Maison >interface Web >js tutoriel >Le cœur de la technologie Ajax et les attributs de la méthode
Le cœur de la technologie Ajax et les attributs de la méthode
- php中世界最好的语言original
- 2018-03-31 15:06:202343parcourir
Cette fois, je vais vous présenter le noyau de la technologie et les attributs de la méthode Ajax. Quelles sont les précautions lors de l'utilisation du noyau de la technologie et des attributs de la méthode Ajax. Ce qui suit est un cas pratique, jetons un coup d'œil. .
1. Qu'est-ce qu'Ajax ? XML), est une technologie de développement permettant de créer des pages Web interactives.
2. Le cœur de la technologie Ajax
Ajax est la fusion d'une série de technologies connexes. Son noyau comprend XMLHttpRequest, JavsScript et DOM. technologie, données Différents formats peuvent utiliser la technologie Json ou XML. XMLHttpRequest est son contenu principal. Il peut fournir une méthode de communication spécifique pour le script JavaScript dans la page, créant ainsi un effet d'interaction dynamique entre le script JavaScript sur la page et le serveur. Le plus grand avantage de XMLHTTPRequest est. Le script javascript dans la page peut interagir directement avec le serveur sans actualiser la page, obtenant ainsi l'effet d'aucune actualisation de la page.
3. Description de l'attribut de la méthode XMLHttpRequest
Description de la méthodeabort() stop. La requête actuelle
getAllResponseHeaders() renvoie tous les en-têtes de réponse de la requête HTTP sous forme de paires clé/valeurgetResponseHeader("header") renvoie la valeur de chaîne de l'en-tête spécifié
open( "method","URL",[asyncFlag],["userName"],["password"]) pour établir un appel vers le serveur. Le paramètre de méthode peut être GET, POST ou PUT.
Le paramètre url peut être une URL relative ou une URL absolue. Cette méthode comprend également 3 paramètres optionnels, qu'elle soit asynchrone, nom d'utilisateur, mot de passe
send(content) envoie une requête au serveur
setRequestHeader("header", "value") à spécifier L'en-tête est défini sur la valeur fournie. open() doit être appelé avant de définir des en-têtes.
Définissez l'en-tête et envoyez-le avec la requête (la méthode 'post' est requise)
Description de l'attribut de l'objet XMLHttpRequest
Description de la méthodedéclencheur d'événement onreadystatechange pour le changement d'état Ce
gestionnaire d'événementsera déclenché à chaque fois que l'état change. Habituellement, une fonction JavaScript état demandé par readyState sera appelée. Il y a 5 valeurs possibles : 0 = non initialisé, 1 = chargement, 2 = chargé, 3 = interactif, 4 = terminé
responseText La réponse du serveur, le texte des données renvoyées. La réponse du serveur responseXML renvoie un objet de document XML compatible DOM. Cet objet peut être analysé en un
objet DOM.
Le sujet renvoyé par le serveur ResponseBody (format non texte)
Le flux de données renvoyé par le serveur ResponseStreamstatutLe
code d'état HTTP du serveur(tels que : 404 = "Fichier introuvable", 200 "Succès", etc.)
statusText informations sur le texte d'état renvoyées par le serveur, texte correspondant du code d'état HTTP (OK ou Not Found (introuvable ), etc.)
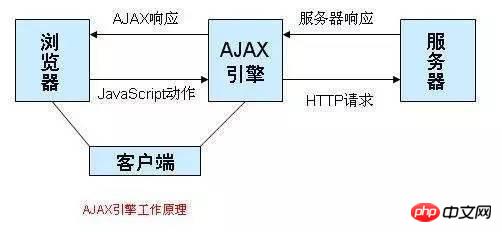
4. Le principe de fonctionnement d'Ajax
Le principe de fonctionnement d'AJAX équivaut à ajouter une couche intermédiaire entre les L'utilisateur et le serveur, de sorte que l'utilisateur fonctionne avec Le serveur est asynchrone en conséquence. Toutes les demandes des utilisateurs ne sont pas soumises au serveur. Certaines vérifications et traitements des données sont laissés au moteur AJAX lui-même uniquement lorsqu'il est déterminé que de nouvelles données doivent être lues à partir du serveur, <.>Le moteur AJAX soumet la requête au serveur en votre nom. Comme le montre l'image :
5 Avantages d'Ajax

2. Mettez à jour la page sans actualiser, réduisant ainsi le temps d'attente des utilisateurs pour le chargement du site Web. 3. L'expérience utilisateur est plus conviviale et peut éviter un écran blanc.
4. Ajax est basé sur une technologie standardisée et largement utilisée. Presque tous les navigateurs grand public prennent en charge cette technologie, et il n'est pas nécessaire d'installer des plug-ins séparés.
5. Ajax peut séparer les pages et les applications sur le Web, facilitant ainsi la division du travail et la coopération.
6. Inconvénients d'Ajax
1. Il ne prend pas bien en charge les appareils mobiles.
2. Ajax tue le bouton de retour, ce qui détruit le mécanisme de retour du navigateur.
3. Problèmes de sécurité. Par exemple : attaques de scripts intersites, attaques par injection SQL et vulnérabilités de sécurité basées sur les informations d'identification, etc.
4. Le support des moteurs de recherche est relativement faible.
5. Détruit le mécanisme d'exception du programme. Au moins du point de vue actuel, les frameworks ajax tels que ajax.dll et ajaxpro.dll détruiront le mécanisme d'exception du programme.
Provoque des difficultés de débogage.
7. Principes d'utilisation
Scénarios applicables Ajax
Interaction basée sur le formulaire.
Navigation approfondie dans l'arborescence
Communication et réponse rapides d'utilisateur à utilisateur
Scénarios inoffensifs tels que le vote, oui/non, etc.
Scénarios de données pour filtrer et manipuler les données associées
Invites de saisie de texte ordinaires et Compléter automatiquement scénarios
2. Scénarios dans lesquels Ajax n'est pas applicable
Quelques formulaires simples
Recherche
Navigation de base
Remplacer de grandes quantités de texte
Manipuler le rendu
8. Écriture AJAX native
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le. php site chinois !
Lecture recommandée :
Comment implémenter l'effet de pagination AJAX
Obtenir un chargement infini de listes et de menu déroulant secondaire options Ajax (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

