Maison >interface Web >js tutoriel >Explication détaillée de la façon de mettre à jour partiellement les pages Razor avec Ajax
Explication détaillée de la façon de mettre à jour partiellement les pages Razor avec Ajax
- php中世界最好的语言original
- 2018-03-31 09:56:122146parcourir
Cette fois, je vais vous apporter une explication détaillée de la méthode de mise à jour partielle de la page Razor avec Ajax Quelles sont les précautions pour Ajax mettre à jour partiellement la page Razor. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Razor est très puissant, mais il ne peut pas être actualisé par lui-même, il doit donc être utilisé avec ajax
Cet article donnera un exemple simple pour implémenter un rafraîchissement partiel de Razor avec ajax.
Tout d'abord, nous créons un projet MVC

Créons un simple livre de contrôleurs

Ensuite ajoutez-y une vue et ajoutez un code HTML simple
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>
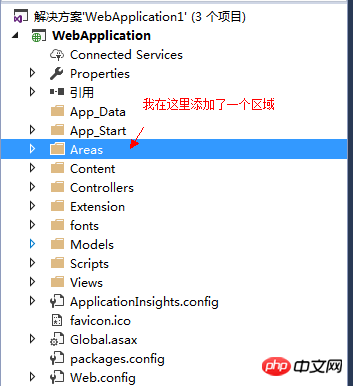
Ici, j'ai ajouté un
et j'ai donné un id="partial" , lorsque je clique sur @Html .ActionLink, la méthode en javascript sera déclenchée et j'utiliserai ajax pour accéder au chemin /Test/Book/Part/1 Une fois la demande réussie, le HTML que j'ai demandé sera intégré
. en fait Le principe du rafraîchissement partiel

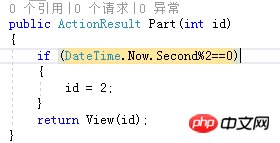
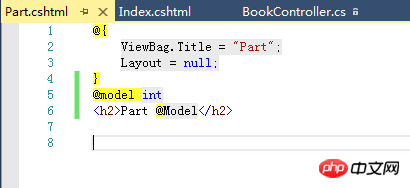
C'est le code de Part, et puis on ajoute également une vue à Part

Partie Le code peut être très simple, puis on démarre notre projet

et on continue de cliquer sur le bouton "Cliquez-moi"

La page ne cessera de changer.
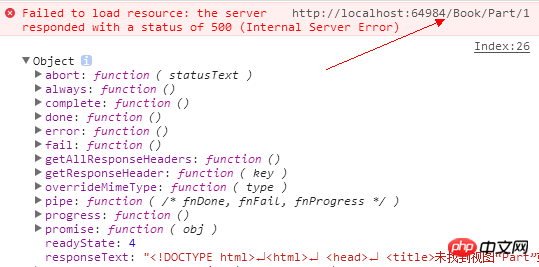
Il convient de noter ici que lors de l'utilisation d'une requête AJAX, l'URL doit être écrite complètement. Par exemple, mon contrôleur est nommé Test dans le dossier Livre sous Zone, et l'action est Partie, puis l'URL est /. Test/Book /Part, /Test ne peut pas manquer, sinon l'erreur suivante se produira

On voit que si l'Url n'est pas entièrement écrite, la Vue renvoyée par l'Action est en fait la mauvaise voie.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment AjaxFileUpload ajoute-t-il dynamiquement une boîte de téléchargement de fichier
Comment AJAX détecte-t-il si un nom d'utilisateur est dupliqué
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

