Maison >interface Web >js tutoriel >Ajax+node js multer crée une fonction de téléchargement de fichiers
Ajax+node js multer crée une fonction de téléchargement de fichiers
- php中世界最好的语言original
- 2018-03-31 10:53:501479parcourir
Cette fois, je vous présente la fonction d'Ajax+node js multer pour effectuer le téléchargement de fichiers Quelles sont les précautions pour qu'Ajax+node js multer effectue le téléchargement de fichiers ? sont Voyons des cas pratiques.
Instructions
En tant que débutant en nœud, je travaille actuellement sur un logiciel de chat qui prend en charge l'inscription, la connexion, en ligne pour une et plusieurs personnes discuter, envoyer des émoticônes, télécharger et télécharger divers fichiers, ajouter et supprimer des amis, enregistrer des enregistrements de discussion, changer de son de notification, changer d'image d'arrière-plan, de jeux et d'autres fonctions, de sorte que le module multer a été utilisé après diverses recherches de documents et exemples de démonstration, un seul. Le fichier a finalement été implémenté avec succès. La fonction de téléchargement prend en charge le téléchargement de la plupart des formats de fichiers et les affiche sur la page Web en même temps
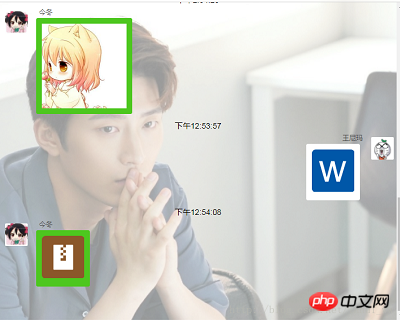
Effet
<.> N'a-t-on pas l'impression que WeChat est visible instantanément ? Faux, il est basé sur la version Web de WeChat
et téléchargez le code directement ci-dessous. Abusez légèrement de
Configuration
InstallerInstallez multer directement via la fenêtre de commande cmd
Code serveurnpm install multer -saveCode client
//引入http
const http=require("http");
//引入express
const express=require("express");
//引入multer
const multer=require("multer");
//创建服务器,绑定监听端口
var app=express();
var server=http.createServer(app);
server.listen(8081);
//建立public文件夹,将HTML文件放入其中,允许访问
app.use(express.static("public"));
//文件上传所需代码
//设置文件上传路径和文件命名
var storage = multer.diskStorage({
destination: function (req, file, cb){
//文件上传成功后会放入public下的upload文件夹
cb(null, './public/upload')
},
filename: function (req, file, cb){
//设置文件的名字为其原本的名字,也可以添加其他字符,来区别相同文件,例如file.originalname+new Date().getTime();利用时间来区分
cb(null, file.originalname)
}
});
var upload = multer({
storage: storage
});
//处理来自页面的ajax请求。single文件上传
app.post('/upload', upload.single('file'), function (req, res, next) {
//拼接文件上传后的网络路径,
var url = 'http://' + req.headers.host + '/upload/' + req.file.originalname;
//将其发回客户端
res.json({
code : 1,
data : url
});
res.end();
});
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--依托于jquery-->
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<p class="container">
<label>file</label>
<input type="file" name="file" id="file">
</p>
<script>
var file=$("#file")[0];
//这里使用的是onchange事件,所以当你选择完文件之后,就触发事件上传
file.onchange=function(){
//创建一个FormDate
var formData=new FormData();
//将文件信息追加到其中
formData.append('file',file.files[0]);
//利用split切割,拿到上传文件的格式
var src=file.files[0].name,
formart=src.split(".")[1];
//使用if判断上传文件格式是否符合
if(formart=="jpg"||formart=="png"||
formart=="docx"||formart=="txt"||
formart=="ppt"||formart=="xlsx"||
formart=="zip"||formart=="rar"||
formart=="doc"){
//只有满足以上格式时,才会触发ajax请求
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
success: function(data){
//上传成功之后,返回对象data
if(data.code>0){
var src=data.data;
//利用返回值src 网络路径,来实现上传文档的下载
if(formart=="docx"||formart=="txt"||formart=="doc"){
//结合css样式,实现显示图标
var className="docx";
//拼接html,生成到页面上去
var msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="ppt"){
//PPT 格式
className="ppt";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="xlsx"){
//xlsx 格式
className="xlsx";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="zip"||formart=="rar"){
//zip || rar 格式
className="zip";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else{
//所有的图片格式
msg=`<a href="javascript:;" rel="external nofollow" class="picCheck"><img src="${src}"></a>`;
}
// 这里将msg 追加到你要显示的区域
}
}
//不满足上传格式时
}else{
alert("文件格式不支持上传")
}
}
</script>
</body>
</html> Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Comment implémenter une requête interdomaine WebApi Ajax à l'aide de CORSComment implémenter le chargement dynamique de combos avec Ajax (Avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

