Maison >interface Web >js tutoriel >Comment générer des routes à l'aide d'Angular CLI_AngularJS
Comment générer des routes à l'aide d'Angular CLI_AngularJS
- 不言original
- 2018-03-31 16:16:011455parcourir
Cet article présente principalement la méthode d'utilisation d'Angular CLI pour générer des itinéraires. C'est plutôt bien. Maintenant, je vais le partager avec vous et le donner comme référence. Jetons un coup d'oeil ensemble
Le premier article est : "Utiliser Angular cli pour générer des projets Angular5" : http://www.jb51.net/article/136621.htm
Le deuxième article L'article est : "Utiliser Angular cli pour générer du code à partir de plans" : http://www.jb51.net/article/137031.htm
Nous savons que l'utilisation du module ng g admin générera un module d'administration.
Utiliser ng g m sales --routing générera deux modules, sales et sales-routing.
Sales-routing contient les informations de routage et elles sont importées dans le module sales.
Générer des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

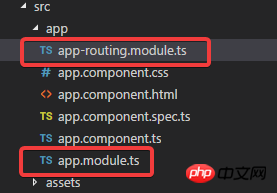
Vous pouvez voir que deux modules sont générés.
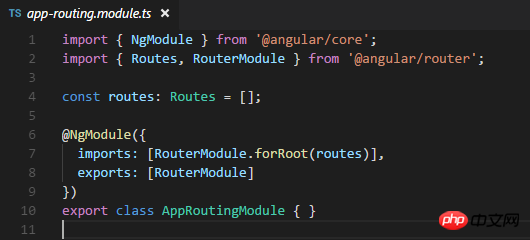
Regardez le module de routage :

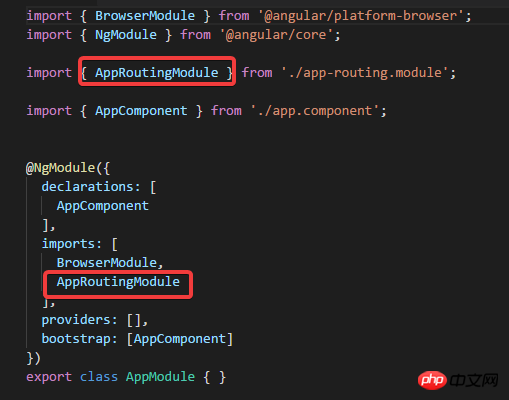
Regardez le module de l'application :

L'AppRoutingModule a été importé.
Regardez à nouveau app.component.html :

routeur - outlet a été écrit. Très bien
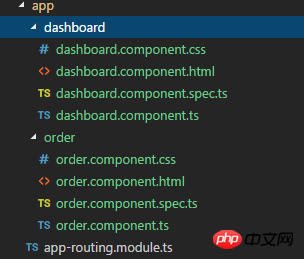
Deux autres composants seront générés ci-dessous :
ng g c dashboard ng g c order

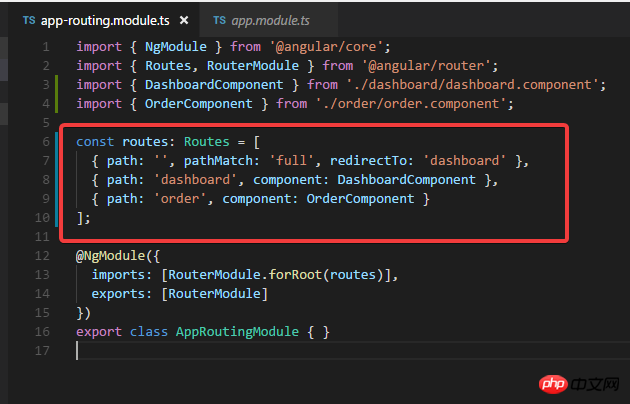
Ensuite, définissez le routage dans app-routing.module :

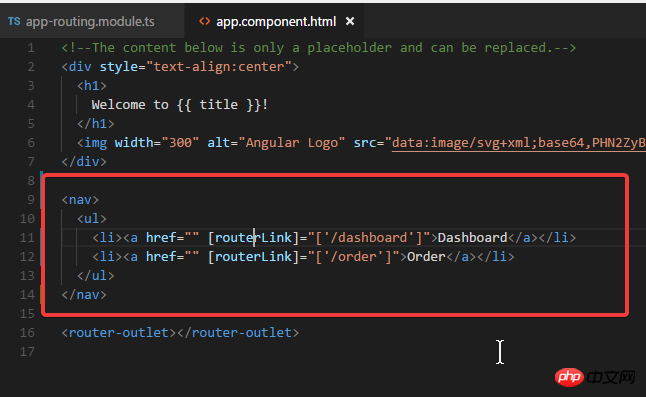
Modifiez à nouveau le code HTML :

Exécutez Voici une application : ng serve -o


Hmm Pas de problème.
Pour une application, là. sont Dans le cas de plusieurs modules.
Générez un module avec un module de routage (vous pouvez utiliser le paramètre -d pour visualiser le fichier à générer en premier) :
ng g m admin --routing

Dans le module d'administration, créez un autre composant d'administration :
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
En fait, le paramètre -m des deux dernières commandes peut être supprimé, car le chemin admin/ a été spécifié, donc par défaut il sera déclaré dans le module admin au lieu du module app.

Vous devez ensuite modifier app.module:
pour ajouter le module admin.
Modifiez ensuite admin.component.html et ajoutez router-outlet :

Puis modifiez admin-routing.module.ts :

Exécuter : ng serve -o
Entrez directement l'adresse : http://localhost:4200/admin
Vous pouvez voir :

Et entrez l'URL : http:// localhost:4200/admin/email
Vous verrez :

Donc pas de problème.
Générer Gurad.
ng g guard xxx
Cette commande générera xxx.guard.ts
Ce qui précède est l'intégralité du contenu de cet article, je l'espère. sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra le script Home.
Recommandations associées :
Comment configurer Angular CLI dans un environnement Mac
.Net Core + Angular Cli pour réaliser la construction d'un environnement de développement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

