Maison >interface Web >js tutoriel >notes d'étude de vue (2)--vue introduction
notes d'étude de vue (2)--vue introduction
- 不言original
- 2018-03-31 10:16:201417parcourir
Cet article partage avec vous une partie de l'introduction à Vue. Les amis intéressés peuvent y jeter un œil
Cette étude provient principalement des tutoriels du site officiel https://cn.vuejs.org/ v2/ guide
Une instance Vue
L'application Vue démarre avec une instance racine de Vue. Vue liera les données aux données Lorsque les données changent, cela entraînera également un changement de vue [mode observateur], ce qui peut réaliser une liaison bidirectionnelle des données [réactivité]. Les attributs dans l'instance vue peuvent être obtenus via $+attribute name. Entrez $data
vue lie les données lors de l'initialisation. Si des éléments sont à nouveau ajoutés après l'initialisation, la vue ne changera pas.
Deuxième cycle de vie de Vue
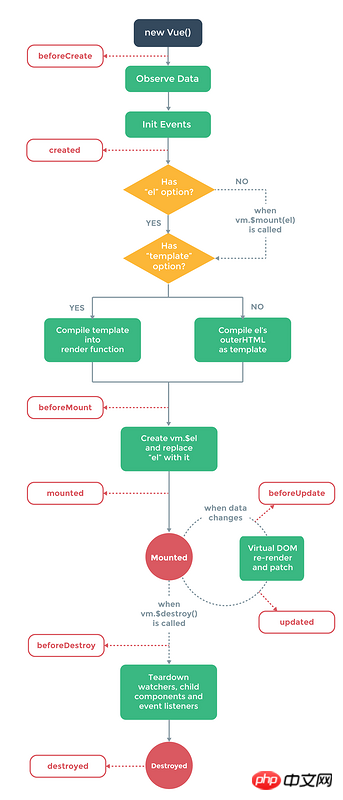
Le processus d'initialisation de l'instance Vue comprend une série de processus, qui incluent la configuration de la surveillance des données, la compilation de modèles, le montage de l'instance sur le DOM et la mise à jour du DOM lorsque le les données sont mises à jour. Il y aura certaines fonctions de hook de cycle de vie dans ce processus, et vous pouvez ajouter votre propre code dans ce processus pour implémenter diverses fonctions.
Le diagramme du cycle de vie de Vue est le suivant : 
Les trois modèles Vue
Les modèles Vue sont tous du HTML légal, basé sur sur la syntaxe HTML de. Vue rendra le modèle dans un DOM virtuel.
Vue peut implémenter le rendu DOM via la fonction de rendu via la syntaxe JSX.
Vue utilise {{}} pour l'interpolation, c'est-à-dire des espaces réservés. Semblable à Freemaker. {{}} insère une chaîne de texte Si vous utilisez v-html, le code html réel sera inséré [cela provoquera du xss, à utiliser avec prudence].
Commandes courantes Vue :
v-bind : peut lier des attributs HTML, qui peuvent être abrégés en : xx
v-on : Les événements de liaison peuvent être abrégés en @xxxx
v-model : données de liaison bidirectionnelle
v-if : déclaration de jugement, v - if doit être utilisé avec des éléments. S'il y a plusieurs éléments, vous pouvez utiliser v-else ; v-else-if [pris en charge par 2.1.0 et supérieur], v-if ne sera rendu que lorsque la condition est vraie
v-show : identique à v- if De même, pour déterminer s'il faut afficher, v-show contrôle uniquement l'affichage des CSS, et la structure dom existera toujours
v-for: instruction de boucle, v-for a un priorité plus élevée que v-if Level
v-if et v-for essaient de réutiliser la structure dom existante lors du rendu Pour v-if, cela ne modifie que la valeur liée et le. La structure du domaine ne sera pas régénérée. v-for ne sera pas régénéré si les valeurs sont les mêmes lors du rendu. Vous pouvez utiliser la clé pour que Vue génère un nouveau DOM
Quatre opérations de réponse de déclenchement Vue
Le tableau de réponses de déclenchement de Vue ou les opérations sur les objets sont illustrés dans la figure ci-dessous : 
Recommandations associées :
notes d'étude vue (1) --apprentissage du webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

