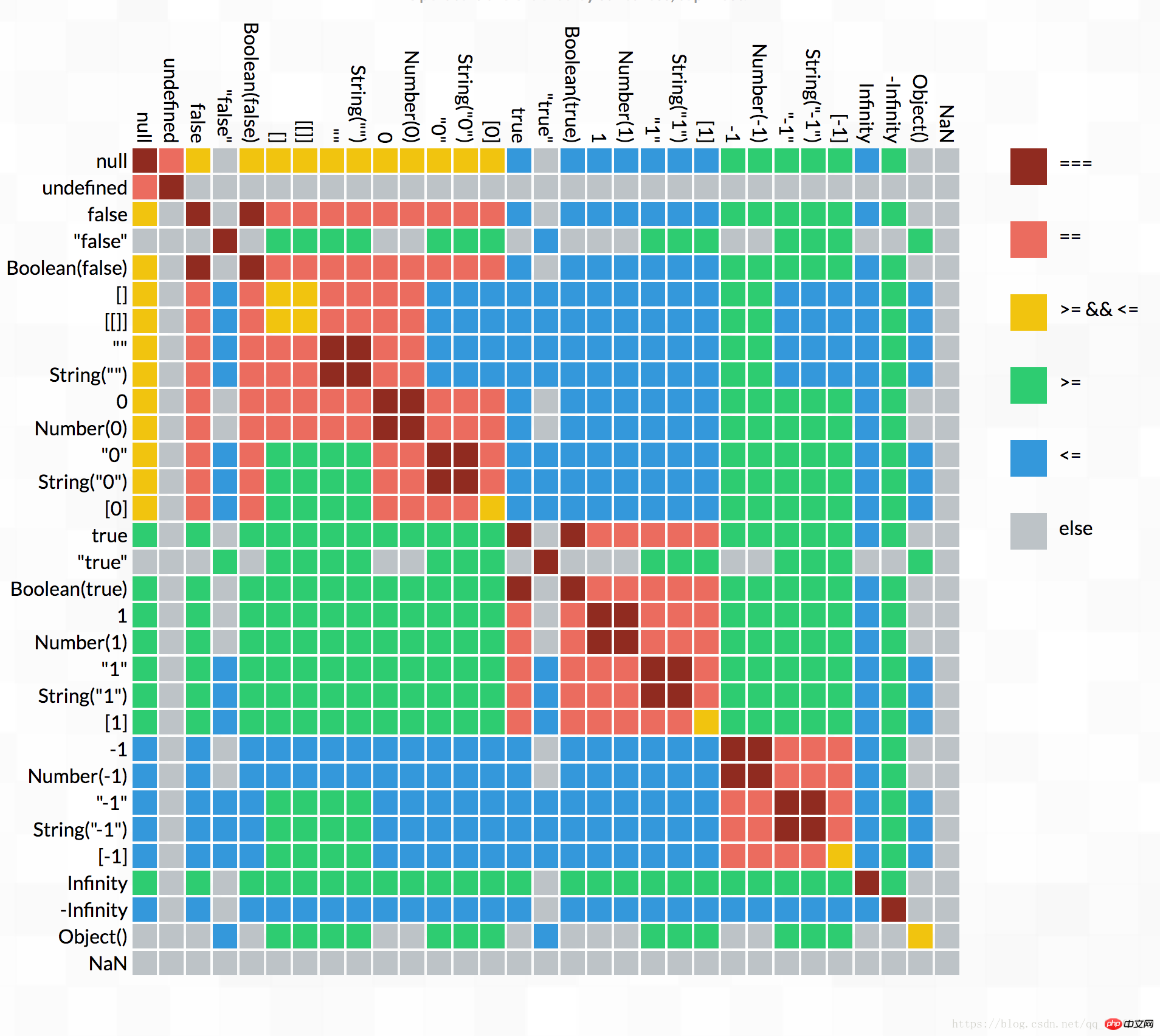
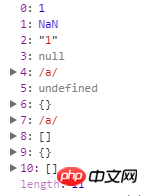
console.log(uniquedArr);Résultat :  , on peut voir à partir du résultat que Array, Object et RegExp ont été traités Réservé, NaN n'est pas dédupliqué. La raison implique le mécanisme de comparaison de "===". Pour plus de détails, veuillez lire :
, on peut voir à partir du résultat que Array, Object et RegExp ont été traités Réservé, NaN n'est pas dédupliqué. La raison implique le mécanisme de comparaison de "===". Pour plus de détails, veuillez lire : 
Cette méthode a une complexité temporelle de O(NlogN) et une complexité spatiale. de O(N).C'est applicable Occasion : Le type de données est simple et la quantité de données est petite.
2. méthode indexOf :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
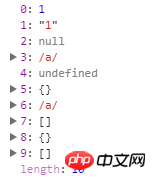
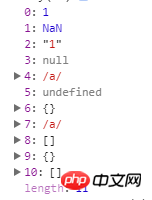
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr); Résultat : 
Le code est simple et brut à en juger par le résultat, NaN a disparu, et Array, Object et RegExp sont traités. En effet, Array.indexOf(NaN) renvoie toujours -1 et la valeur renvoyée par d'autres types complexes est toujours égale à son propre index, donc ce résultat est obtenu. La complexité temporelle et spatiale de cette méthode est la même que celle de la double boucle, et les situations applicables sont similaires, bien sûr, par rapport aux deux, cette méthode est recommandée en premier, après tout, le code est court.
3. Méthode Objet[clé] : (Version améliorée en profondeur personnelle)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
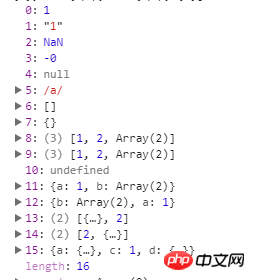
console.log(uniquedArr);Résultat :  Cette méthode a obtenu le résultat de "déduplication profonde*", car J'ai ajouté quelques jugements de type à la fonction pour changer la clé, un objet directement violent [clé d'origine] entraînera l'arrondi des nombres et des chaînes, et de nombreux types ne peuvent pas être utilisés comme clés. J'ai été trompé par JSON.stringify(/a/. ) en train d'écrire la fonction. J'ai toujours pensé que c'était un problème avec {} Plus tard, lorsque j'ai sorti la clé, j'ai découvert que JSON.string(/a/) === '{}' et String(. []) === ", il y en a donc deux. Convertissez-les tous puis additionnez-les pour éviter les accidents. La complexité spatiale est O(N) et la complexité temporelle est O(N). Il convient aux situations où vous souhaitez pour obtenir le poids en profondeur (* : je veux obtenir le nom en profondeur car l'objet Il est intrinsèquement non ordonné, c'est-à-dire que {a:1,b:2} devrait être équivalent à {b:2,a:1} , donc une déduplication approfondie sera effectuée même si la clé interne : valeur de l'objet est la même). >4. Méthode ES6 Set :
Cette méthode a obtenu le résultat de "déduplication profonde*", car J'ai ajouté quelques jugements de type à la fonction pour changer la clé, un objet directement violent [clé d'origine] entraînera l'arrondi des nombres et des chaînes, et de nombreux types ne peuvent pas être utilisés comme clés. J'ai été trompé par JSON.stringify(/a/. ) en train d'écrire la fonction. J'ai toujours pensé que c'était un problème avec {} Plus tard, lorsque j'ai sorti la clé, j'ai découvert que JSON.string(/a/) === '{}' et String(. []) === ", il y en a donc deux. Convertissez-les tous puis additionnez-les pour éviter les accidents. La complexité spatiale est O(N) et la complexité temporelle est O(N). Il convient aux situations où vous souhaitez pour obtenir le poids en profondeur (* : je veux obtenir le nom en profondeur car l'objet Il est intrinsèquement non ordonné, c'est-à-dire que {a:1,b:2} devrait être équivalent à {b:2,a:1} , donc une déduplication approfondie sera effectuée même si la clé interne : valeur de l'objet est la même). >4. Méthode ES6 Set :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
console.log(uniquedArr); Résultat :  D'après les résultats, on peut voir que Array, Object et RegExp sont conservés. Le principe de cette méthode est la nouvelle structure de données d'ES6 Set, qui ne stocke aucune séquence de données. Pour plus de détails sur la structure Set, veuillez vous référer à : Set et Map. - Ruan Yifeng, complexité spatiale O(N), position de complexité temporelle, ·Cette méthode est très rapide, et il est préférable de l'utiliser directement lors de la conservation d'objets complexes
D'après les résultats, on peut voir que Array, Object et RegExp sont conservés. Le principe de cette méthode est la nouvelle structure de données d'ES6 Set, qui ne stocke aucune séquence de données. Pour plus de détails sur la structure Set, veuillez vous référer à : Set et Map. - Ruan Yifeng, complexité spatiale O(N), position de complexité temporelle, ·Cette méthode est très rapide, et il est préférable de l'utiliser directement lors de la conservation d'objets complexes
5.
Résultat :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr); Cet article répertorie cinq façons courantes de dédupliquer des tableaux. En principe, il est le plus rapide d'utiliser directement Set d'ES6. Si vous souhaitez supprimer un tableau d'objets, vous pouvez bien sûr utiliser la troisième méthode. la troisième méthode est légèrement Une fois modifiée, le résultat sera le même que la suivante
Cet article répertorie cinq façons courantes de dédupliquer des tableaux. En principe, il est le plus rapide d'utiliser directement Set d'ES6. Si vous souhaitez supprimer un tableau d'objets, vous pouvez bien sûr utiliser la troisième méthode. la troisième méthode est légèrement Une fois modifiée, le résultat sera le même que la suivante
Recommandations associées :La déduplication de tableau est un problème courant, qu'il s'agisse d'un entretien ou d'un travail, il y en aura beaucoup. méthodes de déduplication, il est difficile de dire laquelle est la meilleure. Vous pouvez choisir en fonction de vos besoins réels. Cet article répertorie certaines méthodes de duplication courantes et joint les avantages, les inconvénients et les occasions applicables de ces méthodes. toute erreur.
Mise en œuvre rapide de la déduplication de tableau PHP
Résumé de la méthode de déduplication de tableau JS
Déduplication de tableau JS Explication détaillée des exemples lourds
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

